
Webフレームワーク 一覧: 最新のウェブアプリケーション開発のためのガイド
このガイドでは、最新のウェブフレームワークを徹底的に解説し、それぞれの特徴と利点を網羅します。ウェブ開発者のニーズに応じて最適なフレームワークを選ぶ手助けをします。
引言:Webアプリケーションの時代、フレームワーク選びの重要性
現代社会において、Webアプリケーションは日常生活の一部として欠かせない存在となっています。ビジネス、教育、エンターテイメント、コミュニケーションなど、さまざまな場面でWebアプリケーションは利用され、私たちの生活をより便利にしています。そのため、Webアプリケーションの開発において、どの開発フレームワークを選択するかは、プロジェクトの成功において非常に重要です。
適切なWeb開発フレームワークを選ぶことで、開発効率を大幅に向上させ、メンテナンス性やパフォーマンスの良い高品質なアプリケーションを作成することが可能になります。本記事では、10種類の主要なWeb開発フレームワークを紹介し、それぞれの特徴を説明します。これにより、開発者がプロジェクトに最適なフレームワークを選ぶ際の参考となることを目指しています。
Web開発フレームワークの概要
Web開発フレームワークは、Webアプリケーションの開発を効率化するためのツールや構造を提供するものです。フレームワークは、一般的に必要な機能やコードの構造をあらかじめ用意しており、開発者はそれに従ってアプリケーションを構築するだけで、効率的かつ組織的に開発を進めることができます。
フレームワークの利点:
- 開発効率の向上: コードの再利用や一般的な機能が用意されているため、手作業を減らし、開発時間を短縮できます。
- コード構造の提供: コードの一貫性が保たれ、プロジェクトのメンテナンスがしやすくなります。
- チームでの協力: フレームワークが提供する構造に従うことで、チーム内での作業がスムーズに進み、作業の重複を避けることができます。
フロントエンドフレームワーク vs バックエンドフレームワーク
Web開発フレームワークには、主にフロントエンドフレームワークとバックエンドフレームワークの2種類があります。それぞれが担当する役割は異なり、どちらもWebアプリケーションの開発において重要です。
フロントエンドフレームワーク
フロントエンドフレームワークは、ユーザーインターフェース(UI)とユーザーとのインタラクションを構築するためのツールです。これらのフレームワークは、Webページの見た目や操作性を向上させるために使われます。
代表的なフロントエンドフレームワーク:
- React: UIの構築に特化したコンポーネントベースのJavaScriptライブラリ。
- Vue.js: 学習コストが低く、柔軟性のある漸進的なフレームワーク。
- Angular: Googleが開発した強力なフレームワークで、特に大規模なWebアプリケーションに適しています。
バックエンドフレームワーク
バックエンドフレームワークは、サーバーサイドでの処理やデータベースとのやり取りを行うためのツールです。Webアプリケーションのロジック部分やデータ管理、APIの処理などを担当します。
代表的なバックエンドフレームワーク:
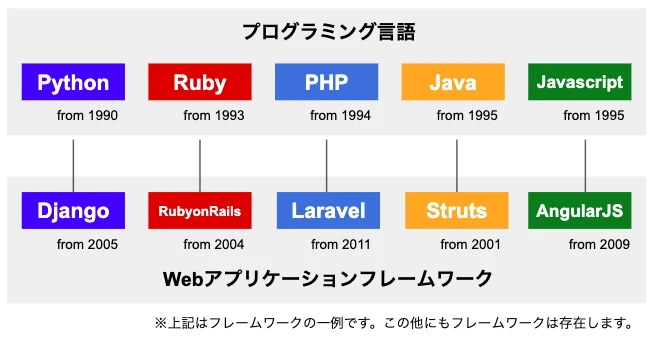
- Django: Pythonで書かれた高機能フレームワークで、迅速な開発が可能。
- Ruby on Rails: Rubyで書かれた、設定より規約を重視するフレームワーク。
- Laravel: PHPで書かれたフレームワークで、美しいコードと多機能さが特徴です。
Webアプリケーションフレームワーク選定の基準
適切なフレームワークを選択するためには、以下の基準を考慮することが重要です。
1. 使いやすさ
フレームワークの学習曲線が緩やかで、ドキュメントやチュートリアルが豊富であれば、開発者が素早く習得し、生産的に作業できるようになります。
2. 拡張性
アプリケーションが成長するにつれて、フレームワークがそれに対応できるかどうかが重要です。スケーラビリティが高いフレームワークは、後々のメンテナンスや拡張が容易になります。
3. コミュニティのサポート
活発なコミュニティがあるフレームワークは、バグやセキュリティ問題に迅速に対応したり、多くのリソースやプラグインを提供してくれるため、開発がスムーズに進みます。
4. セキュリティ
セキュリティ機能がしっかりしているフレームワークは、Webアプリケーションがハッキングなどの攻撃に対して安全に運用できるようにします。
5. パフォーマンス
フレームワークがどれだけ効率的にリソースを管理し、ユーザーに素早くレスポンスを返せるかは、ユーザーエクスペリエンスに直結します。特に、大規模なトラフィックを扱うアプリケーションでは、パフォーマンスが非常に重要です。
