
HTML5 サーバー送信イベント(Server-Sent Events)
HTML5 サーバー送信イベント(Server-Sent Event)は、ウェブページがサーバーから自動的に更新を受け取ることを可能にする機能です。
Server-Sent イベント - 一方向のメッセージ伝達
Server-Sent イベント(SSE)は、ウェブページがサーバーからの更新を自動的に取得する仕組みを指します。
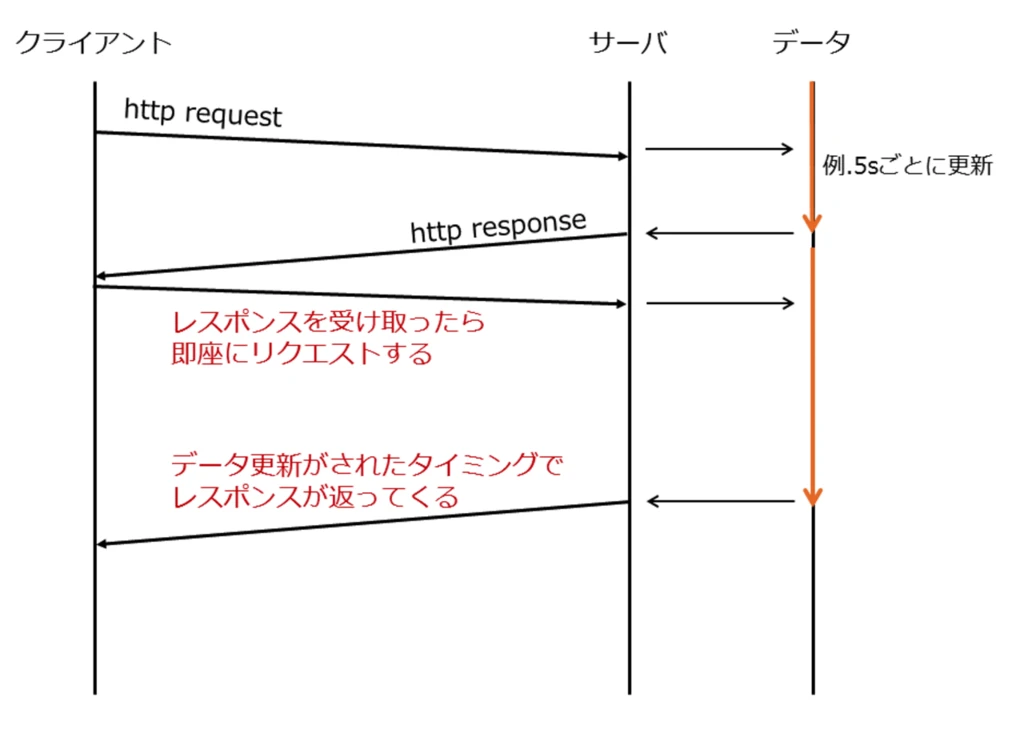
以前は、このような実装を行うためには、ウェブページが更新の有無を定期的にサーバーに問い合わせる必要がありました。しかし、SSEを使用することで、更新は自動的にクライアントに配信されます。
例:Facebook/Twitter の更新、株価の更新、新しいブログ記事、試合結果など。
ブラウザサポート
主要なブラウザはすべてサーバー送信イベントをサポートしていますが、Internet Explorer は対応していません。
Server-Sent イベント通知の受信
EventSource オブジェクトは、サーバー送信イベントの通知を受け取るために使用されます:
実例:
var source=new EventSource("demo_sse.php");
source.onmessage=function(event) {
document.getElementById("result").innerHTML += event.data + "
";
};
実例解析:
以下の手順に従います:
- 新しい EventSource オブジェクトを作成し、更新を送信するページの URL を指定します(この例では "demo_sse.php")。
- 一度更新を受信すると、onmessage イベントが発生します。
- onmessage イベントが発生すると、受信したデータを id "result" の要素に追加します。
Server-Sent イベントのサポート確認
次のコードは、ブラウザがサーバー送信イベントをサポートしているかどうかを確認するための追加コードです:
if(typeof(EventSource) !== "undefined") {
// ブラウザはサーバー送信イベントをサポートしています
// ある種のコードをここに書きます...
} else {
// ブラウザはサーバー送信イベントをサポートしていません
}
サーバーサイドコードの例
上記の例を動作させるには、データ更新を送信するサーバー(例えば PHP や ASP)が必要です。
サーバーサイドのイベントストリームの構文は非常にシンプルです。"Content-Type" ヘッダーを "text/event-stream" に設定します。これでイベントストリームの送信を開始できます。
実例:
PHP (demo_sse.php):
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>
ASP コード (VB) (demo_sse.asp):
<%
Response.ContentType = "text/event-stream"
Response.Expires = -1
Response.Write("data: " & now())
Response.Flush()
%>
コード解説:
- "Content-Type" ヘッダーを "text/event-stream" に設定します。
- ページをキャッシュしないように設定します。
- 送信するデータに "data: " というプレフィックスを付けて出力します。
- データをページにフラッシュ出力します。
EventSourceオブジェクト
上記の例では、onmessage イベントを使用してメッセージを取得しましたが、他にも使用できるイベントがあります:
| イベント | 説明 |
|---|---|
| onopen | サーバーへの接続が開かれた時 |
| onmessage | メッセージを受信した時 |
| onerror | エラーが発生した時 |
QA
Q: サーバー送信イベントとWebSocketの違いは何ですか?
A: サーバー送信イベントは一方向の通信を提供し、主にサーバーからクライアントに自動的な更新を送信するために使用されます。WebSocketは双方向の通信を可能にし、リアルタイムでデータをクライアントとサーバーの間でやり取りするために使用されます。
Q: サーバー送信イベントを使用する際の欠点は何ですか?
A: 主な欠点は、Internet Explorerがサポートしていないことです。また、SSEは主にHTTPプロトコルを使用するため、ファイアウォールやプロキシにより遮断される可能性があります。
Q: どのようにしてサーバー送信イベントの再接続を管理しますか?
A: EventSourceオブジェクトは自動的に再接続を試みます。再接続の試行間隔はサーバー側で調整可能な「retry」フィールドを使用して制御できます。