
flex-basis calc を活用した柔軟で美しいレイアウト構築
ウェブデザインにおいて、flex-basis calc を利用することで、動的なレイアウトが簡単に実現できます。特に、画面サイズに応じた調整が求められる現代のレスポンシブデザインでは、この組み合わせが非常に効果的です。この記事では、flex-basis calc を用いた応用例とその利点について、詳しく解説します。
flex-basis calc の概要と役割
flex-basis は、フレックスアイテム(子要素)の基本サイズを指定するプロパティです。このサイズを基準として、アイテムの拡大・縮小が決定されます。一方、calc は CSS の関数で、異なる単位を組み合わせた動的なサイズ計算を可能にします。
例えば以下のコードで、これらの特性を組み合わせた使い方がわかります:
これにより、アイテムの幅を「画面幅の 25% から指定した間隔を引いた値」として動的に計算できます。
flex-basis calc の具体例:間隔を考慮した列の配置
実際にコードを用いて、間隔を均等に保ちながらアイテムを並べる方法を見てみましょう。
HTML
<div class="container">
<div class="item">アイテム1</div>
<div class="item">アイテム2</div>
<div class="item">アイテム3</div>
</div>CSS
.container {
display: flex;
gap: 10px; /* アイテム間の間隔を指定 */
}
.item {
flex-basis: calc(33.33% - 10px); /* 幅を計算 */
background-color: #f0f0f0;
text-align: center;
}実際の動作
- 子要素は横並びになり、間隔は常に 10px を維持します。
- ウィンドウサイズに応じてアイテムの幅が動的に変化し、柔軟なレイアウトが実現します。
flex-basis calc の利点
-
柔軟性の向上
アイテムの幅や間隔を一括で管理しやすく、画面サイズに応じて適切に調整されます。 -
コードの簡潔さ
メディアクエリを多用せずに、動的なレイアウトを構築できるため、コードの管理が容易です。 -
デザインの統一性
間隔や幅が計算によって一貫して調整されるため、デザイン全体のバランスが向上します。
応用例:複数列のレスポンシブグリッド
次に、4列のレスポンシブグリッドを構築する例を示します。
HTML
<div class="grid">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>CSS
.grid {
display: flex;
flex-wrap: wrap; /* 行が折り返されるように設定 */
gap: 15px; /* アイテム間の間隔 */
}
.item {
flex-basis: calc(25% - 15px); /* 列幅を計算 */
background-color: #ccc;
height: 100px;
text-align: center;
}これにより、以下の特性を持つグリッドが実現します:
- 画面幅に応じてアイテムの幅と列数が動的に調整される。
- アイテム間の間隔が一定で維持される。
まとめ:flex-basis calc の活用でデザインを次のレベルへ
flex-basis calc を使用すると、ウェブレイアウトの柔軟性が大幅に向上します。レスポンシブデザインのニーズが高まる中、間隔やサイズを動的に調整できるこの技術は、効率的なコーディングを可能にします。
- 簡潔なコードで高度なデザインを実現
- デバイスに応じた柔軟な対応
- デザインのバランスを簡単に維持
ぜひ flex-basis calc を活用して、より魅力的で機能的なウェブデザインを構築してください!
参考文献
Q&A
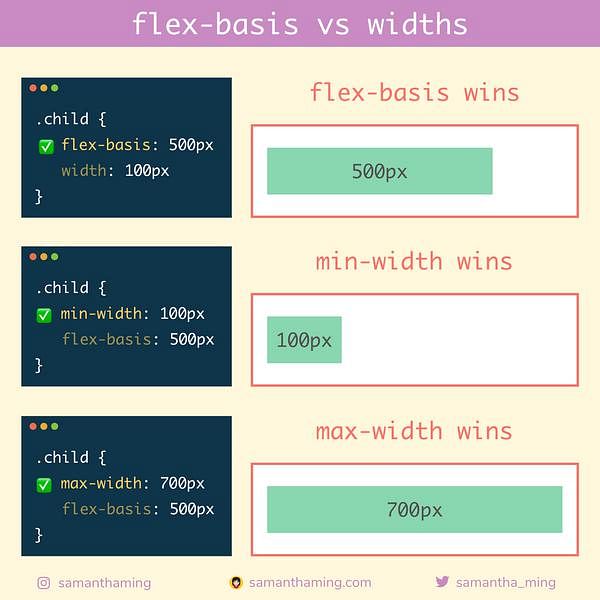
Q1: flex-basisとwidthの違いは何ですか?
A1: flex-basisは、flexアイテムが持つ初期サイズを設定し、widthは通常のブロック要素の幅を設定します。flexboxのコンテキストでは、flex-basisが優先されます。
Q2: calc()を使用する理由は何ですか?
A2: calc()を使用すると、動的に値を計算して柔軟なレイアウトを作成できるため、異なるデバイスや画面サイズに適応しやすくなります。
Q3: flexアイテムが取るべきサイズが明確でない場合、どうすればよいですか?
A3: この場合、flex-basisにautoを設定するか、必要に応じてmin-widthやmin-heightを使用して、アイテムのサイズを調整することができます。
その他の参考記事:flex-basis