
Angular ライフ サイクル完全ガイド
このガイドでは、Angularのライフサイクルフックやその重要性について詳しく解説します。コンポーネントやサービスの初期化から破棄までの過程を理解することで、より効率的なアプリケーション開発が可能になります。
Angularのライフサイクルフックとは?
Angularのライフサイクルフックは、コンポーネントやディレクティブが生成されてから破棄されるまでの一連のイベントです。これにより、開発者は特定のタイミングでコードを実行し、アプリケーションの動作を管理することができます。各フックの役割と使用方法を理解することで、アプリケーションのパフォーマンスを最適化できます。
Angular アプリケーションはコンポーネントで構成されており、各コンポーネントはライフサイクルを持ちます。ライフサイクルとは、コンポーネントが作成されてから破棄されるまでの期間を指します。Angular は、コンポーネントのライフサイクルの各段階で呼び出されるライフサイクルメソッドを提供しています。これらのメソッドを使用することで、コンポーネントの初期化、変更の検出、クリーンアップなどの処理を実装することができます。
ライフサイクルメソッドの種類
Angular コンポーネントには、以下の 8 つのライフサイクルメソッドがあります。
| メソッド | 説明 |
|---|---|
ngOnChanges |
コンポーネントの入力プロパティが変更されたときに呼び出されます。 |
ngOnInit |
コンポーネントが初期化された後に呼び出されます。 |
ngDoCheck |
Angular が変更検出を実行するたびに呼び出されます。 |
ngAfterContentInit |
コンポーネントのコンテンツが初期化された後に呼び出されます。 |
ngAfterContentChecked |
コンポーネントのコンテンツがチェックされた後に呼び出されます。 |
ngAfterViewInit |
コンポーネントのビューが初期化された後に呼び出されます。 |
ngAfterViewChecked |
コンポーネントのビューがチェックされた後に呼び出されます。 |
ngOnDestroy |
コンポーネントが破棄される前に呼び出されます。 |
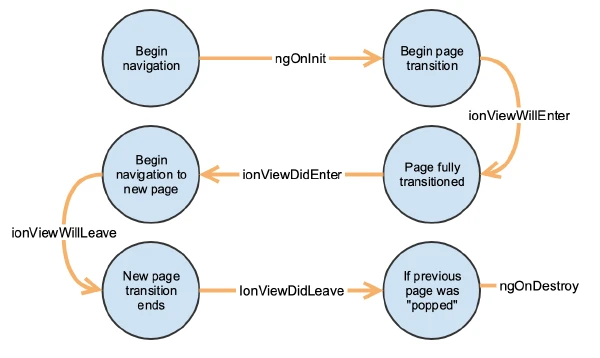
これらのライフサイクルメソッドの実行順序は以下の図のようになります。
各ライフサイクルメソッドの詳細については、Angular 公式ドキュメント を参照してください。
コード例
<div>
<h1>デモコンポーネント</h1>
<p>このコンポーネントは、ライフサイクルフックのデモを提供します。</p>
</div>
import { Component, OnInit, OnDestroy } from '@angular/core';
@Component({
selector: 'app-demo',
templateUrl: './demo.component.html',
styleUrls: ['./demo.component.css']
})
export class DemoComponent implements OnInit, OnDestroy {
constructor() {
console.log('コンポーネントが生成されました。');
}
ngOnInit() {
console.log('ngOnInitが呼ばれました。データを取得します。');
}
ngOnDestroy() {
console.log('ngOnDestroyが呼ばれました。クリーンアップします。');
}
}
ngOnChanges
ngOnChanges メソッドは、コンポーネントの入力プロパティ (@Input でデコレートされたプロパティ) が変更されるたびに呼び出されます。このメソッドは、変更されたプロパティの値と、変更前の値を含む SimpleChanges オブジェクトを受け取ります。
例:ngOnChanges
親コンポーネント (parent.component.ts)
import { Component } from '@angular/core';
@Component({
selector: 'app-parent',
template: `
<input type="text" [(ngModel)]="inputValue">
<app-child [message]="inputValue"></app-child>
`,
styles: []
})
export class ParentComponent {
inputValue = '初期値';
}
子コンポーネント (child.component.ts)
import { Component, Input, OnChanges, SimpleChanges } from '@angular/core';
@Component({
selector: 'app-child',
template: `
<p>子コンポーネント:{{ message }}</p>
