
Angular vs Code Debug: 効率的なデバッグ方法をマスターしよう
本記事では、AngularアプリケーションのデバッグをVisual Studio Codeを使用して行う方法について解説しています。具体的には、必要な環境設定、デバッグツールの使い方、実際のデバッグ手順を詳細に説明します。これにより、開発者はより効率的にAngularアプリケーションの問題を特定し、修正することができます。
Visual Studio Codeを用いたAngularデバッグの基本
このセクションでは、AngularとVisual Studio Codeを組み合わせてデバッグを行う際の基本的な手順を紹介します。必要な拡張機能のインストール方法や、デバッグ設定の構成方法、また、実際のデバッグセッションで注意すべきポイントなどを詳しく解説します。
必要な環境設定
Angularアプリケーションをデバッグするために、まず以下のものを用意します。
| 要件 | 詳細 |
|---|---|
| Node.js | Angular CLIを利用するために必要 |
| Angular CLI | npm install -g @angular/cliでインストール |
| Visual Studio Code | 最新バージョンをインストール |
| Debugger for Chrome拡張 | VS CodeからChromeをデバッグするために必要 |
デバッグツールの使い方
Visual Studio Codeではデバッグのための強力なツールが用意されています。以下は、デバッグ設定を行う手順です。
1. まずはVsCodeの設定を変更せずにデバッグ実行してみる
このセクションでは、VSCodeのデフォルト設定を利用してAngularアプリをデバッグします。初期設定のまま進めることで、デバッグプロセスがどのように機能するかを理解します。
npxコマンドでローカルサーバを起動する
以下のコマンドを実行して、ローカルサーバを起動します。このコマンドはデフォルトでポート4200を使用します。
npx ng serve --open上記のコマンドにより、Angularプロジェクトがビルドされ、ブラウザで自動的に開きます。もしブラウザが開かない場合は、手動で http://localhost:4200 にアクセスします。
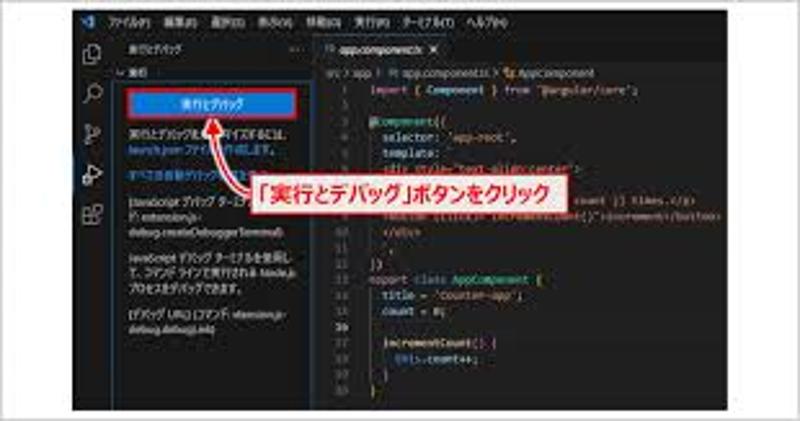
VSCodeでデバッグを開始する
デバッグを開始するには、次の2つの方法があります。
- 方法1: F5キーを押す。
- 方法2: メニューバーの「実行」→「デバッグの開始」をクリックする。
デフォルトでは、VSCodeはポート8080でデバッグを行います。しかし、Angularはポート4200で動作しているため、これを修正する必要があります。
2. launch.jsonの修正
launch.jsonは、VSCodeのデバッグ構成を定義するファイルです。このファイルで、Angularのデバッグに必要な設定を調整します。
launch.jsonの作成と修正
まず、VSCodeのデバッグタブで「歯車」アイコンをクリックしてlaunch.jsonファイルを作成します。その後、以下の修正を行います。
urlの変更
デフォルトでは、launch.jsonのurlはポート8080に設定されています。これをAngularのデフォルトポート4200に修正します。
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:4200",
"webRoot": "${workspaceFolder}"
}
]
}
デバッグの確認
修正後、Angularアプリケーションのapp.component.tsにブレークポイントを設定します。F5キーを押すと、ブレークポイントで実行が停止し、コードの状態を確認できます。
Chromeでデバッグする場合
以前は、VSCodeでChromeを使ったデバッグが一般的でしたが、Debugger for Chrome拡張機能は廃止されました。現在では、代替のデバッグ方法を使用することが推奨されています。
Microsoft Edgeでデバッグする
Microsoft Edgeを使用してAngularプロジェクトをデバッグする場合、VSCodeの拡張機能Debugger for Microsoft Edgeを使用します。次に、その手順を説明します。
VSCode拡張機能のインストール
VSCodeの拡張機能タブで「Debugger for Microsoft Edge」を検索し、インストールします。
launch.jsonの修正
次に、launch.jsonファイルを再度修正し、typeをedgeに変更します。
{
"version": "0.2.0",
"configurations": [
{
"type": "edge",
"request": "launch",
"name": "Launch Edge against localhost",
"url": "http://localhost:4200",
"webRoot": "${workspaceFolder}"
}
]
}
Edgeでのデバッグの確認
Edgeでのデバッグを行うためには、Angularアプリをnpx ng serve --openで起動した後、F5を押してデバッグを開始します。Edgeブラウザが自動的に開き、設定したブレークポイントで実行が停止します。デバッグを続行すると、Edge上でアプリケーションの動作を確認できます。
参考文献
詳細な情報は以下の文献を参照してください:
QA
- Q: Angularのデバッグに必要なツールは何ですか?
- A: Node.js, Angular CLI, Visual Studio Code, Debugger for Chrome拡張が必要です。
- Q: デバッグを始めるための最初のステップは何ですか?
- A: プロジェクトを開いて、launch.jsonを設計し、Angularアプリケーションを起動することです。
- Q: デバッグ中に注意すべき点は?
- A: 最新のライブラリを使用し、エラーメッセージを確認し、ブレークポイントを適切に設定することです。