
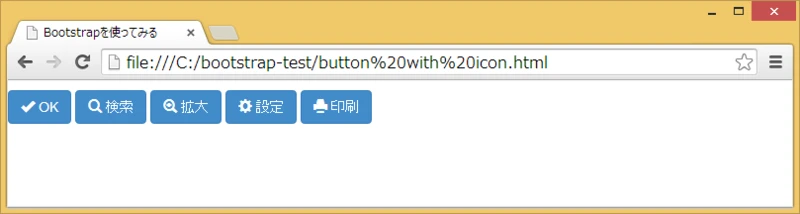
Bootstrap のボタンにアイコンを挿入する方法
この記事では、Bootstrap のアイコンをボタンに挿入する方法について詳しく説明します。これにより、より魅力的で読みやすい Web ページボタンを作成できます。
---1. Bootstrap アイコンライブラリのインポート
Bootstrap アイコンを使用するには、まずライブラリを HTML ファイルにインポートする必要があります。 これには、次の 2 つの方法があります。
- Bootstrap アイコンライブラリファイルをダウンロードし、HTML ファイルにリンクします。
- Bootstrap CDN を使用して、アイコンライブラリにアクセスします。
Bootstrap CDN を使用する場合の例
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
2. ボタン HTML コードの追加
ボタンを作成するには、<button> タグを使用します。必要に応じて、ボタンのタイプ、スタイル、その他の属性を設定します。
<button type="button" class="btn btn-primary">ボタン</button>
3. アイコンコードの挿入
- ボタンタグ内に
<i>タグを追加します。 <i>タグにclass属性を追加し、その中にアイコンのクラス名を指定します。- アイコンのクラス名は通常
bi-から始まり、例えばbi-alarm、bi-downloadなどです。
- アイコンのクラス名は通常
- 必要なアイコンとそのクラス名は、Bootstrap アイコンの Web サイト (https://icons.bootcss.com/) で確認できます。
4. アイコンスタイルの調整(オプション)
CSS コードを使用して、アイコンのサイズ、色などのスタイルをカスタマイズできます。
- 例えば、
font-sizeプロパティを使用してアイコンのサイズを調整し、colorプロパティを使用してアイコンの色を変更できます。
サンプルコード
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap アイコンボタンの例</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
</head>
<body>
<button type="button" class="btn btn-primary">
<i class="bi bi-download"></i> ダウンロード
</button>
</body>
</html>
上記の手順に従うことで、Bootstrap アイコンをボタンに簡単に挿入し、必要に応じてスタイルを調整できます。
よくある質問
| 質問 | 回答 |
|---|---|
| Bootstrap アイコンをボタンテキストの右側に配置するにはどうすればよいですか? |
<i> タグをボタンテキストの後に配置し、ms-2 クラス(マージン左:0.5rem)を追加してアイコンとテキストの間隔を調整します。
|
| ボタン内のアイコンのサイズを変更するにはどうすればよいですか? |
<i> タグに font-size プロパティを追加します。例えば、<i class="bi bi-download" style="font-size: 2rem;"></i> は、アイコンのサイズを 2rem に設定します。
|
| Bootstrap アイコンの色を変更するにはどうすればよいですか? |
<i> タグに color プロパティを追加します。例えば、<i class="bi bi-download" style="color: red;"></i> は、アイコンの色を赤に変更します。
|