
HTML インラインスタイルとは? - 詳細ガイド
HTML 要素に直接スタイルを適用したいですか?このガイドでは、HTML インラインスタイルについて、その使用方法、利点と欠点、そして最適な使用方法について詳しく説明します。
目次
1. HTML インラインスタイルとは?
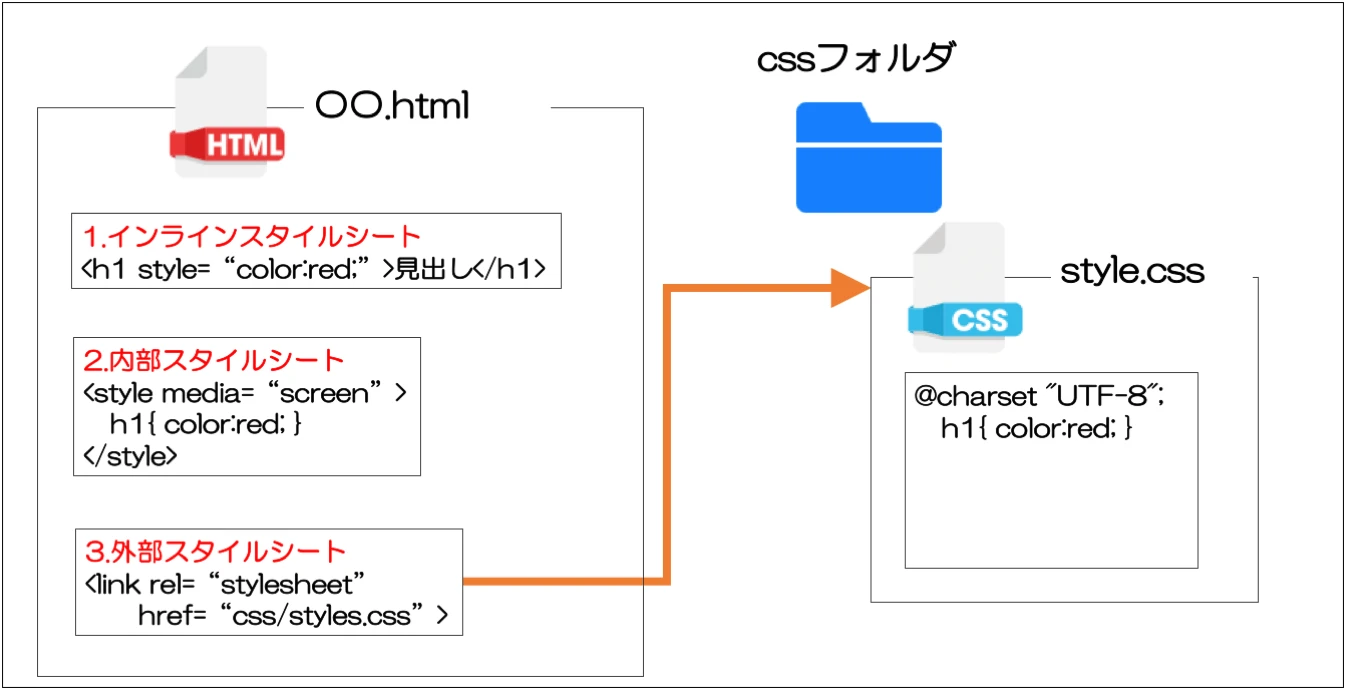
インラインスタイルとは、HTML 要素の開始タグ内で style 属性を使用してスタイルを直接追加する方法です。
例えば、以下のコードは、段落テキストの色を赤に設定するインラインスタイルを示しています。
<p style="color: red;">このテキストは赤色です。</p>
インラインスタイルは、それが適用された特定の要素にのみ影響します。
2. インラインスタイルの利点
-
迅速なスタイル変更:
インラインスタイルは、単一の要素のスタイルをすばやく変更するのに便利です。
-
優先度が高い:
インラインスタイルは、他のスタイルよりも優先度が高く、他のスタイルルールを上書きできます。
-
学習と使用が簡単:
特に初心者が HTML スタイルをすぐに使い始めるのに適しています。
3. インラインスタイルの欠点
-
コードの冗長性:
複数の要素に同じスタイルを適用する場合、コードの重複が発生します。
-
メンテナンスの難しさ:
インラインスタイルを大量に使用したWebページのスタイルを変更するのは面倒です。
-
可読性の低下:
スタイルと HTML 構造が混在するため、コードの可読性が低下します。
4. いつインラインスタイルを使用するか?
-
少数のスタイル変更:
少数の要素のスタイルをすばやく変更するのに適しています。
-
優先度の高いスタイルが必要な場合:
他のスタイルルールを上書きする必要がある場合、インラインスタイルを使用できます。
-
学習とテスト:
初心者がスタイルの概念を理解し、スタイルの効果をテストするのに役立ちます。
5. インラインスタイルの代替手段
-
内部スタイルシート:
HTML ドキュメントの
<head>セクションで<style>タグを使用してスタイルを定義します。<head> <style> p { color: blue; } </style> </head> -
外部スタイルシート:
スタイルルールを独立した CSS ファイルに記述し、HTML ドキュメントにリンクします。
<head> <link rel="stylesheet" href="style.css"> </head>
3 つのスタイル方法の比較:
| 特徴 | インラインスタイル | 内部スタイルシート | 外部スタイルシート |
|---|---|---|---|
| コードの再利用性 | 低い | 中程度 | 高い |
| メンテナンスコスト | 高い | 中程度 | 低い |
| スタイルの優先度 | 最高 | 中程度 | 最低 |
6. まとめ
この記事では、インラインスタイルの定義、利点と欠点、そして適切な使用方法について説明しました。 Web 開発のベストプラクティスとして、一般的にインラインスタイルは避け、代わりに内部または外部スタイルシートを使用することをお勧めします。ただし、状況によっては、インラインスタイルが適している場合もあります。重要なのは、それぞれの方法の長所と短所を理解し、プロジェクトの特定のニーズに基づいて最適な方法を選択することです。
関連する質問と回答
-
Q: インラインスタイルは SEO に悪影響を及ぼしますか?
A: 直接的な影響はありませんが、コードの可読性が低下するため、間接的に影響する可能性があります。可読性の低いコードは、検索エンジンがウェブサイトのコンテンツを理解することを難しくする可能性があります。
-
Q: インラインスタイルの代わりにどのような方法を使用すればよいですか?
A: 一般的には、内部スタイルシートまたは外部スタイルシートを使用することをお勧めします。 これらの方法を使用すると、コードの再利用性と保守性が向上します。
-
Q: 複数のインラインスタイルを同じ要素に適用できますか?
A: はい、可能です。 各スタイル宣言をセミコロン (;) で区切ってください。 例:
<p style="color: red; font-size: 16px;">
その他の参考記事:q1.【 2 】(cascading style sheets)は、h1 { background: blue; } のように書くことで文章を装飾できる。