
Bootstrapで右寄せを実現する方法:rowを活用したレイアウト調整
Bootstrapの基本:右寄せの考え方
テキストやインライン要素に対する右寄せ ブロック要素を右寄せする方法 グリッドシステム(row)を活用した右寄せの実現
1. テキストの右寄せ:text-endを活用
<div class="text-end">
これは右寄せされたテキストです。
</div>2. ブロック要素の右寄せ:ms-autoを使用
<div class="d-flex">
<div class="ms-auto">右寄せされた要素</div>
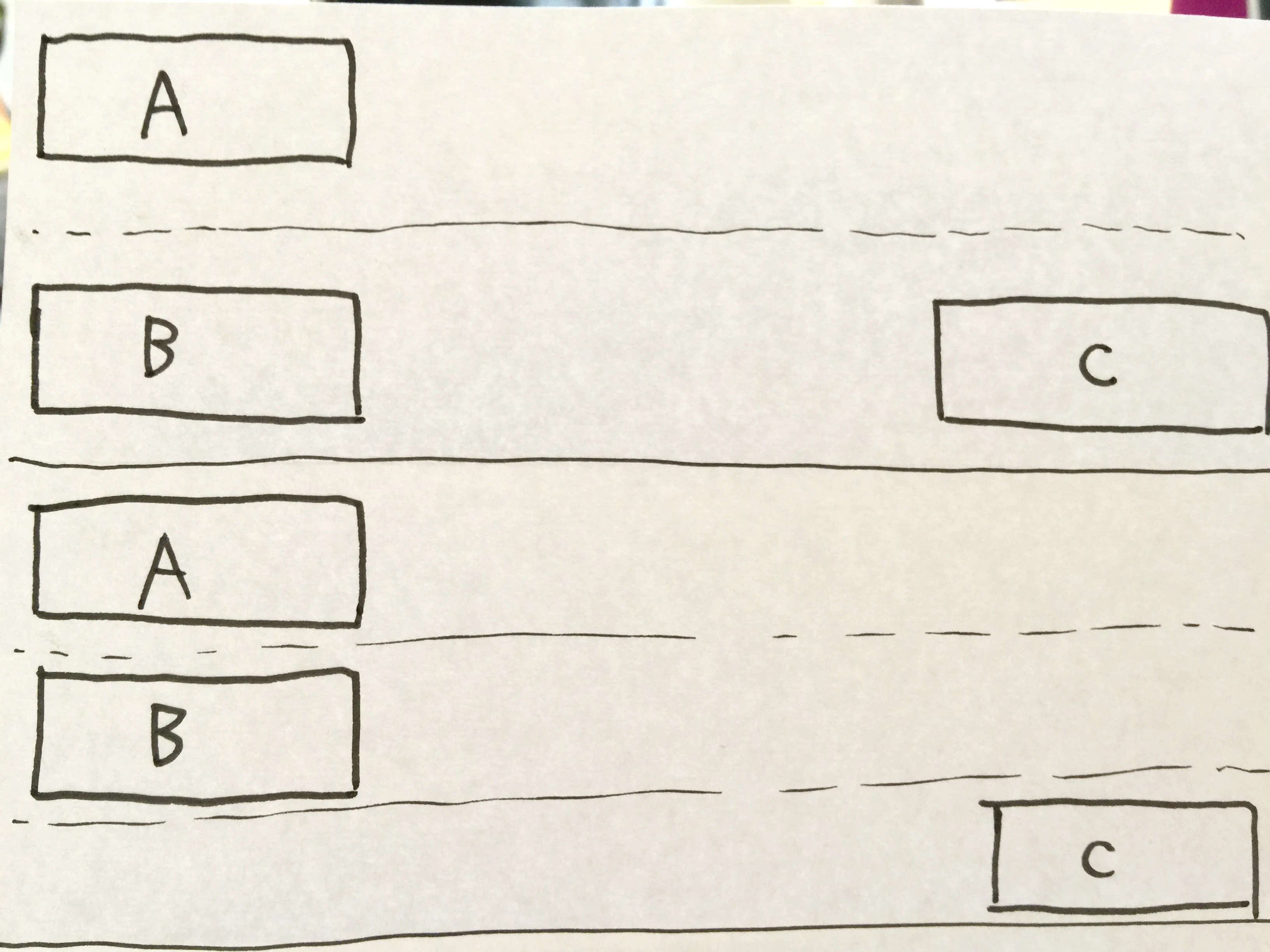
</div>3. グリッドシステムで右寄せを行う:rowとカラムの活用
<div class="container">
<div class="row">
<div class="col text-start">左寄せ要素</div>
<div class="col text-end">右寄せ要素</div>
</div>
</div>特徴:
text-startクラスを使えば左寄せ、text-endを使えば右寄せが可能。 グリッドシステムにより、異なる幅のカラムでレイアウトを調整できます。colクラスのみでは等幅で配置されますが、col-sm-6、col-md-4など、ブレークポイントごとにカラム幅を指定することも可能です。
<div class="container">
<div class="row">
<div class="col-md-4 offset-md-8">右寄せ要素</div>
</div>
</div>応用例:ナビゲーションバーの右寄せ
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">ブランド</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link" href="#">リンク1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク2</a>
</li>
</ul>
</div>
</div>
</nav>まとめ
参考文献
詳しいBootstrapの使い方については、以下の公式ドキュメントを参照してください。
Bootstrap Grid System
QA
- 質問: Bootstrapのグリッドシステムはどのように機能しますか?
回答: Bootstrapのグリッドシステムは、行と列を使ってレイアウトを作成します。各列の幅は、画面サイズに応じて調整されます。 - 質問: 右寄せ以外の配置方法はありますか?
回答: はい、justify-content-start(左寄せ)やjustify-content-center(中央寄せ)などのクラスも利用できます。 - 質問: Bootstrapを使う際の注意点はありますか?
回答: 大きなファイルサイズを避けるため、未使用のコンポーネントを削除することをおすすめします。
その他の参考記事:bootstrap 右寄せ