
CSSのheightプロパティ:要素の高さを理解する
Webページのデザインにおいて、要素の高さの制御はレイアウトや視覚的な魅力に大きく影響します。CSSのheightプロパティは、まさにこの要素の高さを指定するために使用されます。この記事では、heightプロパティの詳細、使用方法、そして具体的なコード例を通じて、その仕組みを深く理解していきます。
heightプロパティの基本
heightプロパティは、要素のコンテンツ領域の高さを指定します。言い換えれば、要素内に表示されるテキスト、画像、その他の要素が占める領域の高さを定義します。デフォルトでは、heightプロパティはautoに設定されており、これは要素の内容に応じて高さが自動的に調整されることを意味します。
heightプロパティの値
heightプロパティには、以下の値を設定することができます。
| 値 | 説明 |
|---|---|
auto |
要素の内容に応じて高さを自動調整します(デフォルト)。 |
|
px、em、remなどの単位を使って具体的な高さを指定します。 |
|
親要素の高さを基準としたパーセンテージで高さを指定します。 |
initial |
プロパティの初期値(auto)に戻します。 |
inherit |
親要素からプロパティの値を継承します。 |
使用例
以下に、heightプロパティの具体的な使用例をいくつか紹介します。
例1:ピクセル単位で高さを指定する
<div class="box"></div>
.box {
width: 200px;
height: 100px;
background-color: lightblue;
}
この例では、boxクラスを持つ要素の高さを100pxに設定しています。
例2:パーセンテージで高さを指定する
<div class="container">
<div class="box"></div>
</div>
.container {
height: 200px;
}
.box {
width: 100%;
height: 50%;
background-color: lightblue;
}
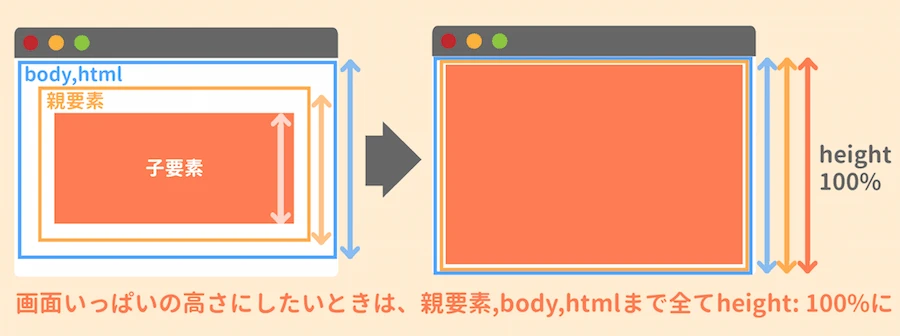
この例では、boxクラスを持つ要素の高さを、親要素(containerクラス)の高さの50%に設定しています。
box-sizingプロパティとの関係
要素の高さは、box-sizingプロパティの値によっても影響を受けます。box-sizingプロパティは、要素の幅と高さを計算する方法を指定します。
content-box(デフォルト):パディングと境界線は、要素の幅と高さに含まれません。border-box:パディングと境界線が、要素の幅と高さに含まれます。
box-sizingプロパティがborder-boxに設定されている場合、heightプロパティで指定した高さには、パディングと境界線の幅も含まれます。そのため、要素のコンテンツ領域の高さは、heightプロパティで指定した値よりも小さくなります。
参考資料
よくある質問
Q1: heightプロパティを設定しても、要素の高さが変わらないのはなぜですか?
A1: 考えられる原因としては、以下の点が挙げられます。
- 要素の内容の高さが、
heightプロパティで指定した値よりも大きい。 - 親要素に高さが設定されていない、または高さが十分でない。
- 要素の表示形式が、
inlineまたはinline-blockに設定されている。
Q2: 要素の高さを、コンテンツの量に応じて自動的に調整するにはどうすればよいですか?
A2: heightプロパティの値をautoに設定します。これがデフォルトの値です。
Q3: box-sizingプロパティは、heightプロパティにどのような影響を与えますか?
A3: box-sizing: border-boxの場合、heightプロパティで指定した高さには、パディングと境界線の幅も含まれます。一方、box-sizing: content-box(デフォルト)の場合、パディングと境界線は、要素の幅と高さに含まれません。
その他の参考記事:css li 横並び 均等