
Border-colorとはどういう意味ですか?
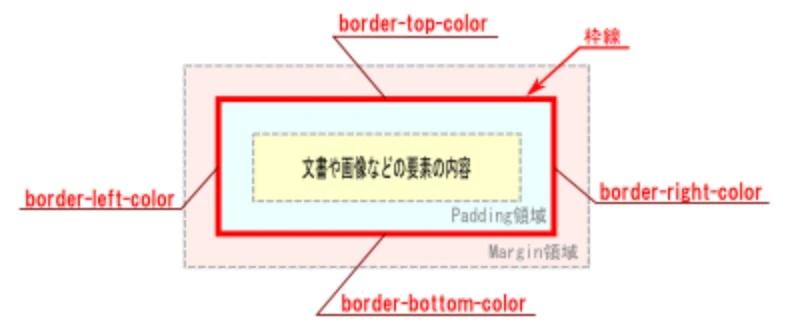
CSSにおけるborder-colorプロパティは、ボーダーの色を指定するためのものです。このプロパティを使用することにより、要素の境界線に任意の色を設定することができます。
実際の使用においては、RGB値や色のキーワードを用いて色を指定することが可能です。
例: border-colorの使用
以下の例では、HTMLのdiv要素に対して異なる色のボーダーを指定しています。
<style>
.border-example {
border-width: 2px;
border-style: solid;
border-color: rgb(255, 0, 0); /* 赤色 */
}
.border-keyword {
border-width: 2px;
border-style: solid;
border-color: blue; /* キーワードによる青色 */
}
</style>
<div class="border-example">これは赤色のボーダーです。</div>
<div class="border-keyword">これは青色のボーダーです。</div>
RGB値とキーワードの使用
上記の例でも示されているように、border-colorで使用できる色指定の方法には次の2つがあります:
| 方法 | 例 |
|---|---|
| RGB値 | rgb(255, 0, 0)(赤色) |
| キーワード | blue(青色) |
関連情報
より詳細な情報については、以下の公式ドキュメントを参照してください:
その他の参考記事:css outline border 違い