
dl要素とは?
HTMLのdl要素は、「Description List(記述リスト)」の略で、用語とその説明のように、項目とその詳細をマークアップするための要素です。dl要素は、名前(dt要素)と1つ以上の値(dd要素)の組み合わせを、0個以上含んだグループから成る記述リストを表します。
dl要素の構造
dl要素は必ず、1つ以上の名前(dt要素)に続き1つ以上の値(dd要素)で構成されなければなりません。基本的な構造は以下の通りです。
<dl>
<dt>名前1</dt>
<dd>値1</dd>
<dt>名前2</dt>
<dd>値2-1</dd>
<dd>値2-2</dd>
<dt>名前3</dt>
<dd>値3</dd>
</dl>
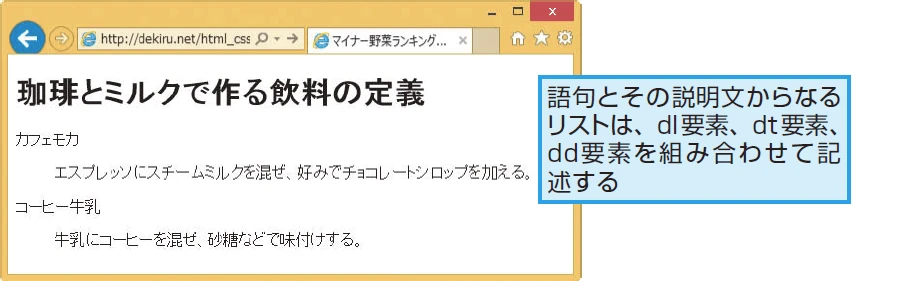
上記のコードは、以下のように表示されます。
- 名前1
- 値1
- 名前2
- 値2-1
- 値2-2
- 名前3
- 値3
dl要素の使用例
dl要素は、様々な場面で使用することができます。例えば、以下のような場合に利用されます。
| 例 | 説明 |
|---|---|
| 用語集 | 用語とその定義を記述する際に使用します。 |
| FAQ | よくある質問とその回答を記述する際に使用します。 |
| 商品の仕様 | 商品名、価格、サイズなどの情報を記述する際に使用します。 |
参考資料
よくある質問
Q1: dl要素の中に、dt要素とdd要素以外の要素を含めることはできますか?
A1: いいえ、dl要素の中に含めることができるのは、dt要素とdd要素のみです。他の要素を含めることはできません。
Q2: dt要素とdd要素の順番は、必ずdt要素が先でなければなりませんか?
A2: はい、dl要素の中では、必ずdt要素が先に来ます。dt要素の後に、1つ以上のdd要素が続く構造になります。
Q3: dl要素は、他の要素の中にネストすることができますか?
A3: はい、dl要素は、他の要素の中にネストすることができます。例えば、li要素の中にdl要素を含めることで、リストの中に記述リストを表示することができます。
```その他の参考記事:css dl dt dd 横並び flex