
HTMLのdd要素とは?
<dd> 要素は、description、difinitionの略で、HTMLにおいて用語説明リスト(<dl>)の「説明」を表す要素です。用語説明リストは、特定の用語とその説明を対にして記述する際に使用します。
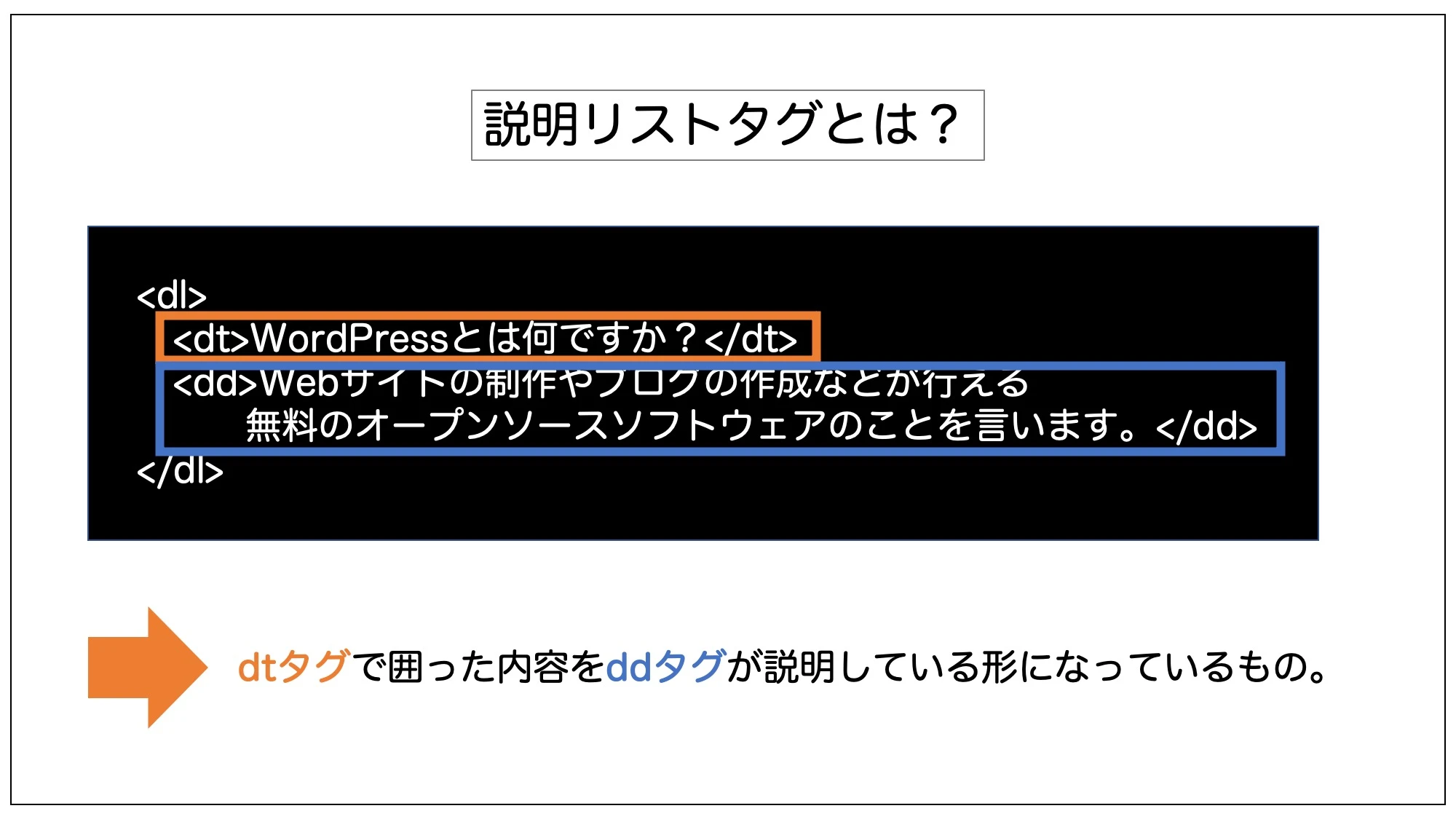
用語説明リストの構造
用語説明リストは、以下の3つの要素で構成されます。
| 要素 | 説明 |
|---|---|
<dl> |
用語説明リスト全体を囲みます。 |
<dt> |
用語を表します。(Definition Term) |
<dd> |
用語に対する説明を表します。(Definition Description) |
<dt> 要素で用語をマークアップし、その用語に対する説明を <dd> 要素を使ってマークアップします。一つの <dt> 要素に対して、複数の <dd> 要素を記述することも可能です。
コード例
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Languageの略称で、Webページを記述するためのマークアップ言語です。</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheetsの略称で、Webページのスタイルを記述するための言語です。</dd>
</dl>
表示例
- HTML
- HyperText Markup Languageの略称で、Webページを記述するためのマークアップ言語です。
- CSS
- Cascading Style Sheetsの略称で、Webページのスタイルを記述するための言語です。
参考文献
関連QA
Q1. <dd> 要素は <dl> 要素の外で使用できますか?
A1. いいえ、<dd> 要素は <dl> 要素の内部でのみ使用できます。 <dl> 要素の外で使用すると、ブラウザによって表示が異なる場合があります。
Q2. <dt> 要素なしで <dd> 要素だけを使用できますか?
A2. いいえ、<dd> 要素は必ず <dt> 要素と対になって使用します。 <dt> 要素がない場合、どの用語に対する説明なのかが不明確になります。
Q3. <dd> 要素の中に他のHTML要素を含めることはできますか?
A3. はい、<dd> 要素の中には、段落、リスト、画像など、他のHTML要素を含めることができます。
その他の参考記事:css dl dt dd 横並び flex