
HTMLフォームの作成方法
この記事では、HTMLフォームの作成方法について、段階的に説明します。HTMLフォームは、ユーザーがデータを入力し、サーバーに送信するために使用されます。
Step 1: HTMLドキュメントの準備
まず、テキストエディタで新しいHTMLドキュメントを作成するか、既存のHTMLドキュメントを開きます。
Step 2: フォーム要素の挿入
<body>タグ内に、フォームを作成したい場所にカーソルを移動し、以下のコードを挿入します。
<form>
</form>
これは、空のフォーム要素を作成します。この要素内に、様々なフォームコントロールを配置していきます。
Step 3: フォームコントロールの追加
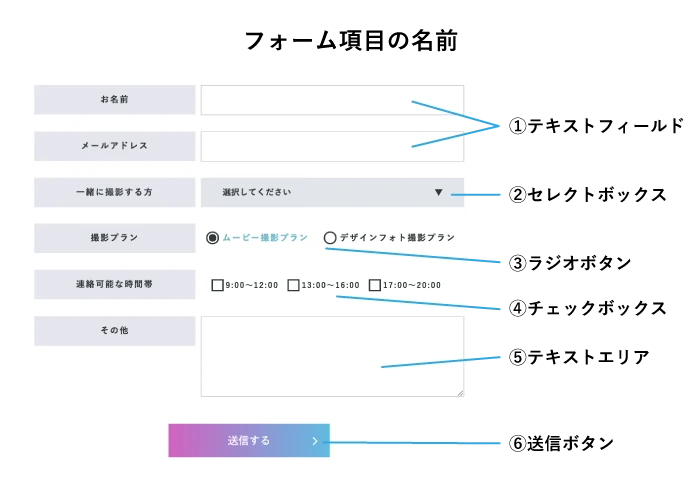
フォームコントロールは、ユーザーがデータを入力するための要素です。主なフォームコントロールには、以下のようなものがあります。
テキストフィールド
<label for="username">ユーザー名:</label>
<input type="text" id="username" name="username">
パスワードフィールド
<label for="password">パスワード:</label>
<input type="password" id="password" name="password">
ラジオボタン
<label for="male">男性</label>
<input type="radio" id="male" name="gender" value="male">
<label for="female">女性</label>
<input type="radio" id="female" name="gender" value="female">
チェックボックス
<label for="terms">利用規約に同意します</label>
<input type="checkbox" id="terms" name="terms" value="agree">
送信ボタン
<button type="submit">送信</button>
これらのフォームコントロールを、<form>タグ内に配置することで、フォームを作成することができます。
フォームの属性
<form>タグには、フォームの動作を制御するための属性があります。
- action: フォームデータの送信先URLを指定します。
- method: フォームデータの送信方法を指定します("get" または "post")。
例:シンプルなログインフォーム
<form action="login.php" method="post">
<label for="username">ユーザー名:</label>
<input type="text" id="username" name="username"><br>
<label for="password">パスワード:</label>
<input type="password" id="password" name="password"><br>
<button type="submit">ログイン</button>
</form>Q&A
Q1: HTMLフォームでどのようなデータを送信できますか?
A1: テキスト、パスワード、ラジオボタンの選択、チェックボックスの選択など、様々なデータを送信できます。
Q2: フォームデータの送信先はどこで指定しますか?
A2: <form>タグのaction属性で送信先のURLを指定します。
Q3: フォームデータの送信方法にはどのようなものがありますか?
A3: GETメソッドとPOSTメソッドがあります。GETメソッドは、URLにデータを追加して送信します。POSTメソッドは、HTTPリクエストのボディにデータを含めて送信します。