
CSS プロパティ:flex-grow の柔軟性と応用について
現代のウェブデザインにおいて、flex-grow は非常に強力な CSS プロパティであり、開発者がレイアウト内の要素の分布を正確に制御するためのツールです。flex-grow を使用することで、コンテナ内の余白スペースをどのように各要素に比例配分するかを定義し、レイアウトの柔軟性やレスポンシブデザインの効率性を向上させることができます。
flex-grow とは何か?
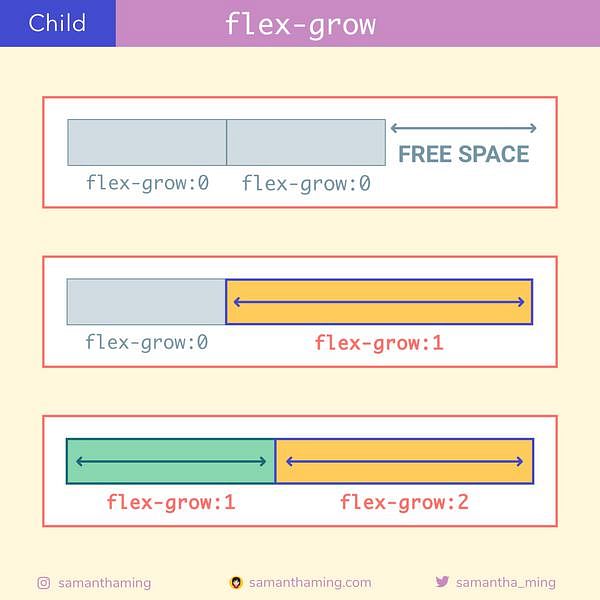
flex-grow は CSS プロパティの一つで、フレックスコンテナ内の主軸方向のスペースがコンテンツの合計よりも大きい場合に、単一の要素が主軸方向に占める割合を定義します。このプロパティは非負の数値(デフォルト値は 0)で指定され、値が大きいほど、余剰スペースが多く割り当てられます。
使用例
以下のコードを考えてみましょう:
この場合、親コンテナに余剰スペースが存在すると、.double クラスの要素は .small クラスの要素の 2 倍のスペースを占有します。
flex-grow の主な特徴
1. 余剰スペースの比例配分
flex-grow を設定することで、フレックスコンテナの主軸方向に余剰スペースが発生した際に、それがどのように配分されるかを制御できます。例えば、複数の要素があり、それぞれの flex-grow の値が 1 と 2 である場合、スペースは 1:2 の比率で分配されます。
2. 他の Flex プロパティとの組み合わせ
flex-grow は通常、flex-shrink や flex-basis と組み合わせて使用されます。これらをまとめて指定するには、以下のように flex を使います:
flex: 1 1 auto;このコードは、要素が余剰スペースを拡張(flex-grow)し、スペース不足時には縮小(flex-shrink)し、さらに内容サイズ(flex-basis)に基づいて初期配置されることを示しています。
3. アニメーションのサポート
flex-grow は数値としてアニメーション可能です。この特性を利用して、インタラクション時や読み込みアニメーション中にスペースを動的に割り当てることが可能です。
実際の使用例と応用シナリオ
以下は、画面幅の変化に応じて要素の比率を動的に調整する例です。
HTML
<div id="container">
<div class="box" style="flex-grow: 1; background: lightblue;">A</div>
<div class="box" style="flex-grow: 2; background: lightgreen;">B</div>
<div class="box" style="flex-grow: 3; background: lightpink;">C</div>
</div>CSS
#container {
display: flex;
height: 200px;
}
.box {
border: 1px solid black;
}結果
このコードを使用すると、A、B、C の各要素はそれぞれ 1:2:3 の比率でスペースを占有します。このように、flex-grow を活用することで、柔軟でレスポンシブなレイアウトを実現できます。
使用時の推奨事項
-
flex-grow = 0
要素が余剰スペースを一切占有しない場合に使用します。 -
正の flex-grow 値
要素が動的にスペースを拡張する必要がある場合に使用します。 -
メディアクエリとの組み合わせ
メディアクエリを使用して、画面サイズに応じた柔軟なレイアウトをさらに強化します。
結論
flex-grow は、CSS の Flexbox モジュールにおいて重要なプロパティの一つです。このプロパティを適切に活用することで、開発者はページ要素のレイアウトを動的に制御し、異なる画面サイズや設計要件に対応できます。シンプルなスペース配分から複雑なレスポンシブデザインまで、flex-grow は効率的なソリューションを提供し、ウェブデザインの柔軟性とコントロール性を大幅に向上させます。
QA
Q1: flex-growの値を0にするとどうなりますか?
A1: flex-growの値を0に設定した場合、そのアイテムは利用可能なスペースを拡張せず、初期のサイズを維持します。
Q2: flexboxとgridレイアウトはどちらを使用するべきですか?
A2: flexboxは主に1次元のレイアウトに適しており、gridレイアウトは2次元のレイアウトに適しています。使うべきものはレイアウトの内容によります。
Q3: flex-growとflex-shrinkはどう違いますか?
A3: flex-growはアイテムが利用可能なスペースをどれだけ拡張するかを指定し、flex-shrinkはアイテムがどれだけ縮小するかを指定します。
その他の参考記事:flex-basis