
HTML5のフォーム属性
HTML5の新しいフォーム属性
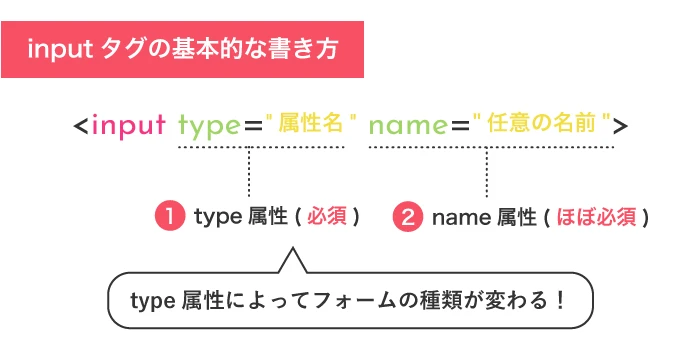
HTML5では、<form>および<input>タグにいくつかの新しい属性が追加されました。
<form> 新属性:
autocomplete
autocomplete属性は、フォームや入力フィールドが自動補完機能を持つべきかどうかを指定します。
novalidate
novalidate属性は、フォームの検証を無効にするブール型の属性です。
<input> 新属性:
autocomplete
autocomplete属性は、フォームや入力フィールドが自動補完機能を持つべきかどうかを指定します。
autofocus
autofocus属性は、ページが読み込まれた際にフィールドが自動的にフォーカスを取得するかどうかを指定するブール属性です。
form
form属性は、入力フィールドが属するフォームを指定します。
formaction
formaction属性は、フォームの送信先URLを指定します。この属性はtype="submit"およびtype="image"に適用されます。
formenctype
formenctype属性は、フォームのデータがサーバに送信される時のエンコード方法を指定します。この属性はtype="submit"およびtype="image"に適用されます。
formmethod
formmethod属性は、フォームの送信方法を指定します。この属性はtype="submit"およびtype="image"に適用されます。
formnovalidate
formnovalidate属性は、入力フィールドが送信時に検証されないように指定するブール属性です。この属性はtype="submit"に適用されます。
formtarget
formtarget属性は、フォームの送信データがどのウィンドウやフレームで表示されるかを指定します。この属性はtype="submit"およびtype="image"に適用されます。
heightとwidth
heightとwidth属性は、type="image"の<input type="text" />タグの画像の高さと幅を指定します。
list
list属性は、入力フィールドが使用するデータリストを指定します。
minとmax
min、max、step属性は、数値や日にちを含む<input type="text" />タグに対して制約を指定します。
multiple
multiple属性は、入力フィールドで複数の値が選択可能であることを示すブール属性です。これは次の<input type="text" /> タグに適用されます:emailおよびfile。
pattern
pattern属性は、入力フィールドの値に対する正規表現検証を提供します。
placeholder
placeholder属性は、入力フィールドに期待される値のヒントを短いテキストで提供します。
required
required属性は、フォーム送信前にフィールドが記入されている必要があることを示すブール属性です。
step
step属性は、入力フィールドの有効な数値間隔を指定します。
<form> / <input> autocomplete 属性
autocomplete属性は、フォームや入力フィールドに自動補完機能を持たせるかどうかを指定します。
ヒント: autocomplete 属性は <form> 要素でオンになっていても、個々の <input> 要素でオフにすることができます。
注意: autocomplete 属性は、次のタイプの <input> タグに適用されます:text、search、url、telephone、email、password、datepickers、range、およびcolor。
例
HTML フォームで autocomplete を有効にする (1つの input フィールドは無効にする):
<form action="#" autocomplete="on">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
E-mail: <input type="email" name="email" autocomplete="off"><br>
<input type="submit">
</form>ヒント: 一部のブラウザでは、自動補完機能を有効にする必要があります。
<form> novalidate 属性
novalidate はブール属性です。
novalidate 属性が <form> 要素に追加されると、ブラウザは仕様によるデフォルトのフォーム検証を実行しません。これは、入力フィールドが指定された検証ルールに従っているかどうかをチェックしません。
novalidate 属性を使用すると、開発者はJavaScriptやその他の方法を使用してフォーム検証のロジックを完全に制御できます。
例
検証なしでフォームを送信する例:
<form action="#" novalidate>
E-mail: <input type="email" name="user_email">
<input type="submit">
</form><input> autofocus 属性
autofocus 属性は、ページが読み込まれたときに入力フィールドが自動的にフォーカスを取得することを指定するブール属性です。
例
"First name" 入力フィールドがページ読み込み時に自動的にフォーカスを取得:
First name:<input type="text" name="fname" autofocus><input> form 属性
form 属性は、入力フィールドが属する1つまたは複数のフォームを指定します。
ヒント: 1つ以上のフォームを参照する場合、空白で区切られたリストを使用します。
例
フォームの外部にある入力フィールドがHTMLフォームを参照しています (この入力フィールドは依然として
<input> formaction 属性
formaction 属性は、フォームが送信されるURLアドレスを指定します。formaction 属性は<form>要素のaction属性を上書きします。
注意: formaction属性はtype="submit"およびtype="image"に適用されます。
例
次のHTMLフォームには、2つの異なるアドレスに送信するためのボタンがあります:
<form action="#">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="提交"><br>
<input type="submit" formaction="demo-admin.php"
value="提交">
</form><input> formenctype 属性
formenctype 属性は、フォームがサーバに送信される時のデータのエンコード方法を指定します。この属性は<form>要素のenctype属性を上書きします。
注意: この属性はtype="submit"およびtype="image"に適用されます。
例
最初の送信ボタンはデフォルトのエンコードでフォームデータを送信し、2番目の送信ボタンは "multipart/form-data" エンコード形式でデータを送信します:
<form action="demo-post_enctype.php" method="post">
First name: <input type="text" name="fname"><br>
<input type="submit" value="提交">
<input type="submit" formenctype="multipart/form-data"
