
iframe 子ページから親ページへのクロスドメイン通信完全ガイド
異なるドメインにある iframe 子ページと親ページとの間で、安全かつ効率的にクロスドメイン通信を実現する方法について解説します。 postMessage API の仕組みを紐解き、詳細なコード例とセキュリティ上の注意点を紹介することで、クロスドメインの壁を乗り越えるお手伝いをします。
クロスドメイン通信の課題
-
同一オリジンポリシーの制限
ブラウザの同一オリジンポリシーによって、異なるドメインのページ間での相互作用が制限される仕組みについて解説します。
-
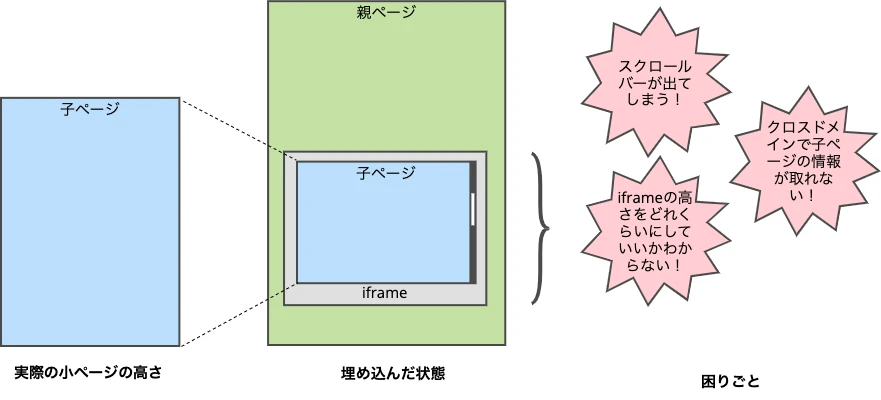
iframe 環境におけるクロスドメイン問題
iframe 子ページと親ページが異なるドメインにある場合に発生する、クロスドメイン通信の典型的なシナリオと課題を紹介します。
postMessage API:クロスドメイン通信を実現する強力なツール
-
postMessage API の概要
postMessage API の機能と利点について説明します。
-
メッセージの送信
iframe 子ページから親ページにメッセージを送信する方法を、postMessage を使用したコード例を交えて詳しく解説します。
<script> // 親ページのドメインを指定 var targetOrigin = 'https://example.com'; // メッセージを送信 window.parent.postMessage('メッセージ内容', targetOrigin); </script> -
メッセージの受信
親ページで iframe 子ページからのメッセージをリッスンして処理する方法を、コード例とともに解説します。
<script> window.addEventListener('message', function(event) { // メッセージ送信元のオリジンを確認 if (event.origin !== 'https://child-domain.com') { return; } // メッセージ内容を表示 console.log('子ページからのメッセージ:', event.data); }, false); </script>
セキュリティ最優先:クロスドメイン通信のセキュリティ対策
-
メッセージ送信元の検証
悪意のある攻撃を防ぐために、メッセージ送信元の検証が重要であることを強調します。 event.origin を使用して、期待するオリジンからのメッセージのみを受け入れるようにします。
-
データの検証
受信したデータの型、形式、値の範囲などを厳密にチェックし、データの安全性を確保することを推奨します。 クロスサイトスクリプティング(XSS) などの脆弱性を防ぐために、サニタイズやバリデーションを実施しましょう。
-
HTTPS の利用
通信の安全性を強化するために、HTTPS プロトコルを使用することを推奨します。 HTTPS によって、メッセージが改ざんされたり、盗聴されたりするリスクを軽減できます。
コード例:実践練習
iframe 子ページと親ページ間でのクロスドメイン通信の全プロセスを、実行可能な完全なコード例を用いて示します。
親ページ (https://example.com/parent.html)
<!DOCTYPE html>
<html>
<head>
<title>親ページ</title>
</head>
<body>
<iframe src="https://child-domain.com/child.html" id="myFrame"></iframe>
<script>
window.addEventListener('message', function(event) {
// メッセージ送信元のオリジンを確認
if (event.origin !== 'https://child-domain.com') {
return;
}
// メッセージ内容を表示
console.log('子ページからのメッセージ:', event.data);
// 子ページに返信を送信
event.source.postMessage('親ページからの返信', event.origin);
}, false);
</script>
</body>
</html>
子ページ (https://child-domain.com/child.html)
<!DOCTYPE html>
<html>
<head>
<title>子ページ</title>
</head>
<body>
<button id="sendMessageBtn">親ページにメッセージを送信</button>
<script>
var sendMessageBtn = document.getElementById('sendMessageBtn');
sendMessageBtn.addEventListener('click', function() {
// 親ページのドメインを指定
var targetOrigin = 'https://example.com';
// メッセージを送信
window.parent.postMessage('子ページからのメッセージ', targetOrigin);
});
window.addEventListener('message', function(event) {
// メッセージ送信元のオリジンを確認
if (event.origin !== 'https://example.com') {
return;
}
// メッセージ内容を表示
console.log('親ページからのメッセージ:', event.data);
}, false);
</script>
</body>
</html>
よくある質問
| 質問 | 回答 |
|---|---|
| iframe 内のコンテンツが同じドメインにある場合でも、postMessage を使用する必要がありますか? | 同じドメインであれば、postMessage を使用せずに直接 DOM 操作が可能です。 ただし、postMessage を使用することで、コードの可読性や保守性を向上できる場合があります。 |
| postMessage を使用して、大量のデータをやり取りできますか? | postMessage で大量のデータをやり取りする場合、パフォーマンスに影響が出る可能性があります。 大量のデータを扱う場合は、IndexedDB や Web Storage などの別の方法を検討する必要があるかもしれません。 |
| postMessage を使用する際に、セキュリティ上のリスクはありますか? | postMessage 自体は安全な仕組みですが、使用方法によってはセキュリティリスクが生じる可能性があります。 メッセージ送信元の検証やデータの検証を適切に行うことが重要です。 |
まとめ
この記事では、iframe を使用したクロスドメイン通信の方法、特に postMessage API について解説しました。 postMessage を使用することで、異なるドメインにあるページ間でも安全にデータのやり取りができます。 セキュリティに注意しながら、postMessage を活用して、よりリッチなウェブアプリケーションを開発しましょう。
その他の参考記事:jquery iframe 親