`,
styles: []
})
export class ChildComponent implements OnChanges {
@Input() message: string;
ngOnChanges(changes: SimpleChanges) {
console.log('ngOnChanges が呼び出されました');
console.log('変更前の値:', changes['message'].previousValue);
console.log('変更後の値:', changes['message'].currentValue);
console.log('最初の変更かどうか:', changes['message'].firstChange);
}
}
この例では、親コンポーネントの入力フィールドの値が変更されるたびに、子コンポーネントの ngOnChanges メソッドが呼び出されます。ngOnChanges メソッドは、変更された message プロパティの値と、変更前の値をコンソールに出力します。
説明:
OnChangesインターフェース:ngOnChangesメソッドを実装するために必要なインターフェースです。SimpleChangesインターフェース: 変更されたプロパティの情報を含むオブジェクトです。previousValueプロパティで変更前の値、currentValueプロパティで変更後の値、firstChangeプロパティで最初の変更かどうかを取得することができます。@Inputデコレータ: 親コンポーネントから値を受け取るために使用します。
実行結果を確認する
親コンポーネントの入力フィールドに「Angular」と入力すると、子コンポーネントの ngOnChanges メソッドが呼び出され、コンソールに以下のログが出力されます。
ngOnChanges が呼び出されました 変更前の値: 初期値 変更後の値: Angular 最初の変更かどうか: false
ngOnChanges メソッドは、入力プロパティの値が変更されるたびに呼び出されるため、入力フィールドの値を変更するたびにコンソールにログが出力されます。
ngOnInit
ngOnInit メソッドは、コンポーネントが初期化された後に 1 回だけ呼び出されます。このメソッドは、コンポーネントの初期化ロジックを実装するために使用されます。
ngOnChanges メソッドの実行ログを見ると、ngOnInit メソッドは constructor と ngOnChanges の後に呼び出されていることがわかります。また、ngOnInit メソッドは 1 回だけ呼び出されます。
ngOnInit メソッドで初期化ロジックを実装する理由は、以下の通りです。
constructorが実行された時点では、入力プロパティの値はまだ設定されていません。ngOnChangesメソッドは、入力プロパティの値が変更されるたびに呼び出されるため、初期化ロジックを実装するには適していません。
そのため、コンポーネントの初期化ロジックは、ngOnInit メソッドに実装するのが一般的です。こうすることで、コンポーネントの初期化ロジックが 1 か所にまとまり、コードが簡潔になります。
ngOnDestroy
ngOnDestroy メソッドは、コンポーネントが破棄される直前に呼び出されます。このメソッドは、コンポーネントのリソースを解放するために使用されます。例えば、ngOnDestroy メソッドでは、Observable の購読を解除したり、タイマーをクリアしたりすることができます。
Angular 公式ドキュメントによると、`ngOnDestroy` メソッドは、コンポーネントが破棄される前にクリーンアップロジックを実行するために使用されます。これには、Observable の購読解除、タイマーのクリア、イベントハンドラの削除などが含まれます。
まとめにかえて
この記事では、Angular コンポーネントのライフサイクルメソッドについて説明しました。特に、ngOnChanges メソッドの実行プロセスを分析することで、constructor から ngOnInit までの実行順序と、ngOnInit メソッドで初期化操作を行う理由を理解することができました。
参考文献
Angular公式ドキュメント: ライフサイクルフック
よくある質問(FAQ)
- Q1: ngOnInitとngOnChangesの違いは何ですか?
A1: ngOnInitはコンポーネントの初期化時にのみ呼ばれ、ngOnChangesは親コンポーネントからの入力プロパティが変更されるたびに呼ばれます。 - Q2: ngDoCheckはどのように使用しますか?
A2: ngDoCheckは、カスタム変更検出を実装するために使用されます。特定の条件に基づいてコンポーネントの状態を手動でチェックすることができます。 - Q3: ngOnDestroyを使うべき理由は何ですか?
A3: ngOnDestroyを使用することで、サブスクリプションやタイマーなどのリソースを適切に解放し、メモリリークを防ぐことができます。