HTML5 Video(ビデオ)
多くのウェブサイトでビデオが使用されています。HTML5はビデオを表示するための標準を提供します。
ブラウザのHTML5ビデオサポートを確認する:
ウェブサイト上のビデオの表示権限をチェックするための情報。
ウェブサイト上のビデオ
現在でも、ウェブ上でビデオを表示するための標準は確立されていません。
今日では、多くのビデオがプラグイン(例えばFlash)を使用して表示されています。しかし、すべてのブラウザが同じプラグインを持っているわけではありません。
ブラウザサポート
HTML5は、<video>要素を介してビデオを含むための標準的な方法を規定しています。
- Internet Explorer 9+, Firefox, Opera, Chrome, および Safari は
<video>要素をサポートしています。 - 注意: Internet Explorer 8またはそれ以前のバージョンは
<video>要素をサポートしていません。
HTML5 (ビデオ) - どのように動作するか
HTML5でビデオを表示するには、以下のコードを使用するだけです:
インスタンス
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
このブラウザはvideoタグをサポートしていません。
</video><video>要素には、ビデオを制御するための再生、停止、音量調整機能が含まれています。
また、<video>要素は幅と高さの属性を提供し、ビデオのサイズを制御します。これらの属性が設定されていると、指定されたビデオ領域がページの読み込み時に確保されます。これらの属性がない場合、ブラウザはビデオのサイズを認識できないため、ページのレイアウトがビデオの元のサイズに応じて変更されることがあります。
<video>と</video>タグの間に挿入された内容は、<video>要素をサポートしていないブラウザに表示されるためのものです。
<video>要素は複数の<source>要素をサポートします。<source>要素は異なるビデオファイルをリンクできます。ブラウザは最初に認識できるフォーマットを使用します。
ビデオフォーマットとブラウザのサポート
現在、<video>要素は3種類のビデオフォーマットをサポートしています:MP4、WebM、Ogg
| ブラウザ | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer | YES | NO | NO |
| Chrome | YES | YES | YES |
| Firefox | YES | YES | YES |
| Safari | YES | NO | NO |
| Opera | YES (Opera 25以降) | YES | YES |
MP4=H.264ビデオ符号化とAACオーディオ符号化を持つMPEG 4ファイル
WebM=VP8ビデオ符号化とVorbisオーディオ符号化を持つWebMファイル
Ogg=Theoraビデオ符号化とVorbisオーディオ符号化を持つOggファイル
ビデオフォーマット
| フォーマット | MIME-type |
|---|---|
| MP4 | video/mp4 |
| WebM | video/webm |
| Ogg | video/ogg |
HTML5 video - DOMを使用して制御
HTML5の<video>および<audio>要素には、それぞれ方法(メソッド)、属性(プロパティ)、およびイベントが存在します。
<video>および<audio>要素の方法、属性、およびイベントは、JavaScriptを使用して制御できます。
方法には再生、停止、ロードなどに使用されるものがあります。属性(例えば長さ、音量など)は読み取りおよび設定できます。DOMイベントは、例えば<video>要素が再生を開始したとき、停止したときなどを知らせる通知機能を持ちます。
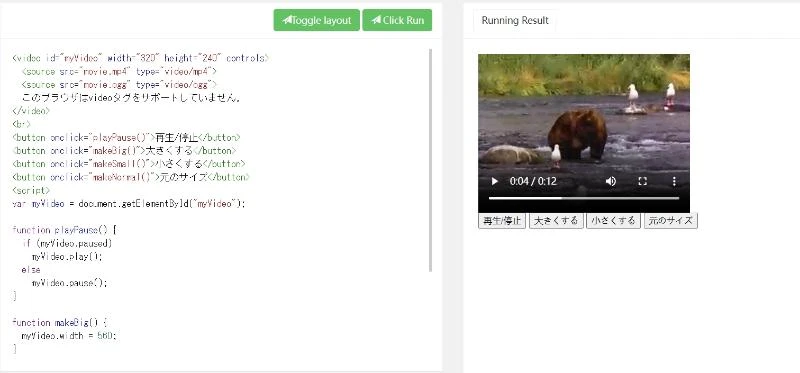
インスタンス 1
ビデオに簡単な再生/停止やサイズ調整のコントロールを作成する:
<video id="myVideo" width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
このブラウザはvideoタグをサポートしていません。
</video>
<br>
<button onclick="playPause()">再生/停止</button>
<button onclick="makeBig()">大きくする</button>
<button onclick="makeSmall()">小さくする</button>
<button onclick="makeNormal()">元のサイズ</button>
<script>
var myVideo = document.getElementById("myVideo");
function playPause() {
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function makeBig() {
myVideo.width = 560;
}
function makeSmall() {
myVideo.width = 320;
}
function makeNormal() {
myVideo.width = 420;
}
</script>上記の例では、2つの方法:play()とpause()を呼び出しています。また、pausedとwidthという2つの属性を使用しています。

HTML5 Videoタグ
| タグ | 説明 |
|---|---|
<video> |
ビデオを定義します |
<source> |
複数のメディアリソースを定義します。(<video>および<audio>など) |
<track> |
メディアプレイヤーのテキストトラックを定義します |
QA
HTML5ビデオの利点は何ですか?
HTML5ビデオの主な利点は、プラグインが不要で、直接ビデオをウェブページに埋め込めることです。互換性のあるブラウザ全てでビデオが再生されることを保証します。
どのビデオフォーマットが最も広くサポートされていますか?
現時点では、MP4フォーマットが最も広くサポートされています。ほとんどのブラウザで互換性があります。
ブラウザが特定のビデオフォーマットをサポートしていない場合はどうするべきですか?
複数の<source>要素を利用して、異なるフォーマットのビデオを提供することが推奨されます。ブラウザが最初に認識できるフォーマットを使用します。