
CSSのcursorとは?
CSSのcursorプロパティは、要素上にマウスポインターがあるときに表示されるマウスカーソルを指定するためのものです。このプロパティの設定により、ユーザーは現在の位置でどのようなマウス操作が可能かを認識できます。たとえば、テキストの選択、ヘルプの提供やコンテキストメニューの有効化、コンテンツのコピー、表のリサイズなどの操作がこれに該当します。
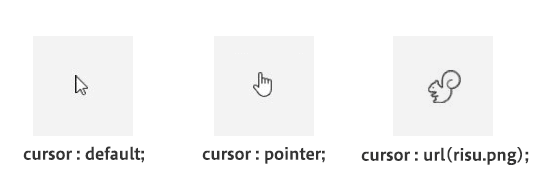
カーソルの例
以下は、cursorプロパティを用いてさまざまなカーソルを設定するためのコード例です。
| カーソルタイプ | CSSコード例 | 説明 |
|---|---|---|
| デフォルト | cursor: default; |
標準の矢印カーソル |
| ポインター | cursor: pointer; |
クリック可能なリンクやボタン用の手のアイコン |
| テキスト | cursor: text; |
テキスト選択時のキャレット |
| 助け | cursor: help; |
ヘルプ情報が提供可能であることを示す |
使用例のコード
<style>
.default-cursor {
cursor: default;
}
.pointer-cursor {
cursor: pointer;
}
.text-cursor {
cursor: text;
}
.help-cursor {
cursor: help;
}
</style>
<div class="default-cursor">デフォルトカーソル</div>
<div class="pointer-cursor">ポインターカーソル</div>
<div class="text-cursor">テキストカーソル</div>
<div class="help-cursor">ヘルプカーソル</div>
参考文献
さらに詳しい情報については、以下のリンクを参照してください。 MDN Web Docsのcursorページ。
その他の参考記事:css cursor