
HTMLリストとは?種類と使用例
HTMLにおいて、リストは項目を整理して構造化する際に使用される要素です。リストには、順序なしリストと順序付きリストの2種類があります。
順序なしリスト (ul)
順序なしリストは、項目の順序に意味がない場合に使用します。HTMLでは、<ul>タグと<li>タグを使用して作成します。
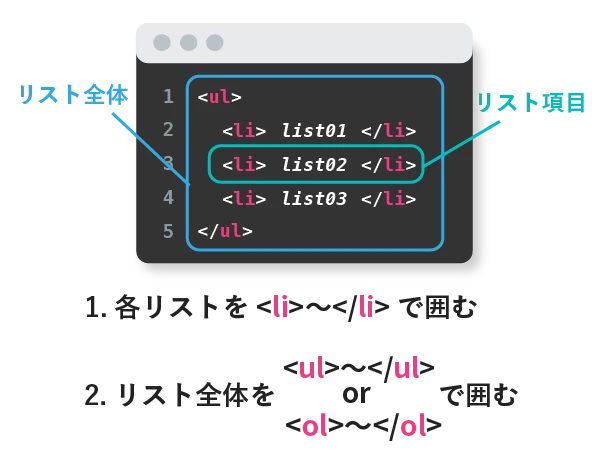
<ul>タグはリスト全体を囲みます。<li>タグはリスト内の各項目を表します。
使用例:
<ul>
<li>りんご</li>
<li>みかん</li>
<li>バナナ</li>
</ul>表示結果:
- りんご
- みかん
- バナナ
順序付きリスト (ol)
順序付きリストは、項目の順序に意味がある場合に使用します。HTMLでは、<ol>タグと<li>タグを使用して作成します。
<ol>タグはリスト全体を囲みます。<li>タグはリスト内の各項目を表します。
使用例:
<ol>
<li>朝ごはんを食べる</li>
<li>仕事に行く</li>
<li>夜ご飯を食べる</li>
</ol>表示結果:
- 朝ごはんを食べる
- 仕事に行く
- 夜ご飯を食べる
リストの種類まとめ
| リストの種類 | タグ | 説明 |
|---|---|---|
| 順序なしリスト | <ul> |
項目の順序に意味がない場合に使用 |
| 順序付きリスト | <ol> |
項目の順序に意味がある場合に使用 |
| リスト項目 | <li> |
リスト内の各項目を表す |
よくある質問
Q1: リストの中にリストを入れ子にすることはできますか?
はい、リストは入れ子にすることができます。<ul>タグの中に<ol>タグを記述したり、その逆も可能です。
Q2: リストマーカーの種類を変更することはできますか?
CSSを使用することで、リストマーカーの種類や色などを変更することができます。
Q3: リストはどのような場面で使用すると効果的ですか?
リストは、情報を整理して見やすく表示したい場合に効果的です。例えば、手順の説明、商品のリスト、メニューなどが挙げられます。