
CSS Margin 顶部边距详解
この記事では、CSSのMargin属性の中でも、要素の上部の外側の余白を設定する「margin-top」について詳しく解説します。要素間の余白調整やレイアウトの微調整に欠かせないプロパティです。基本的な使い方から、marginの値の指定方法、具体的な使用例、そして発生しやすい問題と解決策まで、実践的な知識を網羅的に紹介します。
1. Margin 顶部边距 とは?
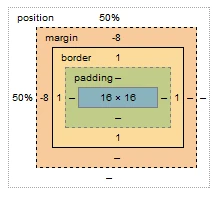
CSSのボックスモデルにおいて、要素はコンテンツ領域、パディング、ボーダー、マージンの4つの領域を持ちます。 marginは要素の外側に位置する空白領域を指し、他の要素との距離を調整するために使用されます。
margin-topは、要素の**上部**の外側の余白を設定する際に使用します。
2. margin-top の記述方法
margin-topプロパティは、以下の構文で指定します。
selector {
margin-top: 値;
}
「値」には、以下の単位で指定できます。
| 単位 | 説明 |
|---|---|
| px(ピクセル) | 画面上のピクセル数を指定します。 |
| %(パーセント) | 親要素の幅に対する割合で指定します。 |
| em | 要素のフォントサイズに対する相対的な値で指定します。 |
| rem | ルート要素 (html) のフォントサイズに対する相対的な値で指定します。 |
| auto | ブラウザが自動的に余白を計算します。 |
また、「値」には、正の値、負の値、0、autoを指定できます。
| 値 | 説明 |
|---|---|
| 正の値 | 要素を下に移動させ、上の要素との距離を広げます。 |
| 負の値 | 要素を上に移動させ、上の要素と重なる可能性があります。 |
| 0 | 要素と上の要素の間に余白は追加されません。 |
| auto | ブラウザが自動的に上部の余白を計算します。 |
3. margin-top の使用例
margin-topは、以下のような場面で使用されます。
- 段落間の余白調整
- 見出しと本文の間隔調整
- 要素の垂直方向の配置調整
段落間の余白調整
margin-topを使って、段落間に適切な余白を設定することで、文章を読みやすくすることができます。
<p>最初の段落です。</p>
<p style="margin-top: 20px;">2つ目の段落です。</p>
見出しと本文の間隔調整
見出しと本文の間隔を調整することで、文章構造を視覚的に分かりやすくすることができます。
<h2>見出し</h2>
<p style="margin-top: 10px;">本文です。</p>
要素の垂直方向の配置調整
margin-topと他のプロパティを組み合わせることで、要素を垂直方向に中央揃えしたり、任意の位置に配置したりすることができます。
<div style="
width: 200px;
height: 100px;
border: 1px solid black;
margin-top: 50px;
">
中央揃えされた要素
</div>
4. マージンの重ね合わせとその対策
要素のマージンは、状況によっては重なり合って予期せぬレイアウトになることがあります。これを「マージンの重ね合わせ」と言います。
マージンの重ね合わせが発生するケース
- 親要素と子要素の上下のマージンが重なる場合
- 隣接する兄弟要素の上下のマージンが重なる場合
- 空の要素に上下のマージンを設定した場合
マージンの重ね合わせの対策
マージンの重ね合わせを防ぐには、以下の方法があります。
- 親要素にpaddingを設定する
- 親要素にborderを設定する
- 親要素にoverflow: hidden;を設定する
- 子要素にclearfixを適用する
5. Padding との違い
要素の内側に余白を設けるpaddingとは異なり、marginは要素の外側に余白を設けます。 また、背景色や背景画像は、paddingまでは適用されますが、marginには適用されません。
6. まとめ
margin-topは、要素の上部の外側の余白を調整する際に使用するプロパティです。適切な余白を設定することで、要素間のバランスを整え、見やすく、美しいレイアウトを実現することができます。
CSS margin-top に関するQA
Q1: margin-topにパーセント値を指定した場合、何に対するパーセンテージになりますか?
A1: margin-topにパーセント値を指定した場合、**親要素の幅**に対するパーセンテージになります。
Q2: margin-topで要素を上に移動させることはできますか?
A2: はい、margin-topに**負の値**を指定することで要素を上に移動させることができます。ただし、上の要素と重なる可能性があるため注意が必要です。
Q3: margin-topとpadding-topの違いは何ですか?
A3: margin-topは要素の**外側**の余白、padding-topは要素の**内側**の余白を設定する点が異なります。また、背景色や背景画像はpadding-topまでは適用されますが、margin-topには適用されません。