
HTML Web フォームとは?
HTML Web フォームは、ユーザーがデータや個人情報を入力し、それがサーバーに送信されて処理される場所です。例えば、ユーザーはニュースレターに登録するために名前やメールアドレスを共有したり、注文を行ったりできます。
HTML フォームの基本構造
HTML フォームは <form> タグを使用して作成されます。このタグ内に複数の入力フィールドやボタンを配置します。以下はフォームの基本的な例です:
<form action="submit.php" method="post">
<label for="name">名前:</label>
<input type="text" id="name" name="name"><br>
<label for="email">メール:</label>
<input type="email" id="email" name="email"><br>
<input type="submit" value="送信">
</form>フォーム要素の種類
HTML フォームには様々な入力要素があります。これらは異なる種類のデータ入力を可能にします。
| 要素 | 説明 |
|---|---|
テキストボックス (input type="text") |
ユーザーがテキストを入力するために使用されます。 |
メール入力 (input type="email") |
ユーザーの電子メールアドレスを入力するために使用されます。 |
パスワード入力 (input type="password") |
パスワードを入力するために使用されます。入力した文字は隠されます。 |
ラジオボタン (input type="radio") |
複数の選択肢から一つを選択するために使用されます。 |
チェックボックス (input type="checkbox") |
複数の項目を選択できるようにします。 |
送信ボタン (input type="submit") |
フォームデータをサーバーに送信します。 |
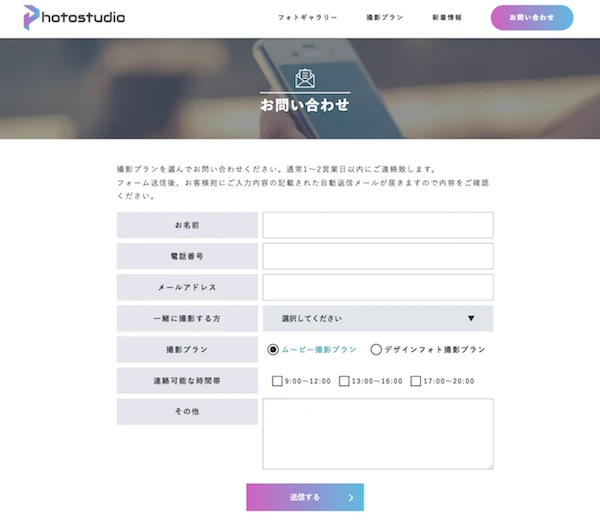
フォームの例
以下に、ユーザーが名前やメールアドレスを入力して送信できる簡単なフォームの例を示します。
<form action="submit.php" method="post">
<label for="name">名前:</label>
<input id="name" name="name" type="text" /><br />
<label for="email">メール:</label>
<input id="email" name="email" type="email" /><br />
<input type="submit" value="送信" />
</form>
結論
HTML フォームは、ユーザーがデータを入力し、それをサーバーで処理するための重要なツールです。適切に設計されたフォームは、ユーザーエクスペリエンスを向上させ、データ収集プロセスを効率化します。
よくある質問 (FAQ)
HTML フォームの action 属性とは何ですか?
フォームデータが送信されるサーバーの URL を指定します。
HTML フォームの method 属性にはどのような種類がありますか?
一般的には GET および POST の二種類があり、データの送信方法を指定します。
どうやってフォームのデータをサーバー側で処理しますか?
送信されたデータはサーバースクリプト(例:PHP、Node.js)を使用して処理され、保存、メール送信、データベースへの格納などが行われます。