
TableタグとDLタグの違い
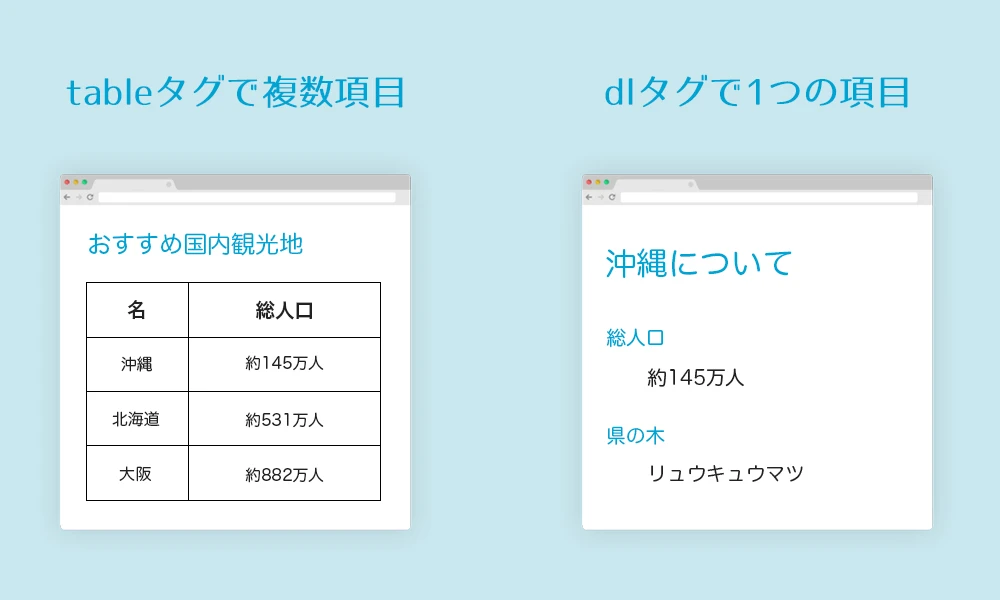
Webページを作成する際、情報を整理して表示するために、HTMLには様々なタグが用意されています。その中でも、「表形式でデータを表示したい」という場合に利用されるのがTableタグ、「用語とその説明を表示したい」という場合に利用されるのがDLタグです。 一見するとどちらも情報を整理して表示するためにあるように思えますが、それぞれ異なる目的と特性を持っています。
DLタグとは
DLタグは "Definition List" の略で、用語とその説明をリスト形式で表示するために使用します。 比較的少量の情報を整理し、見やすく表示するのに適しています。 DLタグは、以下の3つのタグと組み合わせて使用します。
<dl>: 定義リスト全体を囲みます。<dt>: 用語を表します (Definition Term)。<dd>: 用語に対する説明を表します (Definition Description)。
例えば、以下のように記述します。
<dl>
<dt>HTML</dt>
<dd>Hyper Text Markup Languageの略で、Webページを作成するための言語です。</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheetsの略で、Webページの見た目を装飾するための言語です。</dd>
</dl>
上記のように記述すると、ブラウザ上では以下のように表示されます。
- HTML
- Hyper Text Markup Languageの略で、Webページを作成するための言語です。
- CSS
- Cascading Style Sheetsの略で、Webページの見た目を装飾するための言語です。
Tableタグとは
Tableタグは、データを表形式で表示するために使用します。 大量のデータを整理し、見やすく表示するのに適しています。 Tableタグは、行と列で構成される表を作成し、それぞれのセルにデータを表示します。 Tableタグは、以下のタグと組み合わせて使用します。
<table>: 表全体を囲みます。<tr>: 表の行を表します (Table Row)。<th>: 表のヘッダーセルを表します (Table Header)。<td>: 表のデータセルを表します (Table Data)。
例えば、以下のように記述します。
<table>
<tr>
<th>名前</th>
<th>年齢</th>
<th>職業</th>
</tr>
<tr>
<td>田中太郎</td>
<td>30</td>
<td>会社員</td>
</tr>
<tr>
<td>鈴木花子</td>
<td>25</td>
<td>デザイナー</td>
</tr>
</table>
上記のように記述すると、ブラウザ上では以下のように表示されます。
| 名前 | 年齢 | 職業 |
|---|---|---|
| 田中太郎 | 30 | 会社員 |
| 鈴木花子 | 25 | デザイナー |
TableタグとDLタグの使い分け
上記のように、TableタグとDLタグは、それぞれ異なる目的と特性を持っています。そのため、どちらのタグを使用するかは、表示する情報の種類や量、構造によって判断する必要があります。
基本的には、以下のように使い分けます。
- 用語とその説明のように、短いテキストを対にして表示する場合は、DLタグを使用します。
- 大量のデータを、行と列で構成される表形式で表示する場合は、Tableタグを使用します。
ただし、必ずしもこの使い分けが正しいわけではありません。 例えば、表形式のデータであっても、データ量が少なく、シンプルな構造であれば、DLタグを使って表現することも可能です。 重要なのは、HTMLのタグを適切に使い分けることで、より見やすく、理解しやすいWebページを作成することです。
参考資料
TableタグとDLタグに関するQ&A
Q1: Tableタグで表の見出しを複数行にまたがらせることはできますか?
A1: はい、rowspan属性を使用することで、表の見出しを複数行にまたがらせることができます。
rowspan属性は、セルが縦方向に結合するセルの数を指定します。
例えば、以下のコードでは、"見出しA" が2つの行にまたがっています。
<table>
<tr>
<th rowspan="2">見出しA</th>
<th>見出しB</th>
</tr>
<tr>
<th>見出しC</th>
</tr>
</table>
Q2: DLタグの中に、さらにDLタグを入れ子にすることはできますか?
A2: いいえ、DLタグの中にDLタグを入れ子にすることはできません。 DLタグは、用語とその説明をリスト形式で表示するためのタグであり、入れ子構造には適していません。 もし、入れ子構造で情報を表示する必要がある場合は、他のタグ、例えばULタグやOLタグなどを検討してください。
Q3: TableタグとDLタグのどちらを使うべきか迷う場合はどうすれば良いですか?
A3: どちらのタグが適切かは、表示する情報の種類や量、構造によって異なります。 もし迷う場合は、それぞれのタグの特徴を理解し、より見やすく、理解しやすい表示方法を選択することが重要です。 具体的な例を挙げながら、Web制作者に相談してみるのも良いでしょう。
その他の参考記事:css dl dt dd 横並び flex