
HTML5 WebSocket
WebSocket は HTML5 から提供されている、単一の TCP 連続接続上で双方向通信を行うことができるプロトコルです。
WebSocketの特徴と利点
WebSocket により、クライアントとサーバー間のデータ交換が非常に簡単になり、サーバーがクライアントにデータをプッシュすることができます。
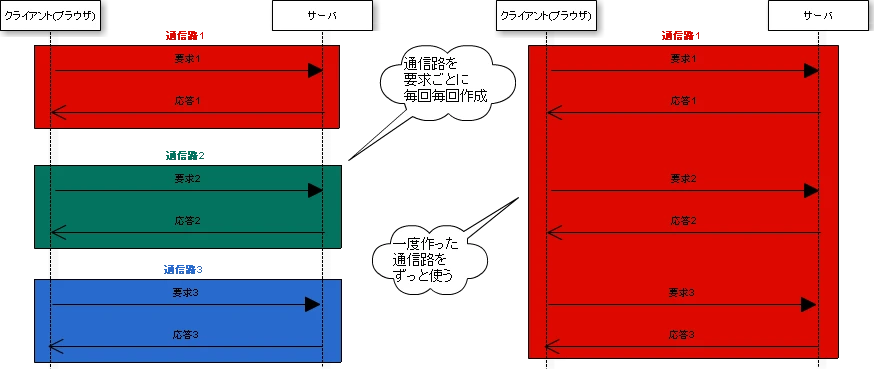
WebSocket API を使用するだけで、ブラウザとサーバーは接続時に一度だけハンドシェイクを行い、その後は持続的な接続が可能になり、双方向でデータをやり取りすることができます。
従来の Ajax ポーリングを使ったプッシュ技術とは違い、WebSocket では不必要な HTTP ヘッダが削減され、通信の効率が向上します。
WebSocket APIによる接続
ブラウザは JavaScript を使用し、サーバーに WebSocket 接続要求を送信します。接続が確立されると、クライアントとサーバーが TCP 接続を通じて直接データを交換できるようになります。
以下のように WebSocket オブジェクトを作成することで接続を確立します:
var socket = new WebSocket(url, [protocol]);パラメータ説明:
- url: 接続する URL を指定します。
- protocol: 任意のパラメータで、受け入れ可能なサブプロトコルを指定します。
WebSocketの属性
以下は WebSocket オブジェクトの属性です。Socket オブジェクトを使ってプロパティを参照します:
| 属性 | 説明 |
|---|---|
| Socket.readyState | 接続状態を示す読み取り専用の属性です。値は以下のいずれかです:
|
| Socket.bufferedAmount | 送信待ちのデータ量を表す読み取り専用の属性です。 |
WebSocketのイベント
| イベント | イベントハンドラ | 説明 |
|---|---|---|
| open | Socket.onopen | 接続が確立された時に発生します。 |
| message | Socket.onmessage | クライアントがサーバーからデータを受信した時に発生します。 |
| error | Socket.onerror | 通信エラーが発生した時に発生します。 |
| close | Socket.onclose | 接続が閉じられた時に発生します。 |
WebSocketのメソッド
| メソッド | 説明 |
|---|---|
| Socket.send() | データを送信します。 |
| Socket.close() | 接続を閉じます。 |
WebSocketのコード例:チャットアプリケーション
この例では、WebSocketを使ってシンプルなチャットアプリケーションを作成します。ユーザーはメッセージを入力して送信し、サーバーは接続しているすべてのクライアントにそのメッセージをブロードキャストします。
サーバー側 (Node.js):
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', function connection(ws) {
console.log('新しいクライアントが接続しました。');
ws.on('message', function incoming(message) {
console.log('受信したメッセージ: %s', message);
// 接続しているすべてのクライアントにメッセージをブロードキャスト
wss.clients.forEach(function each(client) {
if (client.readyState === WebSocket.OPEN) {
client.send(message);
}
});
});
ws.send('サーバーに接続しました。');
});クライアント側 (HTML/JavaScript):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>WebSocketチャット</title>
</head>
<body>
<h1>チャットルーム</h1>
<div id="chatbox">
</div>
<input type="text" id="message">
<button onclick="sendMessage()">送信</button>
<script>
const ws = new WebSocket('ws://localhost:8080');
ws.onopen = function(event) {
console.log('サーバーに接続しました。');
};
ws.onmessage = function(event) {
const message = event.data;
const chatbox = document.getElementById('chatbox');
const newMessage = document.createElement('p');
newMessage.textContent = message;
chatbox.appendChild(newMessage);
};
function sendMessage() {
const messageInput = document.getElementById('message');
const message = messageInput.value;
ws.send(message);
messageInput.value = '';
}
</script>
</body>
</html>説明:
-
サーバー側:
-
wsモジュールを使ってWebSocketサーバーを作成します。
-
connectionイベントで新しいクライアントの接続を待ち受けます。
-
messageイベントでクライアントから送信されたメッセージを受信します。
-
受信したメッセージを、接続しているすべてのクライアントにブロードキャストします。
-
-
クライアント側:
-
WebSocketオブジェクトを作成し、サーバーに接続します。
-
onopenイベントで接続が確立されたことを確認します。
-
onmessageイベントでサーバーから送信されたメッセージを受信し、チャットボックスに表示します。
-
sendMessage関数は、ユーザーがメッセージを送信する際に呼び出され、メッセージをサーバーに送信します。
-
実行方法:
-
Node.jsをインストールします。
-
プロジェクトフォルダを作成し、server.jsという名前でサーバー側のコードを保存します。
-
同じフォルダにindex.htmlという名前でクライアント側のコードを保存します。
-
ターミナルでプロジェクトフォルダに移動し、node server.jsを実行してサーバーを起動します。
-
ブラウザでhttp://localhost:8080にアクセスします。
参考文献と関連QA
WebSocket はどのようにブラウザとサーバー間の通信効率を向上させますか?
WebSocket は持続可能な TCP 接続を使用してヘッダのオーバーヘッドを削減し、リアルタイムの双方向通信を可能にします。
WebSocket の接続状態を確認するにはどうすればよいですか?
WebSocket オブジェクトの readyState 属性を使用します。これにより接続状態を数値で確認できます。
WebSocket 接続が閉じたときの処理はどうすればよいですか?
Socket.onclose イベントハンドラを使用して、接続が閉じたときの処理を定義します。