
jQuery UI Tooltip 自動改行ガイド:複数行表示を簡単に実現
jQuery UI Tooltip のコンテンツが長すぎて自動的に改行されず、困っていませんか?この記事では、シンプルな CSS スタイル設定で Tooltip に複数行のテキストを表示する方法を詳しく解説し、ユーザーエクスペリエンスの向上を目指します。
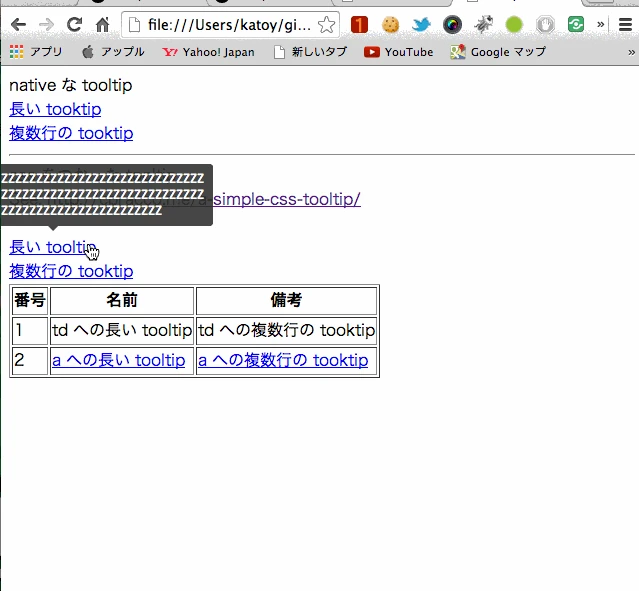
jQuery UI Tooltip 改行問題
- デフォルトでは、jQuery UI Tooltip のコンテンツは一行で表示され、長いテキストは非表示になるか、途中で切れてしまいます。
- これにより、ユーザーエクスペリエンスが低下し、Tooltip 情報を完全に見ることができません。
解決策:CSS スタイル設定
簡単な CSS コードを数行追加するだけで、jQuery UI Tooltip の自動改行を実現できます。
.ui-tooltip-content {
white-space: normal; /* テキストの改行を許可 */
word-wrap: break-word; /* 単語内で改行 */
}
スタイル解説
-
white-space: normal;このプロパティは、ブラウザが必要に応じてテキストを自動的に改行することを許可します。 -
word-wrap: break-word;このプロパティは、単語内で改行することを許可し、長い単語がコンテナからはみ出すのを防ぎます。
その他の最適化
-
Tooltip の最大幅を設定する:
max-widthプロパティを設定することで、Tooltip の最大幅を制御し、改行後のテキストが狭くなりすぎるのを防ぐことができます。 -
<br>タグを使用して手動で改行する:特定の位置で強制的に改行する必要がある場合は、HTML の<br>タグを使用して手動で改行することができます。
上記の方法により、jQuery UI Tooltip が自動的に改行されない問題を簡単に解決し、必要に応じてさらにスタイルを最適化することで、より快適なユーザーエクスペリエンスを実現できます。
参考資料
よくある質問
| 質問 | 回答 |
|---|---|
| Q. CSS を追加しても Tooltip が改行されません。 | A. CSS が正しく適用されているか確認してください。ブラウザの開発者ツールを使用して、要素にスタイルが適用されているかを確認できます。 |
| Q. Tooltip の幅を指定したいのですが、どのようにすればよいですか? |
A. .ui-tooltip クラスに max-width プロパティを設定することで、Tooltip の最大幅を指定できます。
|
| Q. 特定の場所で改行したい場合はどうすればよいですか? |
A. Tooltip のコンテンツ内で HTML の <br> タグを使用することで、特定の場所で強制的に改行できます。
|
その他の参考記事:jquery ui tooltip 吹き出し