
Bootstrapの入力フォームを大きくする方法
概要: この記事では、Bootstrap 4/5を使って入力フォームのサイズを簡単に調整し、より見やすく使いやすいものにする方法をご紹介します。
h2: Bootstrapのフォームサイズクラスについて
Bootstrapでは、フォームの入力欄のサイズを制御するための定義済みクラスが3つ用意されています。
.form-control: デフォルトサイズ。.form-control-sm: 小さな入力欄。コンパクトなレイアウトに適しています。.form-control-lg: 大きな入力欄。より快適な入力体験を提供します。
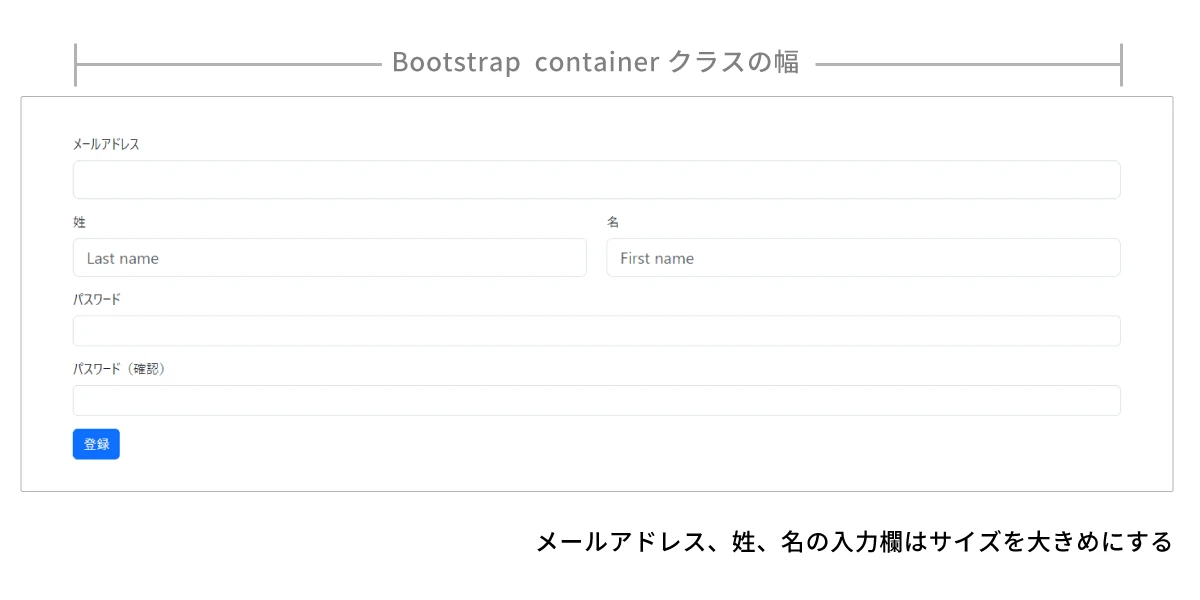
h2: .form-control-lg クラスを使用して入力欄を大きくする
-
入力欄のコードを探す: HTMLコードの中から、サイズを変更したい
<input>または<textarea>要素を見つけます。 -
.form-control-lgクラスを追加する: 入力欄要素のclass属性に.form-control-lgクラスを追加します。 例:<input type="text" class="form-control form-control-lg" placeholder="入力してください...">
h2: 例
<!DOCTYPE html>
<html>
<head>
<title>Bootstrapフォームサイズサンプル</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h2>大きな入力欄</h2>
<input type="text" class="form-control form-control-lg" placeholder="入力してください...">
</div>
</body>
</html>
上記の手順で、Bootstrapを使って入力フォームのサイズを簡単に大きくし、デザインのニーズに合わせることができます。
h2: よくある質問
| 質問 | 回答 |
|---|---|
| Bootstrap 3で入力フォームのサイズを変更するにはどうすればよいですか? | Bootstrap 3では、`.input-sm`、`.input-lg`クラスを使用して入力フォームのサイズを変更します。 |
| すべての入力フォームのサイズを一度に変更するにはどうすればよいですか? | CSSを使用して、`.form-control`クラスに直接スタイルを適用することで、すべての入力フォームのサイズを一度に変更できます。 |
| `.form-control-lg`クラスを使用しても入力フォームのサイズが変わらない場合はどうすればよいですか? | BootstrapのCSSファイルが正しく読み込まれているか、他のCSSルールが競合していないかを確認してください。 |