
widthとmax-widthの違いとは?
Webページのレイアウトを作成する際、要素の幅を指定することは非常に重要です。CSSのプロパティ「width」と「max-width」はどちらも要素の幅を制御するために使用されますが、その動作には明確な違いがあります。
1. width: 要素の幅を固定値または相対値で指定する
widthプロパティは、要素の幅を固定値または親要素に対する相対値で指定します。
- 固定値を設定した場合、要素の幅は常にその値になります。例えば、
width: 200px;と指定すると、要素の幅は常に200pxになります。 - 相対値を設定した場合、要素の幅は親要素の幅に応じて変化します。例えば、
width: 50%;と指定すると、要素の幅は常に親要素の幅の50%になります。
<div style="width: 500px; border: 1px solid black;">
<p style="width: 100%; background-color: lightblue;">width: 100%</p>
</div>- 上記の例では、親要素の幅が500pxなので、子要素(段落)の幅も500pxになります。
メリット
- 要素の幅を正確に指定できる。
- レイアウトが崩れにくい。
デメリット
- 画面サイズが小さい場合、要素がはみ出したり、スクロールバーが表示されたりする可能性がある。
2. max-width: 要素の最大幅を指定する
max-widthプロパティは、要素の最大幅を指定します。要素のコンテンツ量が少ない場合は、max-widthで指定した値よりも小さく表示されます。
<div style="max-width: 500px; border: 1px solid black;">
<p style="background-color: lightblue;">この段落は、親要素の最大幅を超えない範囲で、可能な限り幅が広がります。</p>
</div>上記の例では、親要素のmax-widthが500pxなので、子要素(段落)の幅は最大で500pxになります。ただし、コンテンツ量が少なく、500pxよりも小さい幅で表示できる場合は、500pxよりも小さい幅で表示されます。
メリット
- 画面サイズに合わせて要素の幅を柔軟に変更できる。
- レスポンシブデザインに適している。
デメリット
- 要素の幅が正確に予測できない場合がある。
3. width: 100%とmax-widthの組み合わせ
width: 100%とmax-widthプロパティを組み合わせることで、要素の幅を柔軟に制御することができます。
| プロパティ | 値 | 説明 |
|---|---|---|
width: 100%; |
要素の幅を親要素に合わせて最大限まで広げます。 | |
max-width: 700px; |
要素の最大幅を700pxに制限します。 |
<div style="max-width: 700px; border: 1px solid black;">
<p style="width: 100%; background-color: lightblue;">この段落は、親要素の最大幅を超えない範囲で、可能な限り幅が広がります。700pxを超える場合は、700pxで固定されます。</p>
</div>上記の例では、親要素のmax-widthが700px、子要素のwidthが100%なので、子要素は親要素の幅に合わせて最大700pxまで広がります。700pxを超える場合は、700pxで固定されます。
メリット
- 画面サイズに合わせて要素の幅を柔軟に変更できる。
- 要素の幅が大きくなりすぎるのを防ぐことができる。
まとめ
widthプロパティとmax-widthプロパティの違いを理解することで、より柔軟でレスポンシブなWebページのレイアウトを作成することができます。
参考文献
よくある質問
- Q1:
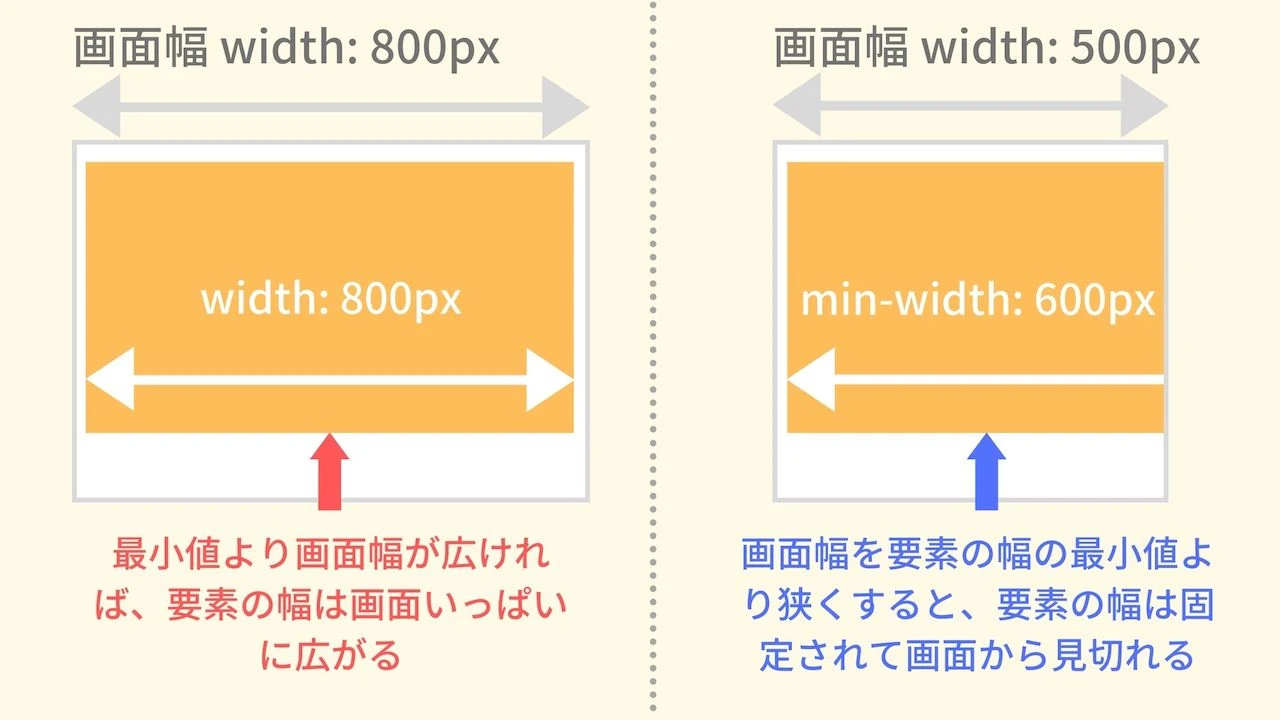
widthとmin-widthの違いは何ですか? - A1:
widthは要素の幅を指定するのに対し、min-widthは要素の最小幅を指定します。min-widthで指定した値よりも要素の幅が小さくならないように設定することができます。 - Q2: レスポンシブデザインで
max-widthを使うメリットは何ですか? - A2:
max-widthを使うことで、画面サイズに合わせて要素の幅を柔軟に変更することができます。例えば、PCでは横幅いっぱいに表示される要素も、スマートフォンでは画面幅に合わせて小さく表示することができます。 - Q3:
max-widthはすべての要素に適用できますか? - A3: はい、
max-widthはほとんどのHTML要素に適用できます。ただし、テーブルやインライン要素など、一部の要素では期待通りに動作しない場合があります。
その他の参考記事:css li 横並び 均等