
Web上の構造化データ:dlタグとその使い方
Webページを作成する際、情報を読みやすく整理することは非常に重要です。HTMLでは、テキストや画像だけでなく、データのリストや定義リストなども構造的に表現することができます。そのための要素の一つが「dlタグ」です。
dlタグとは?
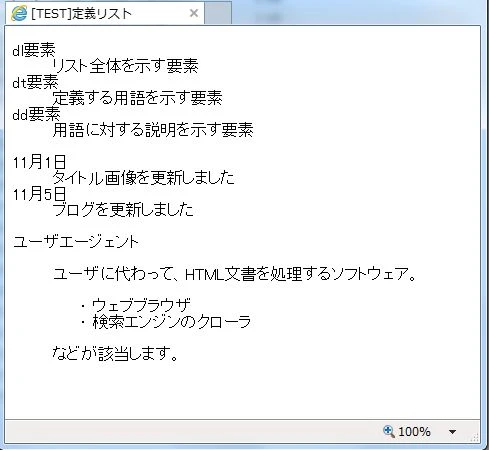
dlタグは、「Description List」(定義リスト)の略で、HTMLにおいて用語とその説明など、項目とその詳細を対にして表現する際に使用されます。dlタグ自体はリストの全体を囲み、その中には以下の2つの要素が含まれます。
- dtタグ(Definition Term):定義の項目を表します。
- ddタグ(Definition Description):定義の内容を表します。
これらの要素を組み合わせることで、Webページに分かりやすく整理された定義リストを作成することができます。
dlタグの使い方
dlタグの基本的な使い方は以下の通りです。
<dl>
<dt>項目1</dt>
<dd>項目1の説明</dd>
<dt>項目2</dt>
<dd>項目2の説明</dd>
<!-- さらに項目を追加していく -->
</dl>
上記コードを表示すると、以下のように表示されます。
- 項目1
- 項目1の説明
- 項目2
- 項目2の説明
dlタグの使用例
dlタグは、辞書のような用語集、FAQページ、製品仕様など、様々な場面で使用することができます。以下に具体的な例を挙げます。
例1:用語集
| 用語 | 説明 |
|---|---|
| HTML | HyperText Markup Languageの略。Webページを記述するための言語。 |
| CSS | Cascading Style Sheetsの略。Webページのスタイルを指定するための言語。 |
| JavaScript | Webページに動きをつけるためのプログラミング言語。 |
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Languageの略。Webページを記述するための言語。</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheetsの略。Webページのスタイルを指定するための言語。</dd>
<dt>JavaScript</dt>
<dd>Webページに動きをつけるためのプログラミング言語。</dd>
</dl>
例2:FAQページ
- Q. サービスの利用料金は?
- A. サービスの利用料金は無料です。
- Q. 対応しているブラウザは?
- A. 最新のChrome、Firefox、Safari、Edgeに対応しています。
まとめ
dlタグは、定義リストを表現するためのHTML要素です。dtタグで項目を、ddタグで説明を記述することで、Webページ上の情報を整理し、ユーザーにとって分かりやすく表示することができます。ぜひ、活用してみてください。
参考文献
よくある質問
- Q1: dlタグはどのような時に使うと効果的ですか?
- A1: 用語集、FAQページ、製品仕様など、項目とその詳細を対で分かりやすく表示したい場合に効果的です。
- Q2: dlタグの中に、他のHTMLタグを含めることはできますか?
- A2: はい、dlタグの中に、pタグやulタグなど、他のHTMLタグを含めることができます。ただし、dtタグ、ddタグの中に別のdtタグやddタグを含めることはできません。
- Q3: dlタグはSEOに有効ですか?
- A3: dlタグ自体が直接SEOに影響を与えるわけではありませんが、情報を構造化することで、検索エンジンがWebページの内容を理解しやすくなり、結果的にSEOに良い影響を与える可能性があります。
その他の参考記事:css dl dt dd 横並び flex