
CSSのoutline-radius: 輪郭に丸みを付ける
この記事では、CSSのoutline-radiusプロパティを使用して、要素の輪郭に丸みをつける方法を説明します。
1. アウトラインとは
アウトラインは、要素の周りに描画される線で、要素を強調表示するために使用されます。 ボーダーとは異なり、アウトラインはスペースを占有せず、要素のレイアウトに影響を与えません。
2. Outline Radius プロパティ
outline-radiusプロパティを使用すると、要素の輪郭に丸みを付けることができます。
丸みの半径を指定するには、ピクセル、パーセンテージ、emなどの単位を使用できます。
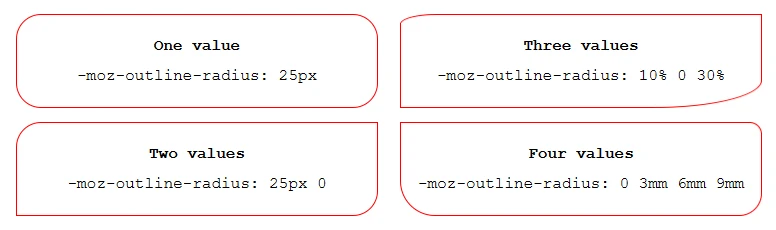
3. 使用方法
-
**単一の値:** 4つすべての角に同じ丸みを指定します。
outline-radius: 10px; -
**2つの値:** 最初の値は左上隅と右下隅の半径を指定し、2番目の値は右上隅と左下隅の半径を指定します。
outline-radius: 10px 20px; -
**3つの値:** 最初の値は左上隅の半径を指定し、2番目の値は右上隅と左下隅の半径を指定し、3番目の値は右下隅の半径を指定します。
outline-radius: 10px 20px 30px; -
**4つの値:** 左上隅、右上隅、右下隅、左下隅の半径をそれぞれ指定します。
outline-radius: 10px 20px 30px 40px;
4. ブラウザの互換性
outline-radiusプロパティは、最新のブラウザで広くサポートされています。ただし、古いバージョンのブラウザでは、ベンダープレフィックスやその他の方法を使用する必要がある場合があります。
| プロパティ | Chrome | Firefox | Safari | Edge | Opera |
|---|---|---|---|---|---|
outline-radius |
4+ | 4+ | 5+ | 12+ | 10+ |
5. 例
.example {
outline: 2px solid red;
outline-radius: 10px;
}
この例では、.exampleクラスを持つ要素に、赤い実線のアウトラインと10pxの丸みを設定しています。
6. まとめ
outline-radiusプロパティを使用すると、要素の輪郭に簡単に丸みを付けることができ、より魅力的でモダンなデザインを作成できます。
関連QA
Q1: outline-radiusとborder-radiusの違いは何ですか?
A1: outline-radiusは要素の輪郭に丸みを付け、border-radiusは要素のボーダーに丸みを付けます。 アウトラインは要素のレイアウトに影響を与えないのに対し、ボーダーは要素のサイズや位置に影響を与える可能性があります。
Q2: outline-radiusはすべてのブラウザでサポートされていますか?
A2: 最新のブラウザでは広くサポートされていますが、古いバージョンのブラウザではサポートされていない場合があります。 詳細については、ブラウザの互換性表を参照してください。
Q3: outline-radiusの値にパーセンテージを使用できますか?
A3: はい、使用できます。パーセンテージ値は、要素の幅または高さに対する相対的な値として解釈されます。