
HTML オーディオ (Audio)
ウェブページにサウンドを追加することは、ユーザーエクスペリエンスを豊かにし、より魅力的なものにするための素晴らしい方法です。この記事では、HTMLを使ってオーディオを埋め込み、再生する方法について解説します。
HTMLでの音声再生
HTML では、様々な方法で音声を再生することができます。しかし、すべてのブラウザやデバイスで確実に動作するオーディオ再生を実装するのは、少し複雑です。
問題点と解決策
HTML で音声を再生する場合、いくつかの課題があります。
-
ブラウザの互換性: Internet Explorer、Chrome、Firefox、Safari、Opera などの主要ブラウザは、すべてオーディオ再生をサポートしていますが、サポートしているオーディオ形式や、<audio> タグなどの HTML5 要素のサポート状況が異なります。
-
デバイスの互換性: パソコン、Mac、iPad、iPhone など、さまざまなデバイスでオーディオが正しく再生されるようにする必要があります。
-
プラグインへの依存: 以前は、Flash Player などのブラウザプラグインを使ってオーディオを再生するのが一般的でしたが、セキュリティ上の懸念やパフォーマンスの問題から、プラグインの使用は推奨されなくなりました。
これらの問題を解決するために、以下の方法を組み合わせることが重要です。
-
HTML5 <audio> 要素の使用: <audio> 要素は、最新のブラウザで広くサポートされており、プラグインなしでオーディオを再生できます。
-
複数のオーディオ形式の提供: ブラウザによってサポートされているオーディオ形式が異なるため、MP3、WAV、OGG Vorbis などの複数の形式のオーディオファイルを提供することで、より多くのブラウザで再生できるようになります。
-
フォールバックオプションの提供: <audio> 要素をサポートしていない古いブラウザのために、<embed> 要素やリンクによるダウンロードなどのフォールバックオプションを提供します。
プラグインを用いた方法
ブラウザプラグインは、ブラウザの標準機能を拡張する小さなプログラムです。プラグインは、<object> タグや <embed> タグを使用してページに追加できます。これらのタグは、ブラウザまたは外部プラグインによって表示されるリソース (通常は HTML 以外のリソース) のコンテナを定義します。
要素の使用
<embed> タグは、外部 (HTML 以外) コンテンツのコンテナを定義します。(HTML5 のタグで、HTML4 では不正ですが、すべてのブラウザで有効です)。
例:
<embed height="50" width="100" src="horse.mp3">問題点:
-
<embed> タグは HTML4 では無効です。ページは HTML4 の検証に合格しません。
-
ブラウザによってサポートされているオーディオ形式が異なります。
-
ブラウザがファイル形式をサポートしておらず、プラグインがない場合、オーディオを再生できません。
-
ユーザーのコンピュータにプラグインがインストールされていない場合、オーディオを再生できません。
-
ファイルを別の形式に変換しても、すべてのブラウザで再生できるとは限りません。
要素の使用
<object> タグは、外部 (HTML 以外) コンテンツのコンテナも定義できます。
例:
<object height="50" width="100" data="horse.mp3"></object>問題点:
-
ブラウザによってサポートされているオーディオ形式が異なります。
-
ブラウザがファイル形式をサポートしておらず、プラグインがない場合、オーディオを再生できません。
-
ユーザーのコンピュータにプラグインがインストールされていない場合、オーディオを再生できません。
-
ファイルを別の形式に変換しても、すべてのブラウザで再生できるとは限りません。
HTML5 `
HTML5 の <audio> 要素は、HTML5 の要素で、HTML4 では不正ですが、すべてのブラウザで有効です。
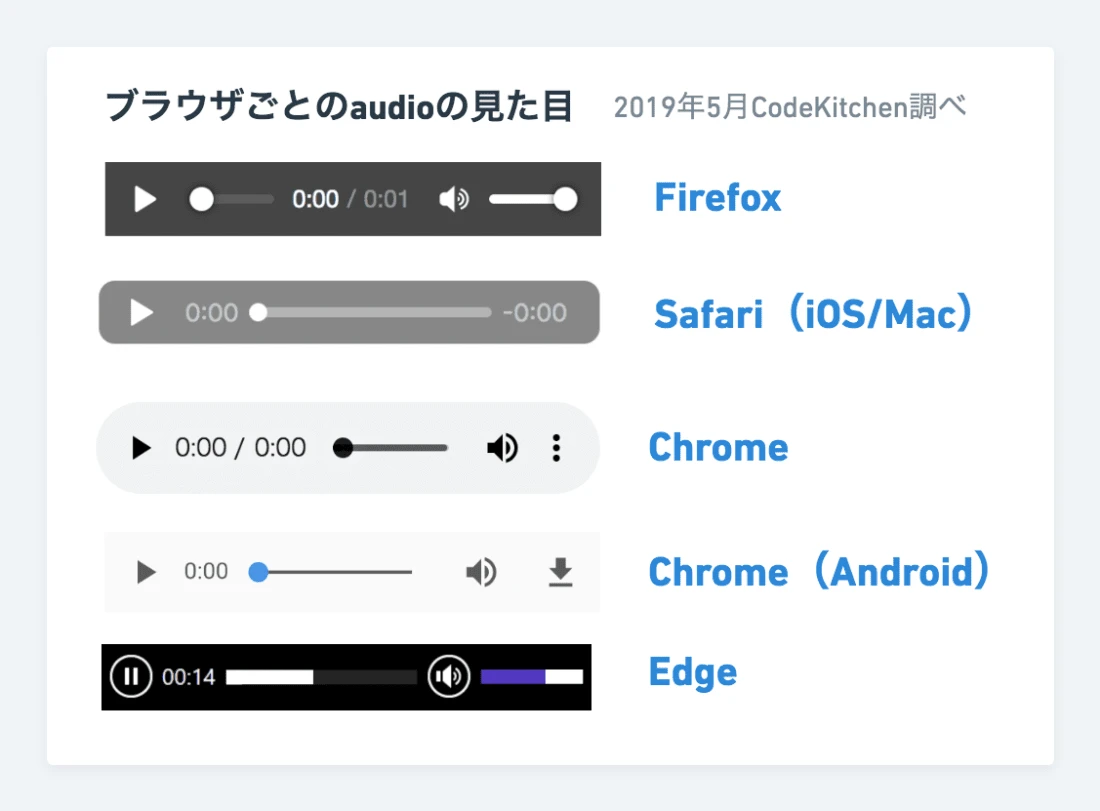
<audio> 要素は、すべてのモダンブラウザで動作します。
ブラウザの互換性
| 要素 | Chrome | Firefox | Safari | Opera | IE |
| <audio> | 4.0 | 3.5 | 4.0 | 10.5 | 9.0 |
表内の数字は、その属性をサポートする最初のブラウザバージョン番号を表しています。
