
Angular Signalsとは何ですか?
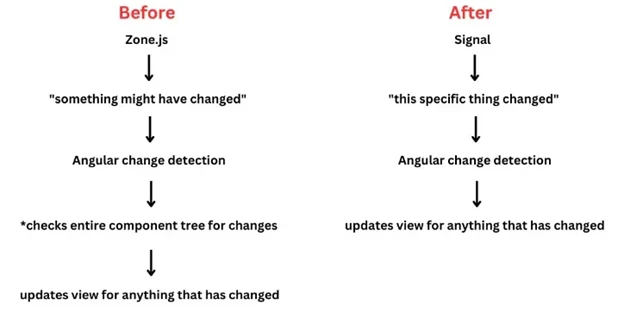
Angularシグナルは、アプリケーション全体で状態がどのように使用されているかを細かく追跡するシステムであり、フレームワークがレンダリングの更新を最適化することを可能にします。このシステムはAngularフレームワーク内で重要な役割を果たし、効率的なデータ管理とアプリケーション性能の向上を実現します。
Angular Signalsの紹介
Angularシグナルは、状態の変化を追跡し、必須のコンポーネントだけを更新することでパフォーマンスを向上させます。これにより、アプリケーションの反応性が高まり、リソース消費を抑えることができます。
使用例とコード
Angularシグナルを利用した簡単な例を以下に示します。これは、ユーザーインターフェイスの状態を追跡し、必要な部分だけを更新する方法を示しています。
import { Component } from '@angular/core';
import { Signal } from '@angular/signals';
@Component({
selector: 'app-example-signal',
template: `
<div>
<p>カウント: {{ countValue }}</p>
<button (click)="increaseCount()">増やす</button>
</div>
`
})
export class ExampleSignalComponent {
count = new Signal(0);
get countValue() {
return this.count.value;
}
increaseCount() {
this.count.value++;
}
}
参考文献
さらに詳しい情報については、次のリソースを参考にしてください。
| リソース | リンク |
|---|---|
| Angular公式ドキュメント | https://angular.io/ |
| Angular Signalsに関するブログ投稿 | https://blog.angular.io/ |
その他の参考記事:angular observable