2023年のトップ10 Webアプリケーションフレームワーク
ここでは、2023年に人気のあったWeb開発フレームワークを紹介します。
1. React
Reactは、ユーザーインターフェースを構築するためのJavaScriptライブラリです。仮想DOMによる高速レンダリングと、コンポーネントベースの開発が可能です。
- 特徴: 柔軟性が高く、SPA(シングルページアプリケーション)の構築に最適。
function App() {
return <h1>Hello, React!</h1>;
}2. Angular
Googleによって開発されたAngularは、TypeScriptをベースにした完全なフロントエンドフレームワークです。大規模で複雑なアプリケーションに適しています。
- 特徴: データバインディングや依存性注入など、多くの組み込み機能を提供。
3. Vue.js
Vue.jsは、軽量で学習しやすいフレームワークです。段階的に導入でき、柔軟性が高いため、小規模から大規模まで幅広いプロジェクトに対応可能です。
- 特徴: 親しみやすいAPIと簡潔な構文。
4. Django
Djangoは、Pythonで構築された強力なバックエンドフレームワークです。迅速な開発とセキュリティの強さが特徴で、大規模なアプリケーションに向いています。
- 特徴: “バッテリー同梱”の理念で、必要な機能が最初から揃っています。
5. Ruby on Rails
Rubyで書かれたRuby on Railsは、「設定よりも規約を優先する」哲学で、シンプルかつ高速な開発を支援します。
- 特徴: 大量のプラグインやジェムが利用可能。
6. Laravel
Laravelは、PHPで構築されたフレームワークで、優雅なコードと豊富な機能を提供します。特に、大規模なアプリケーションに向いています。
- 特徴: 直感的なルーティングや認証機能。
7. Express.js
Express.jsは、Node.js環境で動作する軽量なバックエンドフレームワークです。APIや小規模なWebアプリケーションに適しています。
- 特徴: ミニマルな設計で、カスタマイズ性が高い。
8. Spring Boot
Spring Bootは、Javaで構築されたバックエンドフレームワークで、エンタープライズ向けの大規模アプリケーションに対応しています。
- 特徴: 大規模なプロジェクトを支える強力な機能群。
9. Flask
Flaskは、Djangoと同じくPythonベースのフレームワークですが、非常に軽量でシンプルです。小規模なプロジェクトやAPIに適しています。
- 特徴: 最小限の機能で必要なものだけを追加可能。
10. ASP.NET Core
ASP.NET Coreは、Microsoftによって開発されたクロスプラットフォームのフレームワークで、高性能かつセキュリティに優れたバックエンド開発をサポートします。
- 特徴: 企業向けの高負荷環境にも対応できる性能。
人気のウェブフレームワークの特徴
React、Vue.js、Angularなど、人気のあるウェブフレームワークの特徴を紹介し、それぞれの用途や利点について詳しく解説します。
| フレームワーク | 特徴 | 利点 |
|---|---|---|
| React | コンポーネントベースのライブラリ | 高速なレンダリングと使いやすい状態管理 |
| Vue.js | 学習曲線が緩やか | 優れたドキュメントとパフォーマンス |
| Angular | フルスタックなフレームワーク | 大規模なアプリケーションに最適 |
最新のトレンドと未来展望
ウェブ開発の最新トレンドや技術革新について考察し、今後のフレームワークの発展とウェブ開発の未来を見据えた展望を示します。
例えば、マイクロフロントエンドやサーバーレスアーキテクチャの普及が進んでおり、これにより開発が効率化されることが期待されています。
コード例
以下は、Reactを使用した簡単なコンポーネントの例です:
<div>
<h1>こんにちは、世界!</h1>
</div>
参考文献
関連QA
Q1: どのウェブフレームワークが最も人気ですか?
A1: 現在、React、Vue.js、Angularが最も人気のあるウェブフレームワークです。
Q2: フレームワークを選ぶ際の最も重要な要素は何ですか?
A2: プロジェクトの規模やチームのスキルセットが重要な要素です。
Q3: ウェブ開発の未来におけるトレンドは何ですか?
A3: マイクロフロントエンドやサーバーレスアーキテクチャが注目されています。
その他の参考記事:react フレームワーク 一覧