
Digest AngularJS: スコープとアプリケーションの理解
AngularJSにおけるdigestとapplyメソッドの違いについて説明し、それぞれの機能と使用するシチュエーションについて詳しく解説します。
AngularJSのスコープとそのライフサイクルの理解
スコープはAngularJSの中心的な機能であり、データバインディングやイベント処理において重要な役割を果たします。このセクションでは、スコープの作成からライフサイクルまで、基本的な概念を解説します。
スコープのライフサイクル
| イベント | 説明 |
|---|---|
| 新しいスコープの作成 | コントローラーやディレクティブが初期化されるときに新しいスコープが生成されます。 |
| スコープのプロパティ設定 | データバインディングをするために、スコープにプロパティが設定されます。 |
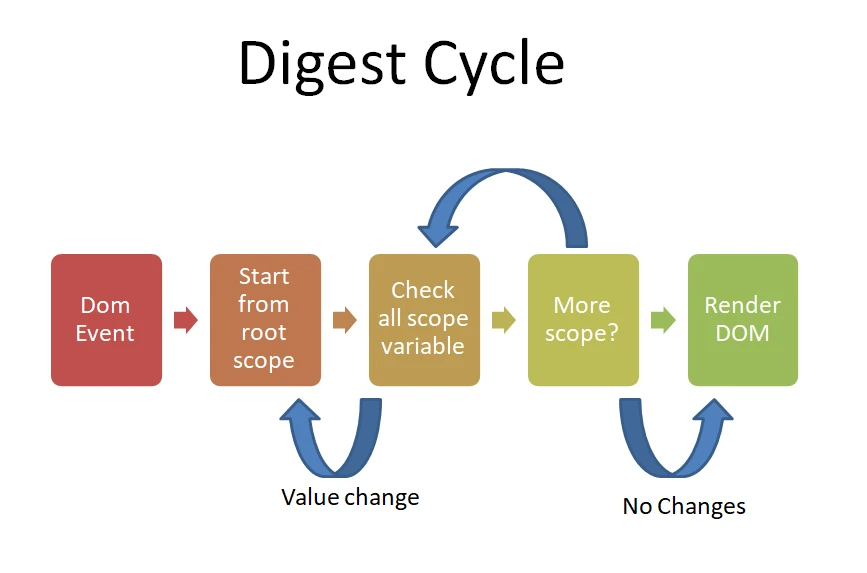
| ダイジェストサイクルの開始 | モデルが変更されると、AngularJSはダイジェストサイクルを開始します。 |
| ビューの更新 | 変更が検知された後、ビューが更新されます。 |
Digestメソッドの役割と動作原理
DigestメソッドはAngularJSの変更検知機構の一部であり、モデルの変更を監視し、ビューの更新をトリガーします。この部分では、digestの仕組みとそのプロセスについて深掘りします。
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.counter = 0; $scope.increment = function() {
$scope.counter++; $scope.$digest(); // Explicitly triggering digest };
});
</script> Applyメソッドの使用ケースとその利点
Applyメソッドは非Angularのコードでの変更をAngularのスコープに適用するために使用されます。このセクションでは、applyの使い方といつ適切に使用するべきかを解説します。
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.counter = 0; setTimeout(function() {
$scope.$apply(function() {
$scope.counter++;
}); // Aligning non-Angular code with scope
}, 1000); }); </script> AngularJSとjQueryの結合
AngularJSでALLINアプリケーションを開発する際、jQueryのようなAngularJS以外のライブラリと連携させる必要がある場合があります。しかし、AngularJSの管理範囲外でデータを変更すると、ビューが正しく更新されないという問題が発生することがあります。
$applyを使用し、$digestのサイクルを開始させる
AngularJSのデータバインディングの仕組みでは、ビューを更新するために$digestループを実行する必要があります。$digestループは、スコープ内のウォッチ式を監視し、モデルの変更を検知してビューを更新します。
$digest()メソッドを直接呼び出すこともできますが、このメソッドは子スコープに伝播しません。つまり、$digest()を呼び出しても、親スコープの変更はビューに反映されません。
そこで、$apply()メソッドを使用します。$apply()メソッドは、内部で$root.$digest()を実行するため、ルートスコープからすべての子スコープまで、すべての変更を検知してビューを更新することができます。
$applyの使用方法
例えば、setTimeoutを使ってデータを更新する場合、$apply()を使用しないとビューが更新されません。
例:$applyを使用しない場合
setTimeout(function() {
$scope.message = 'メッセージが更新されました';
}, 1000);
この場合、1秒後に$scope.messageは更新されますが、ビューには反映されません。
例:$applyを使用する場合
setTimeout(function() {
$scope.$apply(function() {
$scope.message = 'メッセージが更新されました';
});
}, 1000);
$apply()を使用することで、$digestループが実行され、ビューが正しく更新されます。
$apply実行時の注意点
$digestループが実行されている最中に$apply()を呼び出すと、エラーが発生します。これは、$digestループがすでに実行されているため、再度実行することができないからです。
$scope.$$phaseを使って$digestループが実行されているかどうかを判断することもできますが、これは推奨されません。$scope.$$phaseは内部的なプロパティであり、将来のバージョンで変更される可能性があるからです。
$digestループが実行されている最中に安全にデータを更新するには、$timeoutまたは$evalAsyncを使用します。
$timeout
$timeoutは、AngularJSが提供するサービスです。$timeoutを使うと、現在の$digestループが終了した後に、指定した関数を非同期で実行することができます。$timeoutは内部で$apply()を呼び出しているため、安全にデータを更新することができます。
例:$timeoutを使用する場合
$timeout(function() {
$scope.message = 'メッセージが更新されました';
}, 1000);
この場合、1秒後に$scope.messageが更新され、ビューも正しく更新されます。
$evalAsync
$evalAsyncも、AngularJSが提供するサービスです。$evalAsyncを使うと、指定した関数をAngularJSの非同期キューに追加することができます。キューに追加された関数は、現在の$digestループが終了した後に、または次の$digestループが開始される前に実行されます。$evalAsyncも内部で$apply()を呼び出しているため、安全にデータを更新することができます。
例:$evalAsyncを使用する場合
$scope.$evalAsync(function() {
$scope.message = 'メッセージが更新されました';
});
この場合、$scope.messageが更新され、ビューも正しく更新されます。
$timeoutと$evalAsyncのどちらを使用するべきか?
$timeoutと$evalAsyncは、どちらも安全にデータを更新することができます。どちらを使用するかは、具体的な状況によって異なります。
$timeoutは、指定した時間後に処理を実行したい場合に適しています。一方、$evalAsyncは、できるだけ早く処理を実行したい場合に適しています。また、$evalAsyncは、$digestループが実行されていない場合でも、$apply()を呼び出すため、$timeoutよりもわずかにオーバーヘッドが大きくなる可能性があります。
$timeoutと$evalAsyncの違いについては、以下の記事も参考にしてください。
参考文献
Q&A
- Q1: Digestサイクルはどれくらいの頻度で実行されますか?
- A1: 通常、モデルが変更されるたびに実行されます。
- Q2: Applyメソッドは必ず必要ですか?
- A2: 非AngularのコードからAngularのスコープにアクセスする必要がある場合に必要です。
- Q3: スコープのライフサイクルはどう管理されますか?
- A3: AngularJSがスコープの生成と破棄を自動で管理します。