
CSSフレームワークは必要ですか?
CSSフレームワークは、特に大規模なプロジェクトや複数の開発者が関与する場面で、プロジェクト全体のデザイン一貫性を保つために重要な役割を果たします。一つのフレームワークを採用することで、スタイルがサイト全体に統一され、開発効率も向上します。
CSSフレームワークの利点
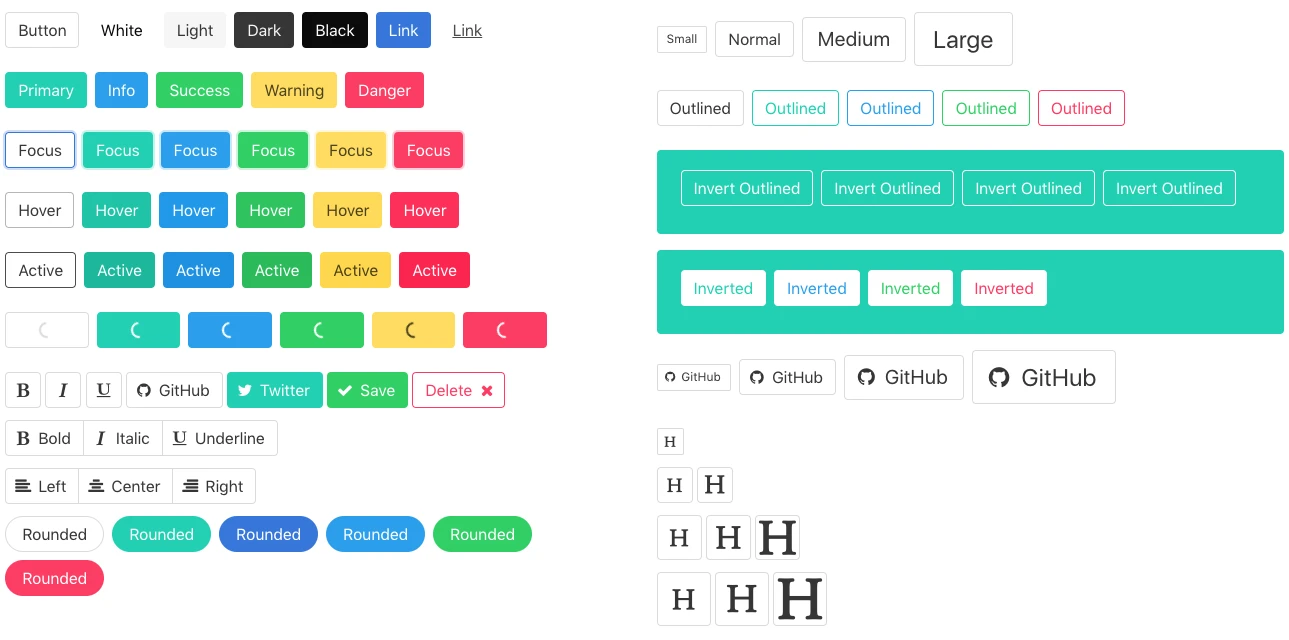
例えば、Bootstrapを使用すると、ボタンやフォーム要素のスタイルが自動的に統一されます。これにより、各自が異なるスタイルを手作業で設定する必要がなくなり、サイト全体の見た目を整えることができます。
示例コード
以下はBootstrapを使用した簡単なコード例です:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<div class="container">
<button class="btn btn-primary">ボタン</button>
<form>
<div class="form-group">
<label for="exampleInputEmail1">メールアドレス</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="メールを入力してください">
</div>
</form>
</div>
さらなる調査
CSSフレームワークの利点や使用方法について詳しく知りたい場合は、以下の記事を参照してください:
その他の参考記事:react フレームワーク 一覧