value="以 Multipart/form-data 提交">
</form><input> formmethod 属性
formmethod属性はフォームの送信方法を指定します。formmethod属性は<form>要素のmethod属性を上書きします。
注意: この属性はtype="submit"およびtype="image"に適用されます。
例
再定義された送信方法例:
<form action="demo-form.php" method="get">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="提交">
<input type="submit" formmethod="post" formaction="demo-post.php"
value="使用 POST 提交">
</form><input> formnovalidate 属性
formnovalidate 属性は、入力フィールドが送信時に検証されないように指定するブール属性です。この属性はtype="submit"に適用されます。
例
検証付き送信ボタンと不検証付き送信ボタン:
<form action="demo-form.php">
E-mail: <input type="email" name="userid"><br>
<input type="submit" value="提交"><br>
<input type="submit" formnovalidate value="不验证提交">
</form><input> formtarget 属性
formtarget 属性は、送信されたデータが表示されるウィンドウやフレームを指定します。formtarget 属性は<form> 要素のtarget 属性を上書きします。
注意: この属性はtype="submit"およびtype="image"に適用されます。
例
フォーム送信データを異なるウィンドウに表示する 2つの送信ボタン:
<form action="demo-form.php">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="正常提交">
<input type="submit" formtarget="_blank"
value="提交到一个新的页面上">
</form><input> height および width 属性
height と width 属性は、type="image"の<input type="text" />タグに指定された画像の高さと幅を指定します。
注意: height および width 属性は type="image" のみ適用されます。
例
次の例は、height と width 属性を使用して画像送信ボタンを定義します:
<input type="image" src="planets.gif" alt="Submit" width="48" height="48">
<input> list 属性
list 属性は、入力フィールドの datalist を指定します。datalist は入力フィールドのオプションリストです。
例
次の例では、<datalist> 内で事前定義された <input> 値を示します:
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist><input> min および max 属性
min、max、および step 属性は、数値または日付を含む <input> タイプに対して制約を指定します。
注意: min、max、および step 属性は、以下のタイプの <input> タグに適用されます:日付ピッカー、number、range。
例
<input> 要素の最小値と最大値を設定する例:
1980-01-01 より前の日付を入力してください:
<input type="date" name="bday" max="1979-12-31">2000-01-01 より後の日付を入力してください:
<input type="date" name="bday" min="2000-01-02">数量 (1 から 5 の間):
<input type="number" name="quantity" min="1" max="5"><input> multiple 属性
multiple 属性は boolean 属性です。
multiple 属性は、<input> 要素で複数の値を選択できるように指定します。
注意: multiple 属性は、以下のタイプの <input> タグに適用されます:email、file。
例
複数のファイルをアップロードする例:
画像を選択:<input type="file" name="img" multiple><input> pattern 属性
pattern 属性は、<input> 要素の値を検証するための正規表現を記述します。
注意: pattern 属性は、以下のタイプの <input> タグに適用されます:text、search、url、tel、email、password。
ヒント:パターンを記述するためにグローバル title 属性を使用します。
ヒント:正規表現に関しては、JavaScript チュートリアルで学習できます。
例
以下の例は、数字や特殊文字を含まない3文字のテキストフィールドを示しています:
国コード:<input type="text" name="country_code" pattern="[A-Za-z]{3}" title="3文字の国コード"> <input> placeholder 属性
placeholder 属性は、入力フィールドに期待される値を説明するヒントを提供します。
ユーザーが値を入力する前に、短いヒントが入力フィールドに表示されます。
注意: placeholder 属性は、以下のタイプの <input> タグに適用されます:text、search、url、tel、email、password。
例
入力フィールドのヒントテキスト:
<input type="text" name="fname" placeholder="名前"><input> required 属性
required 属性は boolean 属性です。
required 属性は、送信する前に入力フィールドが空でないことを指定します。
注意: required 属性は、以下のタイプの <input> タグに適用されます:text、search、url、tel、email、password、日付ピッカー、number、checkbox、radio、file。
例
空にできない入力フィールド:
ユーザー名:<input type="text" name="usrname" required><input> step 属性
step 属性は、入力フィールドに対して有効な数値間隔を指定します。
例えば、step="3" の場合、有効な値は -3, 0, 3, 6 などになります。
ヒント: step 属性は、max および min 属性と共に使用して範囲値を作成できます。
注意: step 属性は、以下のタイプに適用されます:number、range、date、datetime、datetime-local、month、time、week。
例
<input> の step を 3 に設定する例:
<input type="number" name="points" step="3">HTML5 <input> タグ
| タグ | 説明 |
|---|---|
<form> |
フォームを定義します。 |
<input> |
入力フィールドを定義します。 |
以上が、各 <input> 属性に関する説明とその使い方の例です。