
HTML5 新しい Input タイプ
HTML5 では、複数の新しいフォーム入力タイプが導入されています。これらの新機能により、入力の制御と検証が向上します。
この章では、これらの新しい入力タイプについて詳しく説明します:
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
注意: すべての主要なブラウザが新しい input タイプをサポートしているわけではありませんが、すでにすべての主要なブラウザで使用できます。サポートされていない場合でも、通常のテキストフィールドとして表示されます。
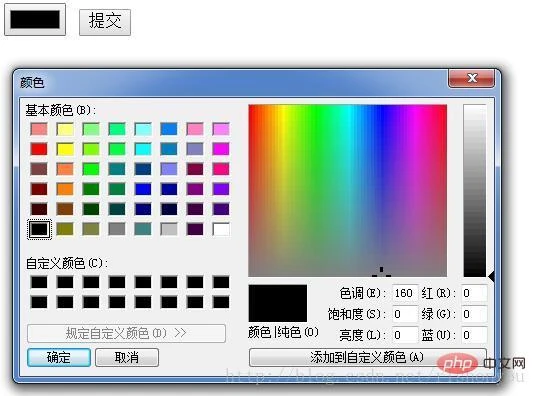
Input タイプ: color
color タイプは、カラー選択のための input フィールドです。次のように使用します:
実例
カラーピッカーから色を選択します:
選択した色: <input type="color" name="favcolor">Input タイプ: date
date タイプは、日付選択のための input フィールドです。次のように使用します:
実例
日付選択のためのコントロールを定義します:
誕生日: <input type="date" name="bday">Input タイプ: datetime
datetime タイプは、UTC 時間の日付と時間を選択するための input フィールドです。次のように使用します:
実例
日付と時間(ローカル時間)のコントロールを定義します:
誕生日 (日付と時間): <input type="datetime" name="bdaytime">Input タイプ: datetime-local
datetime-local タイプは、時刻情報を含まない日付と時間を選択するための input フィールドです。次のように使用します:
実例
時刻情報を含まない日付と時間を定義します:
誕生日 (日付と時間): <input type="datetime-local" name="bdaytime">Input タイプ: email
email タイプは、メールアドレスを入力するためのフィールドです。次のように使用します:
実例
フォーム送信時に email フィールドの値の妥当性が自動的に検証されます:
E-mail: <input type="email" name="email">ヒント: iPhone の Safari ブラウザでは、email 入力タイプをサポートしており、タッチスクリーンキーボードを変更して適応させます(@ および .com オプションを追加)。
Input タイプ: month
month タイプは、月を選択するための input フィールドです。次のように使用します:
実例
月と年を定義します(時刻情報なし):
誕生日 (月と年): <input type="month" name="bdaymonth">Input タイプ: number
number タイプは、数値を入力するためのフィールドです。また、入力可能な数値の制限も設定できます:
実例
数値入力フィールドを定義します(制限付き):
数量 ( 1 から 5 の間 ): <input type="number" name="quantity" min="1" max="5">使用できる属性は以下の通りです:
<table>
<tr>
<th>属性</th>
<th>説明</th>
</tr>
<tr>
<td>disabled</td>
<td>入力フィールドを無効にする</td>
</tr>
<tr>
<td>max</td>
<td>許可される最大値を設定</td>
</tr>
<tr>
<td>maxlength</td>
<td>入力フィールドの最大文字数を設定</td>
</tr>
<tr>
<td>min</td>
<td>許可される最小値を設定</td>
</tr>
<tr>
<td>pattern</td>
<td>入力フィールドの検証パターンを設定</td>
</tr>
<tr>
<td>readonly</td>
<td>入力フィールドの値を変更不可にする</td>
</tr>
<tr>
<td>required</td>
<td>入力フィールドを必須にする</td>
</tr>
<tr>
<td>size</td>
<td>入力フィールドの可視文字数を設定</td>
</tr>
<tr>
<td>step</td>
<td>数値の有効な間隔を設定</td>
</tr>
<tr>
<td>value</td>
<td>入力フィールドのデフォルト値を設定</td>
</tr>
</table>Input タイプ: range
range タイプは、範囲内の数値を入力するためのフィールドです。次のように使用します:
実例
滑り条として表示されます:
<input type="range" name="points" min="1" max="10">- max - 許可される最大値
- min - 許可される最小値
- step - 有効な数値の間隔
- value - デフォルト値
Input タイプ: search
search タイプは、検索フィールド(例:サイト検索や Google 検索)です。次のように使用します:
実例
検索フィールドを定義します:
Google 検索: <input type="search" name="googlesearch">Input タイプ: tel
tel タイプは、電話番号の入力フィールドです。次のように使用します:
実例
電話番号の入力フィールドを定義します:
電話番号: <input type="tel" name="usrtel">Input タイプ: time
time タイプは、時間を選択するためのフィールドです。次のように使用します:
実例
時刻情報を含まない時間を選択します:
時間を選択: <input type="time" name="usr_time">Input タイプ: url
url タイプは、URL を入力するためのフィールドです。フォーム送信時に url フィールドの値の妥当性が自動的に検証されます。次のように使用します:
実例
URL フィールドを定義します:
ホームページのURLを追加: <input type="url" name="homepage">ヒント: iPhone の Safari ブラウザでは、url 入力タイプをサポートしており、タッチスクリーンキーボードを変更して適応させます(.com オプションを追加)。
Input タイプ: week
week タイプは、週と年を選択するためのフィールドです。次のように使用します:
実例
週と年を定義します:
週を選択: <input type="week" name="week_year">HTML5 <input> タグ
| タグ | 説明 |
|---|---|
<input> |
入力フィールドを定義します。 |
Q&A
Q1: 新しい HTML5 input タイプはすべてのブラウザでサポートされていますか?
いいえ、すべてのブラウザが新しい HTML5 input タイプをサポートしているわけではありません。しかし、サポートされていない場合でも通常のテキストフィールドとして表示されます。
Q2: email タイプの input フィールドに入力されたメールアドレスはどのように検証されますか?
フォーム送信時に、ブラウザが自動的にメールアドレスの形式が正しいかどうかを検証します。正しくない場合、フォームは送信されません。
Q3: range タイプの input フィールドはどのように使用しますか?
range タイプは、スライダーとして表示され、範囲内の数値を選択するために使用されます。min、max、および step 属性を使用して、選択可能な数値の範囲と間隔を