
HTML の <dl> タグ: いつ使うべきか?
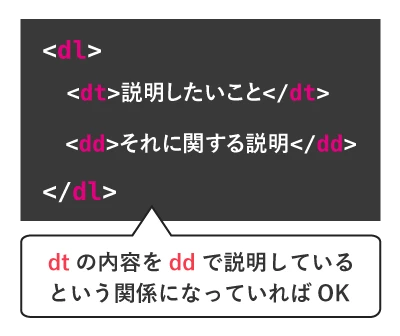
<dl> は、HTML の要素で、「説明リスト」(Description List) を表します。この要素は、一連の「用語」(<dt> 要素を使用して指定)と「説明」(<dd> 要素によって提供)をリスト化したものです。
<dl> タグを使うべき時
<dl> タグは、以下の様な状況で使用すると効果的です。
1. 用語集や定義リスト
<dl> タグの最も一般的な使用例は、用語集や定義リストの作成です。例えば、ウェブサイトで専門用語を解説する場合などに使用します。
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Language の略で、ウェブページを作成するためのマークアップ言語です。</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheets の略で、HTML や XML の要素をどのように表示するかを定義するためのスタイルシート言語です。</dd>
</dl>
2. メタデータの表示
メタデータは、データについてのデータです。<dl> タグは、キーと値のペアのリストとしてメタデータを表示するのに適しています。
<dl>
<dt>著者:</dt>
<dd>田中太郎</dd>
<dt>公開日:</dt>
<dd>2023年10月26日</dd>
</dl>
3. その他のリスト形式
<dl> タグは、上記以外にも、FAQ のような質問と回答のリストや、商品名と価格のリストなど、様々なリスト形式に使用できます。
<dl> タグを使用する際の注意点
- <dl> タグは、意味的にリストを構造化するためのものです。単に視覚的な効果のために使用するのは避けてください。
- <dl> タグ内では、<dt> 要素と <dd> 要素を必ずペアで使用してください。
<dl> タグの属性
<dl> タグは、グローバル属性のみを使用できます。
| 属性 | 説明 |
|---|---|
class |
要素にクラス名を追加します。 |
id |
要素に一意の ID を追加します。 |
style |
要素にインラインスタイルを追加します。 |
参考資料
よくある質問
1. <dl> タグの代わりに <ul> タグや <ol> タグを使用しても良いですか?
意味的に適切でない場合は避けるべきです。<ul> タグは順序のないリスト、<ol> タグは順序のあるリストを表すため、用語と説明のリストには <dl> タグを使用する方が適切です。
2. <dl> タグの中にネストして <dl> タグを使用できますか?
はい、<dl> タグはネストして使用できます。複雑な定義リストを表現する際に便利です。
3. <dl> タグのスタイルを CSS で変更できますか?
はい、CSS を使用して <dl> タグ、<dt> タグ、<dd> タグのスタイルを変更できます。例えば、マージンやパディングを調整したり、背景色やフォントを変更したりできます。
```その他の参考記事:css dl dt dd 横並び flex