
HTML5 アプリケーションキャッシュ
HTML5では、キャッシュマニフェストファイルを作成することで、Webアプリケーションのオフラインバージョンを簡単に作成できます。
注意: マニフェストの技術はWeb標準から廃止され、使用が推奨されなくなりました。
アプリケーションキャッシュ(Application Cache)とは?
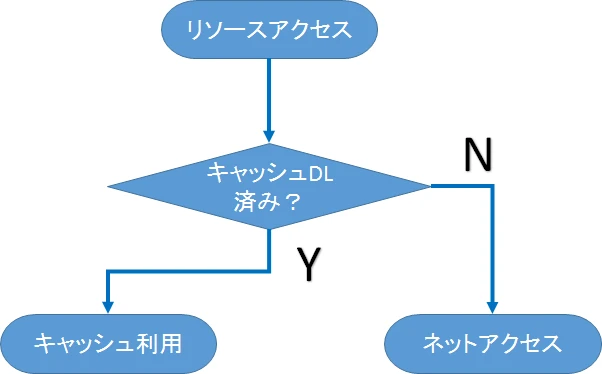
HTML5にアプリケーションキャッシュが導入され、Webアプリケーションをキャッシュしてインターネット接続がなくてもアクセスできるようになります。
アプリケーションキャッシュには、次の3つの利点があります:
- オフラインブラウジング - ユーザーはオフライン時にもアプリケーションを使用できます。
- 速度 - キャッシュされたリソースがより速く読み込まれます。
- サーバー負荷の軽減 - ブラウザは、サーバーから更新されたリソースのみをダウンロードします。
ブラウザのサポート
Internet Explorer, Firefox, Opera, Google Chrome, Safariはアプリケーションキャッシュをサポートしています。
| ブラウザ | サポート状況 |
|---|---|
| Internet Explorer 10 | サポート |
| Firefox | サポート |
| Google Chrome | サポート |
| Safari | サポート |
| Opera | サポート |
HTML5 キャッシュマニフェストの例
以下の例は、キャッシュマニフェストを含むHTMLドキュメント(オフラインブラウジング用)を示しています:
例
<!DOCTYPE html>
<html manifest="demo.appcache">
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
function displayCurrentTime() {
var now = new Date(); // 現在の時間を取得
var hours = now.getHours(); // 時間を取得
var minutes = now.getMinutes(); // 分を取得
var seconds = now.getSeconds(); // 秒を取得
var year = now.getFullYear(); // 年を取得
var month = now.getMonth() + 1; // 月を取得、月は0から始まるため1を加える
var date = now.getDate(); // 日を取得
// 時間を2桁にフォーマット
hours = hours < 10 ? '0' + hours : hours;
minutes = minutes < 10 ? '0' + minutes : minutes;
seconds = seconds < 10 ? '0' + seconds : seconds;
month = month < 10 ? '0' + month : month;
date = date < 10 ? '0' + date : date;
// 日付と時間の文字列を組み合わせる
var currentTime = year + '年' + month + '月' + date + '日 ' + hours + '時' + minutes + '分' + seconds + '秒';
// ページに時間を表示
document.getElementById('time').innerText = currentTime;
}
// タイマーを設定して1秒ごとに時間を更新
setInterval(displayCurrentTime, 1000);
</script>
<p id="time"><button onclick="displayCurrentTime()">日付と時刻を取得する</button></p>
<p>尝试打开 <a href="tryhtml5_html_manifest.htm" target="_blank">这个页面</a>, 在离线的状态下重新载入这个页面,页面也可以访问。</p>
</body>
</html>キャッシュマニフェストの基本
アプリケーションキャッシュを有効にするには、ドキュメントの<html>タグにmanifest属性を含めます:
例:
<!DOCTYPE HTML>
<html manifest="demo.appcache">
...
