HTML5 Web ストレージ
HTML5 Web ストレージは、クッキーよりも優れたローカルストレージ方法です。
HTML5 Web ストレージとは?
HTML5を使用すると、ユーザーのブラウザデータをローカルに保存できます。
以前は、ローカルストレージにはクッキーが使用されていました。しかし、Webストレージはより安全で迅速です。これらのデータはサーバーに保存されず、ユーザーがウェブサイトにアクセスする際にのみ使用されます。また、大量のデータを保存してもウェブサイトの性能に影響を与えません。
データはキー/値のペアとして保存され、ウェブページのデータはそのページのみがアクセスできるようになっています。
ブラウザのサポート
Webストレージをサポートするブラウザは以下の通りです:
- Internet Explorer 8+
- Firefox
- Opera
- Google Chrome
- Safari
注意: Internet Explorer 7 及びそれ以前のバージョンは、webストレージをサポートしていません。
localStorage と sessionStorage
クライアント側のデータを保存するための2つのオブジェクト:
- localStorage - サイト全体のデータを永続的に保存し、データの有効期限はありません。手動で削除するまで残ります。
- sessionStorage - 一時的に同じウィンドウ(またはタブ)のデータを保存し、ウィンドウやタブを閉じるとデータが削除されます。
Webストレージを使用する前に、ブラウザがlocalStorageとsessionStorageをサポートしているか確認する必要があります:
if(typeof(Storage)!=="undefined") {
// サポートされている
// 一部のコード.....
} else {
// サポートされていない
}
localStorage オブジェクト
localStorage オブジェクトに保存されたデータには時間制限がありません。次の日、次の週、または次の年でもデータを利用できます。
実例
<body>
<div id="result"></div>
<script>
if(typeof(Storage)!=="undefined")
{
// データの保存
localStorage.setItem("sitename", "ITチュートリアル");
// データの取得
document.getElementById("result").innerHTML = "サイト名:" + localStorage.getItem("sitename");
}
else
{
document.getElementById("result").innerHTML="申し訳ありませんが、お使いのブラウザは Web ストレージをサポートしていません。";
}
</script>
</body>実例の解説:
- キー="sitename" と値="ITチュートリアル"を使用して、localStorageにキー/値ペアを作成します。
- キー"sitename"の値を取得し、そのデータを id="result" の要素に挿入します。
上記の例は以下のようにも書けます:
// データの保存
localStorage.sitename = "ITチュートリアル";
// データの取得
document.getElementById("result").innerHTML = localStorage.sitename;
データの削除
localStorageから"sitename"を削除するには:
localStorage.removeItem("sitename");
localStorageとsessionStorageで利用できるAPIは同じです。一般的なメソッドは以下の通りです(localStorageの場合):
- データの保存:localStorage.setItem(key,value);
- データの読み取り:localStorage.getItem(key);
- 単一のデータの削除:localStorage.removeItem(key);
- すべてのデータの削除:localStorage.clear();
- 特定インデックスのキーの取得:localStorage.key(index);
ヒント: キー/値のペアは通常文字列として保存されます。必要に応じてフォーマットを変換できます。
クリック数をカウントする例
if (localStorage.clickcount) {
localStorage.clickcount = Number(localStorage.clickcount) + 1;
} else {
localStorage.clickcount = 1;
}
document.getElementById("result").innerHTML = "ボタンを" + localStorage.clickcount + "回クリックしました。";sessionStorage オブジェクト
sessionStorage メソッドはセッションごとにデータを保存します。ユーザーがブラウザのウィンドウを閉じると、データは削除されます。
実例
if (sessionStorage.clickcount) {
sessionStorage.clickcount = Number(sessionStorage.clickcount) + 1;
} else {
sessionStorage.clickcount = 1;
}
document.getElementById("result").innerHTML = "このセッションでボタンを" + sessionStorage.clickcount + "回クリックしました。";
Web ストレージを使った簡単なウェブサイトリストプログラムの開発
このウェブサイトリストプログラムでは、以下の機能を実現します:
- ウェブサイト名とURLを入力し、ウェブサイト名をキーとしてlocalStorageに保存する。
- ウェブサイト名を基にURLを検索する。
- 現在保存されているすべてのウェブサイトをリスト表示する。
データの保存と検索のメソッド (save() と find())
// データの保存
function save() {
var siteurl = document.getElementById("siteurl").value;
var sitename = document.getElementById("sitename").value;
localStorage.setItem(sitename, siteurl);
alert("保存に成功しました");
}
// データの検索
function find() {
var search_site = document.getElementById("search_site").value;
var sitename = localStorage.getItem(search_site);
var find_result = document.getElementById("find_result");
find_result.innerHTML = search_site + "のURLは:" + sitename;
}
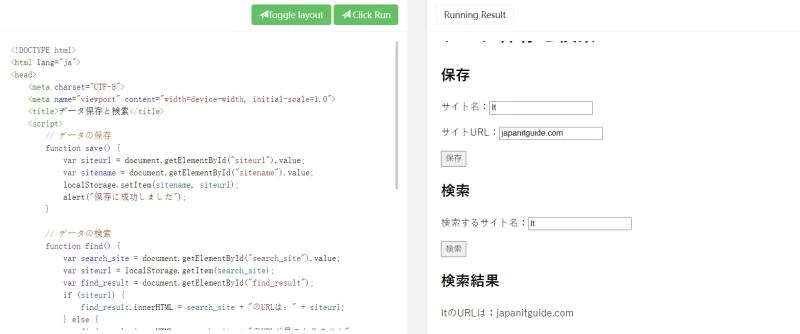
完全な実例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>データ保存と検索</title>
<script>
// データの保存
function save() {
var siteurl = document.getElementById("siteurl").value;
