
HTML5 语義元素
语義とは? 意味
语義は、内容や構造に意味を持たせることを指します。
语義元素= 有意义な元素
语義元素とは、内容に対して明確な意味を持つHTML要素のことです。
语義元素とは何ですか?
语義元素は、ブラウザや開発者にとって内容の意味を明確に伝えることができます。
无语義元素の例: <div> や <span> - 内容に意味はありません。
语義元素の例: <form>, <table>, <img> - 内容を明確に定義しています。
ブラウザサポート
| ブラウザ | サポート状況 |
|---|---|
| Internet Explorer 9+ | 対応 |
| Firefox | 対応 |
| Chrome | 対応 |
| Safari | 対応 |
| Opera | 対応 |
注意: Internet Explorer 8 及びそれ以前のバージョンでは语義元素をサポートしていません。ただし、記事の最後に互換性のある解決策を提供しています。
HTML5の新しい语義元素
多くの既存のウェブサイトでは、以下のようなHTMLコードを含むことがあります: <div id="nav">, <div class="header"> や <div id="footer">。これらはナビゲーションリンク、ヘッダー、およびフッターを示します。
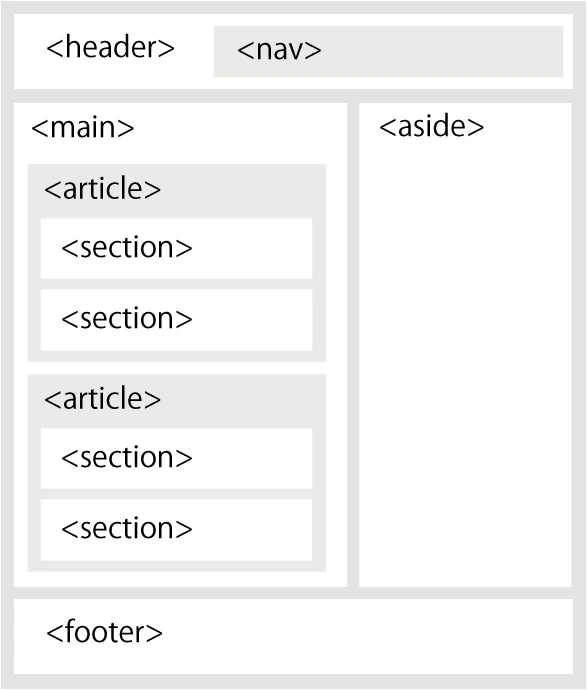
HTML5は、ウェブページの異なる部分を明確にするために新しい语義元素を提供します:
<header><nav><section><article><aside><figcaption><figure><footer>
HTML5 <section> 要素
<section> タグはドキュメント内のセクション(区段)を定義します。 例えば、章やページヘッダー、フッターなどです。
W3C HTML5ドキュメントによると、section は見出しを含んだ一連の内容です。
例:
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is....</p>
</section>The World Wide Fund for Nature (WWF) is....
HTML5 <article> 要素
<article> タグは独立した内容を定義します。
<article> 元素の使用例:
- フォーラムの投稿
- ブログの投稿
- ニュース記事
- コメント
例:
<article>
<h1>Internet Explorer 9</h1>
<p>Windows Internet Explorer 9(略称 IE9)は2011年3月14日21:00にリリースされました。</p>
</article>Windows Internet Explorer 9(略称 IE9)は2011年3月14日21:00にリリースされました。
HTML5 <nav> 要素
<nav> タグはナビゲーションリンクの部分を定義します。
<nav> 要素はページのナビゲーションリンクの部分を明確に定義しますが、すべてのリンクが <nav> 要素に含まれる必要はありません!
例:
<nav>
<a href="/html.html/">HTML</a> |
<a href="/css.html">CSS</a> |
<a href="/js.html">JavaScript</a> |
<a href="/jquery.html">jQuery</a>
</nav>HTML5 <aside> 要素
<aside> タグはページのメイン内容から外れた内容を定義します(例えばサイドバー)。
aside タグの内容はメイン内容と関連しているべきです。
例:
HTML5 <header> 要素
<header> 要素はドキュメントのヘッダー部分を記述します。
header 元素は主に内容の紹介と表示に使用されます。
ページには複数の<header> 要素を使用できます。
以下の例では、記事のヘッダーを定義しています:
例:
<article><header>
<h1>Internet Explorer 9</h1>
</header>
<p>Windows Internet Explorer 9(略称 IE9)は2011年3月14日21:00にリリースされました。</p>
</article>HTML5 <footer> 要素
<footer> 元素はドキュメントのフッター部分を記述します。
footer 元素は含まれる内容に関する情報を持つべきです。
フッターには通常、ドキュメントの作者、著作権情報、利用規約、連絡先情報などが含まれます。
ドキュメントには複数の<footer> 要素を使用できます。
例:
<footer>
<p>Posted by: Hege Refsnes</p>
<p> </p>
</footer>HTML5 <figure> と <figcaption> 元素
<figure> タグは独立した流れ内容(画像、図表、写真、コードなど)を定義します。
figure 元素の内容は主内容と関連しているべきですが、削除された場合でもドキュメントフローに影響を与えてはいけません。
<figcaption> タグは <figure> 元素の見出しを定義します。
figcaption 元素は "figure" 元素の最初のまたは最後の子元素として置くべきです。
例:
<figure>
<img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption>
</figure>我们可以开始使用这些语義元素吗?
上記の元素はすべてブロックレベルの元素です (<figcaption> を除く)。
これらのブロックレベルの元素をすべてのブラウザバージョンで有効にするためには、スタイルシートファイルで次のプロパティを設定する必要があります (以下のスタイルコードにより、古いブラウザバージョンでもブロックレベルの元素が有効になります):
header, section, footer, aside, nav, article, figure {
display: block;
}
Internet Explorer 8 及びそれ以前のIEバージョンの問題
IE8 及びそれ以前のバージョンではこれらの元素にCSS効果を適用できないため、<header>, <section>, <footer>, <aside>, <nav>, <article>, <figure> などのHTML5元素は使用できません。
解決策: HTML5 Shiv JavaScriptスクリプトを使用してIEの互換性の問題を解決できます。HTML5 Shivダウンロードリンク
ダウンロード後、次のコードをウェブページに含めます:
<!--[if lt IE 9]>
<script src="html5shiv.js"></script>
<![endif]-->上記のコードは、IEのバージョンが9未満の場合にhtml5shiv.jsファイルを読み込みます。このコードは元素内に配置する必要があります。IEブラウザはヘッド部をレンダリングした後にこれらのHTML5の新しい元素を認識します。
相关文章のQA
Q: 语義元素とは何ですか?
A: 语義元素とは、内容の意味を明確に定義する要素のことです。これにより、ブラウザや開発者はその内容の目的や意図を理解しやすくなります。
Q: なぜ语義元素を使用する必要がありますか?
A: 语義元素を使用することで、コンテンツの意味が明確になり、検索エンジンの最適化(SEO)やアクセシビリティが向上します。また、コードの可読性と保守性も改善されます。
Q: 旧ブラウザで语義元素をサポートする方法はありますか?
A: はい、HTML5 ShivというJavaScriptスクリプトを使用することで、IE8およびそれ以前のバージョンで语義元素をサポートできます。このスクリプトを部分に含めて、互換性の問題を解決することができます。