</html>
マニフェストが指定されたページは、ユーザーがアクセスするとキャッシュされます。マニフェストが指定されていないページはキャッシュされません(マニフェストファイルに直接指定されている場合を除く)。
マニフェストファイルの推奨拡張子は ".appcache" です。
注意: マニフェストファイルは「text/cache-manifest」という正しいMIMEタイプで設定する必要があります。これをWebサーバーで設定する必要があります。
マニフェストファイル
マニフェストファイルは単純なテキストファイルで、キャッシュされる内容(およびキャッシュされない内容)をブラウザに知らせます。
マニフェストファイルは3つのセクションに分かれています:
- CACHE MANIFEST - このセクションに列挙されたファイルは、最初のダウンロード後にキャッシュされます。
- NETWORK - このセクションに列挙されたファイルは、サーバーとの接続が必要で、キャッシュされません。
- FALLBACK - このセクションに列挙されたファイルは、指定されたページがアクセスできない場合の代替ページを規定します(例:404ページ)。
CACHE MANIFEST
最初の行、CACHE MANIFEST は必須です:
CACHE MANIFEST
/theme.css
/logo.gif
/main.js
上記のマニフェストファイルには、CSSファイル、GIF画像、およびJavaScriptファイルが3つのリソースとして列挙されています。マニフェストファイルがロードされると、ブラウザはこれらのファイルをWebサイトのルートディレクトリからダウンロードします。その後、ユーザーがインターネットから切断されても、これらのリソースは利用可能なままです。
NETWORK
以下のNETWORKセクションは、"login.php"ファイルがキャッシュされず、オフライン時には利用できないことを規定しています:
NETWORK:
login.php
星印を使用して、他のすべてのリソース/ファイルがインターネット接続を必要とすることを示すことができます:
NETWORK:
*
FALLBACK
以下のFALLBACKセクションは、インターネット接続が確立できない場合に「offline.html」を/html5/ディレクトリ内のすべてのファイルの代わりとして使用することを規定しています:
FALLBACK:
/html5/ /offline.html
注意: 最初のURIはリソース、二番目は置き換えのページです。
キャッシュの更新
アプリケーションが一度キャッシュされると、以下のいずれかの状況が発生するまでキャッシュは保持されます:
- ユーザーがブラウザキャッシュをクリアする
- マニフェストファイルが変更される(以下のヒントを参照)
- プログラムによってアプリケーションキャッシュを更新する
例 - 完全なマニフェストファイル
CACHE MANIFEST
# 2023-10-04 v1.0.0
/theme.css
/logo.gif
/main.js
NETWORK:
login.php
FALLBACK:
/html5/ /offline.html
注意: "#"で始まる行はコメント行ですが、他の用途にも使用されます。アプリケーションのキャッシュはそのマニフェストファイルが変更されると更新されます。画像を編集したり、JavaScript関数を変更したりしても、これらの変更は再キャッシュされません。コメント行の日付とバージョン番号を更新することで、ブラウザが再度ファイルをキャッシュするようにできます。
アプリケーションキャッシュに関する注意点
キャッシュされた内容に注意を払ってください。
一度ファイルがキャッシュされると、ブラウザはサーバー上のファイルを変更してもキャッシュされたバージョンを表示し続けます。ブラウザがキャッシュを更新するようにするためには、マニフェストファイルを更新する必要があります。
注意: ブラウザのキャッシュデータ容量の制限は異なる可能性があります(いくつかのブラウザはサイトごとに5MBの制限を設定しています)。
QA
Q1. HTML5のアプリケーションキャッシュとは何ですか?
A1. HTML5のアプリケーションキャッシュは、WEBアプリケーションをキャッシュしてインターネット接続がなくてもアクセスできるようにする機能です。
Q2. マニフェストファイルの拡張子は何ですか?
A2. マニフェストファイルの推奨拡張子は ".appcache" です。
Q3. キャッシュが更新される条件は何ですか?
A3. キャッシュが更新される条件には、ユーザーがブラウザキャッシュをクリアすること、マニフェストファイルが変更されること、プログラムによってアプリケーションキャッシュが更新されることが含まれます。