
HTML リスト表示例
**説明:** 本文はhttp://www.runoob.com/html/html-lists.htmlの内容に基づき、HTMLにおけるリストの使用方法を詳しく解説し、豊富な例を用いて様々なタイプのリスト効果を紹介します。
一、HTML リストの種類
HTML には、主に次の 3 つのリストタイプがあります。
- **順番なしリスト(`
- `)**: 特定の順序を持たない項目リストを表示するために使用します。
- 各リスト項目は `
- ` タグで定義します。
- デフォルトでは、リスト項目は黒丸でマークされます。
- **順番付きリスト(`
- `)**: 特定の順序で並べられた項目リストを表示するために使用します。
- 各リスト項目は `
- ` タグで定義します。
- デフォルトでは、リスト項目は数字でマークされます。
- **定義リスト(`
- `)**: 用語とその定義を表示するリストに使用します。
- `` タグを使用して用語を定義します。
- `` タグを使用して用語の定義を定義します。
二、HTML リストマーカーのスタイル
`type` 属性を使用して、リスト項目のマーカーのスタイルをカスタマイズできます。
- **順番なしリスト(`
- `)**:
- `disc`: デフォルト値。塗りつぶした円形マーカーを使用します。
- `circle`: 白抜きの円形マーカーを使用します。
- `square`: 塗りつぶした四角形マーカーを使用します。
- **順番付きリスト(`
- `)**:
- `1`: デフォルト値。数字マーカー (1, 2, 3) を使用します。
- `A`: 大文字のアルファベットマーカー (A, B, C) を使用します。
- `a`: 小文字のアルファベットマーカー (a, b, c) を使用します。
- `I`: 大文字のローマ数字マーカー (I, II, III) を使用します。
- `i`: 小文字のローマ数字マーカー (i, ii, iii) を使用します。
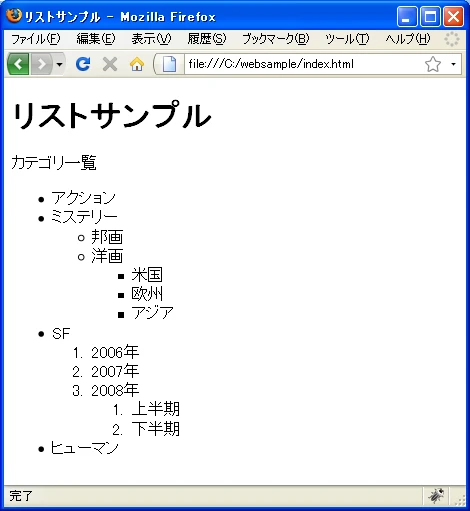
三、HTML 入れ子リスト
リストは他のリストの中にネストして、複数レベルのリストを作成できます。
- 任意の種類のリストを別のリストの中にネストできます。
- ネストされたリストのマーカーのスタイルは、親リストのタイプに応じて自動的に調整されます。
四、HTML リストの適用シーン
- **ナビゲーションメニュー**: 順番なしリストまたは順番付きリストを使用して、Web サイトのナビゲーションメニューを作成します。
- **コンテンツのレイアウト**: 順番なしリストまたは順番付きリストを使用して、テキストコンテンツをセクションや段落に分割します。
- **用語解説**: 定義リストを使用して、専門用語とその説明を表示します。
- **画像とテキストの混在**: リスト項目に画像、コードブロックなどの要素を挿入して、画像とテキストを混在させた効果を実現します。
五、まとめ
HTML リストは、情報を整理して表示するための柔軟な方法を提供します。さまざまなリストタイプ、マーカーのスタイル、ネストの組み合わせにより、ニーズに合わせてさまざまなリスト効果を作成できます。
HTML リスト表示例
順番なしリスト
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>順番付きリスト
<ol>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>定義リスト
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Language の略称です。</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheets の略称です。</dd>
<dt>JavaScript</dt>
<dd>オブジェクト指向スクリプト言語です。</dd>
</dl>HTML リストに関するQ&A
Q1: 順番なしリストのマーカーの種類を変更するにはどうすればよいですか?
A1: `
- ` タグに `type` 属性を追加し、値として `disc` (デフォルト)、`circle`、または `square` を指定します。
Q2: 順番付きリストの開始番号を変更するにはどうすればよいですか?
A2: `
- ` タグに `start` 属性を追加し、開始番号を数値で指定します。
Q3: リストをネストして複数レベルのリストを作成するにはどうすればよいですか?
A3: 別のリストの `
- ` タグの中に、ネストしたいリストを記述します。