
動感十足の jQuery ギャラリー:吸睛ウェブサイトの秘訣!
ウェブサイトをもっと生き生きと、面白くしたいと思いませんか? jQuery を使って洗練された画像ギャラリーを作成し、訪問者にスムーズな閲覧体験を提供する方法を学びましょう。この記事では、詳細な手順とサンプルコードを提供し、個性的なギャラリーを簡単に作成できるようお手伝いします!
1. jQuery ギャラリーとは?
- 「ギャラリー」の意味 - 「画廊」を指します。
- jQuery とは何か、そして動的なウェブページ要素を作成するためにどのように使用されるかについて紹介します。
- jQuery ギャラリーの概念: jQuery を使用して作成されたインタラクティブな画像表示エリアです。
- jQuery ギャラリーのメリット:ユーザーエクスペリエンスの向上、ウェブサイトの視覚的な魅力の強化
2. jQuery ギャラリーの種類
一般的な jQuery ギャラリーの種類を紹介します。
| 種類 | 説明 | 画像例 |
|---|---|---|
| カルーセル | 画像が自動的に再生され、ナビゲーションボタンが用意されています。 |  |
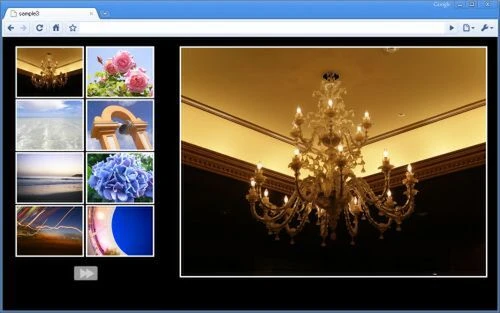
| ライトボックス | サムネイルをクリックすると、ポップアップウィンドウに大きな画像が表示されます。 |  |
| グリッドレイアウト | 画像が整然としたグリッド形式で表示され、フィルタリングや並べ替え機能が備わっています。 |  |
3. シンプルな jQuery ギャラリーの作成方法
- 適切な jQuery ギャラリープラグインを選択します(例: Slick、LightGallery)。
- プラグインファイルをダウンロードしてインストールします。
- 画像リストを含む HTML 構造を作成します。
- CSS を使用してスタイルを追加し、ギャラリーの外観を美しくします。
- jQuery コードを記述して、プラグインを初期化し、機能を設定します。
基本的なコード例を以下に示します。
<!DOCTYPE html>
<html>
<head>
<title>シンプルな jQuery ギャラリー</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="gallery">
<img src="image1.jpg" alt="画像1">
<img src="image2.jpg" alt="画像2">
<img src="image3.jpg" alt="画像3">
</div>
<script src="jquery.min.js"></script>
<script src="slick.min.js"></script>
<script>
$(document).ready(function(){
$('.gallery').slick();
});
</script>
</body>
</html>
上記のコードでは、Slick プラグインを使用してシンプルなカルーセルギャラリーを作成しています。重要なコードセクションは以下のとおりです。
<link rel="stylesheet" href="style.css">:ギャラリーのスタイルシートを読み込みます。<script src="jquery.min.js"></script>:jQuery ライブラリを読み込みます。<script src="slick.min.js"></script>:Slick プラグインを読み込みます。$('.gallery').slick();:jQuery を使用して、クラス名が "gallery" の要素に対して Slick プラグインを初期化します。
4. jQuery ギャラリーの応用
jQuery ギャラリーの外観や機能をカスタマイズする方法を紹介します。
- アニメーション効果を追加して、画像の切り替えをよりスムーズにします。
- ソーシャルシェアボタンを統合して、ユーザーが画像を簡単に共有できるようにします。
- レスポンシブデザインを使用して、ギャラリーがさまざまなデバイスで完璧に表示されるようにします。
以下は、アニメーション効果とソーシャルシェアボタンを追加した、より高度なギャラリーの例です。
<div class="gallery">
<div><img src="image1.jpg" alt="画像1"></div>
<div><img src="image2.jpg" alt="画像2"></div>
<div><img src="image3.jpg" alt="画像3"></div>
</div>
<script>
$('.gallery').slick({
autoplay: true,
autoplaySpeed: 3000,
fade: true,
cssEase: 'linear',
prevArrow: '<button type="button" class="slick-prev">前へ</button>',
nextArrow: '<button type="button" class="slick-next">次へ</button>',
});
</script>
5. jQuery ギャラリーのケーススタディ
jQuery ギャラリーを使用した優れたウェブサイトの事例を紹介します。
- ウェブサイトA:フルスクリーンの背景画像にカルーセルギャラリーを使用し、視覚的に印象的なウェブサイトを作成しています。
- ウェブサイトB:グリッドレイアウトのギャラリーを使用して、製品画像を美しく整理し、ユーザーが簡単に閲覧できるようにしています。
まとめ
jQuery ギャラリーは、ウェブサイトに視覚的な魅力とインタラクティブ性を加えるための効果的な方法です。さまざまなプラグインやカスタマイズオプションが用意されているため、ニーズに合わせて独自のギャラリーを作成できます。
ぜひ、jQuery ギャラリーを作成して、ウェブサイトをより魅力的にしてみてください。
関連情報
jQuery ギャラリーに関する Q&A
Q1: jQuery ギャラリーは無料で使用できますか?
A1: はい、多くの jQuery ギャラリープラグインは無料で使用できます。ただし、一部のプラグインには有料版もあり、追加機能やサポートが提供されます。
Q2: jQuery ギャラリーはモバイルフレンドリーですか?
A2: はい、ほとんどの jQuery ギャラリープラグインはレスポンシブデザインに対応しており、さまざまな画面サイズに自動的に適応します。ただし、ギャラリーを作成する際には、モバイルデバイスでの表示をテストして、正しく表示されることを確認することが重要です。
Q3: jQuery ギャラリーに独自の画像効果を追加できますか?
A3: はい、多くの jQuery ギャラリープラグインでは、CSS や JavaScript を使用して独自の画像効果を追加できます。アニメーション、トランジション、その他の視覚効果を追加して、ギャラリーをより魅力的にカスタマイズできます。
その他の参考記事:jquery プラグ イン ギャラリー