例:
<audio controls>
<source src="horse.mp3" type="audio/mpeg">
<source src="horse.ogg" type="audio/ogg">
お使いのブラウザは、このオーディオ形式をサポートしていません。
</audio>問題点:
-
<audio> タグは HTML4 では無効です。ページは HTML4 の検証に合格しません。
-
オーディオファイルをさまざまな形式に変換する必要があります。
-
<audio> 要素は、古いブラウザでは機能しません。
最適なHTMLソリューション
次の例では、2つの異なるオーディオ形式を使用しています。HTML5 の <audio> 要素は、mp3 または ogg でオーディオを再生しようとします。失敗した場合、コードは <embed> 要素にフォールバックします。
例:
<audio controls height="100" width="100">
<source src="horse.mp3" type="audio/mpeg">
<source src="horse.ogg" type="audio/ogg">
<embed height="50" width="100" src="horse.mp3">
</audio>問題点:
-
オーディオをさまざまな形式に変換する必要があります。
-
<embed> 要素は、エラーメッセージを表示するためにフォールバックできません。
ハイパーリンクの使用
Webページにメディアファイルへのハイパーリンクが含まれている場合、ほとんどのブラウザは "ヘルパーアプリケーション "を使用してファイルを再生します。
次のコードは、mp3 ファイルへのリンクを示しています。ユーザーがこのリンクをクリックすると、ブラウザは "ヘルパーアプリケーション "を起動してファイルを再生します。
例:
<a href="horse.mp3">サウンドを再生する</a>インラインサウンドについて
Webページにサウンドを含める場合、またはWebページの一部としてサウンドを含める場合、それはインラインサウンドと呼ばれます。
Webアプリケーションでインラインサウンドを使用する場合は、多くの人がインラインサウンドを迷惑に感じていることを認識する必要があります。また、ユーザーがブラウザのインラインサウンドオプションをオフにしている可能性があることに注意してください。
インラインサウンドは、ユーザーが聞きたいと期待している場合にのみ含めることをお勧めします。良い例としては、ユーザーが録音を聞きたいと思ってリンクをクリックしたときに、ページが開いて録音が再生される場合などです。
HTMLマルチメディアタグ
New: HTML5 の新しいタグ
| タグ | 説明 |
| <embed> | 埋め込みオブジェクトを定義します。HTML4 では非推奨、HTML5 では許可されています。 |
| <object> | 埋め込みオブジェクトを定義します。 |
| <param> | オブジェクトのパラメータを定義します。 |
| <audio> | 音声コンテンツを定義します。 |
| <video> | ビデオまたはムービーを定義します。 |
| <source> | メディア要素 (<video> と <audio>) のメディアリソースを定義します。 |
| <track> | メディア要素 (<video> と <audio>) の字幕ファイルまたはその他のテキストを含むファイルを定義します。 |
よくある質問
Q1: どのオーディオ形式が最も適していますか?
A1: 最も広くサポートされているオーディオ形式は MP3 です。ただし、Firefox や Opera などのブラウザでは、OGG Vorbis 形式の方がパフォーマンスが優れている場合があります。可能な限り、両方の形式を提供することをお勧めします。
Q2: オーディオファイルのサイズを小さくするにはどうすればよいですか?
A2: オーディオファイルのサイズを小さくするには、ビットレートを下げたり、圧縮率の高いオーディオ形式 (例: AAC、Opus) を使用したりすることができます。ただし、音質が低下する可能性があることに注意してください。
Q3: <audio> 要素で自動再生するにはどうすればよいですか?
A3: <audio> 要素に autoplay 属性を追加することで、オーディオを自動再生できます。ただし、多くのユーザーは自動再生を迷惑に感じるため、使用には注意が必要です。
<audio controls autoplay>
...
</audio>