
ウェブサイトで使用されるフォームの種類
Webフォーム(またはHTMLフォーム)は、ユーザーがデータや個人情報を入力し、サーバーに送信して処理を行うためのものです。例えば、ユーザーはニュースレターの購読や注文のために、自分の名前やメールアドレスを共有することができます。
代表的なフォームの種類
ウェブサイトで使用されるフォームには、様々な種類があります。ここでは、代表的なフォームの種類とその用途、そして具体的な例を挙げて説明します。
| フォームの種類 | 用途 | 例 |
|---|---|---|
| 登録フォーム | ウェブサイトやサービスにユーザー登録をする際に使用されます。 | 会員制サイトへの登録、ニュースレターの購読、オンラインサービスのアカウント作成 |
| ログインフォーム | 登録済みのユーザーがウェブサイトやサービスにログインする際に使用されます。 | 会員制サイトへのログイン、オンラインバンキング、メールアカウントへのアクセス |
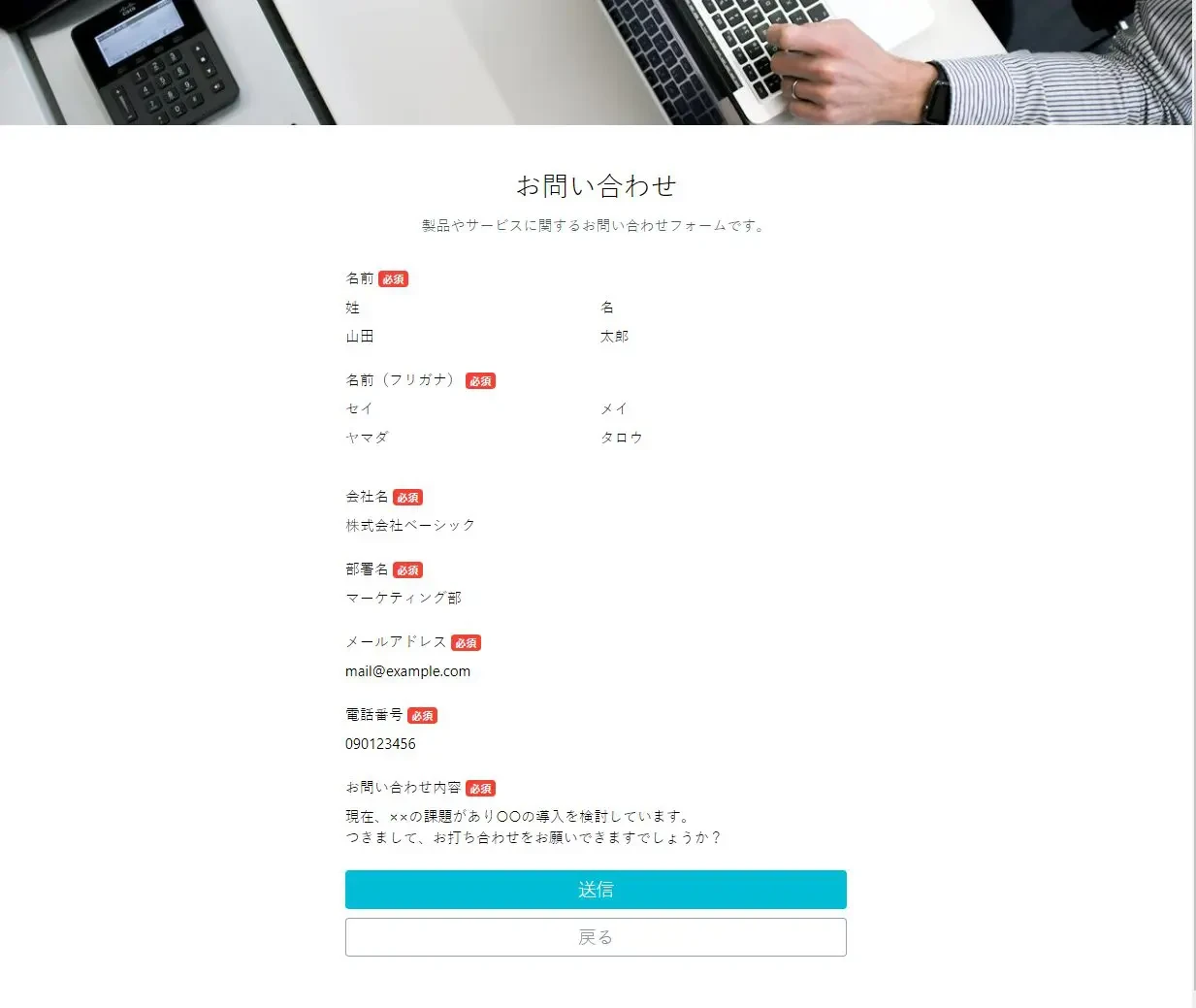
| 連絡フォーム | ウェブサイトの管理者へ問い合わせをする際に使用されます。 | 商品やサービスに関する質問、ウェブサイトの不具合報告、その他問い合わせ |
| 検索フォーム | ウェブサイト内の情報を検索する際に使用されます。 | ニュースサイトの記事検索、ECサイトの商品検索、地図サイトの場所検索 |
| 注文フォーム | 商品やサービスを注文する際に使用されます。 | ECサイトでの商品購入、飲食店のオンライン注文、チケット予約 |
| アンケートフォーム | ユーザーの意見や満足度を調査する際に使用されます。 | 商品やサービスに関するアンケート、ウェブサイトの使い勝手に関する調査、市場調査 |
フォームの例
以下は、具体的なフォームの例です。
登録フォームの例
<form action="/signup" method="post">
<label for="name">名前:</label>
<input id="name" name="name" required type="text" />
<label for="email">メールアドレス:</label>
<input id="email" name="email" required type="email" />
<label for="password">パスワード:</label>
<input id="password" name="password" required type="password" />
<button type="submit">登録</button>
</form>
連絡フォームの例
<form action="/contact" method="post">
<label for="name">名前:</label>
<input id="name" name="name" type="text" />
<label for="email">メールアドレス:</label>
<input id="email" name="email" type="email" />
<label for="message">お問い合わせ内容:</label>
<textarea id="message" name="message" required></textarea>
<button type="submit">送信</button>
</form>
Q&A
Q1: フォームに入力した情報はどのように送信されるのですか?
A1: フォームに入力した情報は、HTTPリクエストという形式でサーバーに送信されます。送信方法は、GETメソッドとPOSTメソッドの二つがあり、フォームの属性によってどちらのメソッドが使われるかが決まります。
Q2: フォームを安全に利用するにはどうすればよいですか?
A2: フォームを安全に利用するためには、SSL/TLSによる暗号化が必須です。また、入力値の検証やクロスサイトスクリプティング対策など、セキュリティ対策をしっかりと行う必要があります。
Q3: フォームを自作することはできますか?
A3: はい、HTMLとCSS、そして必要に応じてJavaScriptなどのプログラミング言語を用いることで、フォームを自作することができます。ただし、セキュリティ対策などを適切に行わないと、思わぬ問題が発生する可能性があります。そのため、フォームを自作する際には、十分な知識と注意が必要です。