var sitename = document.getElementById("sitename").value;
localStorage.setItem(sitename, siteurl);
alert("保存に成功しました");
}
// データの検索
function find() {
var search_site = document.getElementById("search_site").value;
var siteurl = localStorage.getItem(search_site);
var find_result = document.getElementById("find_result");
if (siteurl) {
find_result.innerHTML = search_site + "のURLは:" + siteurl;
} else {
find_result.innerHTML = search_site + "のURLが見つかりません";
}
}
</script>
</head>
<body>
<h1>データ保存と検索</h1>
<h2>保存</h2>
<p>サイト名:<input type="text" id="sitename"></p>
<p>サイトURL:<input type="text" id="siteurl"></p>
<button onclick="save()">保存</button>
<h2>検索</h2>
<p>検索するサイト名:<input type="text" id="search_site"></p>
<button onclick="find()">検索</button>
<h2>検索結果</h2>
<p id="find_result"></p>
</body>
</html>

JSON.stringifyを使ったオブジェクトデータの保存
上記の実例は簡単なlocalStorageの保存と検索を示していますが、実際に保存するデータはもっと複雑な場合が多いです。このため、JSON.stringifyを使ってオブジェクトデータを保存します。JSON.stringifyはオブジェクトを文字列に変換します。
var site = new Object();
...
var str = JSON.stringify(site); // オブジェクトを文字列に変換
変換した文字列をJSONオブジェクトに戻すには、JSON.parseメソッドを使います:
var site = JSON.parse(str);
JavaScript の実装コード: save() と find() メソッド
// データの保存
function save() {
var site = new Object();
site.keyname = document.getElementById("keyname").value;
site.sitename = document.getElementById("sitename").value;
site.siteurl = document.getElementById("siteurl").value;
var str = JSON.stringify(site); // オブジェクトを文字列に変換
localStorage.setItem(site.keyname, str);
alert("保存に成功しました");
}
// データの検索
function find() {
var search_site = document.getElementById("search_site").value;
var str = localStorage.getItem(search_site);
var find_result = document.getElementById("find_result");
var site = JSON.parse(str);
find_result.innerHTML = search_site + "のウェブサイト名は:" + site.sitename + "、URLは:" + site.siteurl;
}
完全な実例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>データ保存と検索</title>
<script>
// データの保存
function save() {
var site = new Object();
site.keyname = document.getElementById("keyname").value;
site.sitename = document.getElementById("sitename").value;
site.siteurl = document.getElementById("siteurl").value;
var str = JSON.stringify(site); // オブジェクトを文字列に変換
localStorage.setItem(site.keyname, str);
alert("保存に成功しました");
}
// データの検索
function find() {
var search_site = document.getElementById("search_site").value;
var str = localStorage.getItem(search_site);
var find_result = document.getElementById("find_result");
if (str) {
var site = JSON.parse(str); // 文字列をオブジェクトに解析
find_result.innerHTML = "キー名:" + site.keyname + "<br>サイト名:" + site.sitename + "<br>サイトURL:" + site.siteurl;
} else {
find_result.innerHTML = search_site + " のデータが見つかりません";
}
}
</script>
</head>
<body>
<h1>データ保存と検索</h1>
<h2>保存</h2>
<p>キー名:<input type="text" id="keyname"></p>
<p>サイト名:<input type="text" id="sitename"></p>
<p>サイトURL:<input type="text" id="siteurl"></p>
<button onclick="save()">保存</button>
<h2>検索</h2>
<p>検索するキー名:<input type="text" id="search_site"></p>
<button onclick="find()">検索</button>
<h2>検索結果</h2>
<p id="find_result"></p>
</body>
</html>
関連するQA
Q1: Webストレージとクッキーの違いは何ですか?
A: Webストレージはクライアント側に大容量のデータを保存し、サーバーとの毎回の通信が不要です。一方、クッキーはサーバーとクライアント間でデータを送受信し、サイズ制限が厳しいです。
Q2: localStorageとsessionStorageの違いは何ですか?
A: localStorageはブラウザのセッションに関係なくデータを永続的に保存します。sessionStorageはブラウザのウィンドウやタブを閉じるとデータが削除されます。
Q3: すべてのブラウザがWebストレージをサポートしているわけではない場合、どうすれば良いですか?
A: JavaScriptでブラウザのサポートを確認し、サポートされていない場合はフォールバック方法を提供する必要があります。