
HTMLのdl、dt、dd要素について解説
Webページを作成する際、文章を構造化して分かりやすく表示することは非常に重要です。HTMLでは、様々なタグを使って文章を構造化することができます。その中でも、今回は「定義リスト」を作成するための要素である「dl」「dt」「dd」について詳しく解説していきます。
dl、dt、dd要素の基本
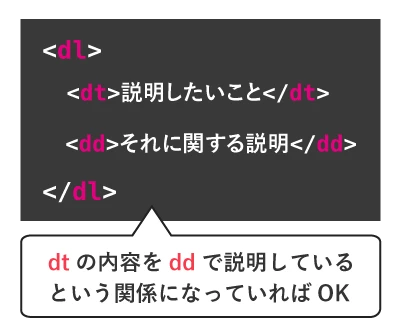
dl、dt、dd要素は、それぞれ以下の意味を持ちます。
| 要素 | 意味 |
|---|---|
<dl> |
Definition List(定義リスト)を表します。 |
<dt> |
Definition Term(定義する言葉)を表します。 |
<dd> |
Definition Description(定義の説明)を表します。 |
HTML4では、「定義リスト(dl)=定義リスト」「定義する言葉(dt)=定義する言葉」「定義の説明(dd)=定義の説明」という形でdt要素をdd要素として定義する、というルールでした。しかし、HTML5では、このルールは緩和され、より柔軟な使い方ができるようになりました。例えば、用語集やFAQなど、様々な場面で定義リストを使うことができるようになりました。
具体的なHTMLコード例
具体的なHTMLコード例を以下に示します。
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Languageの略で、Webページを記述するための言語です。</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheetsの略で、Webページのスタイルを指定するための言語です。</dd>
<dt>JavaScript</dt>
<dd>Webページに動きをつけるためのプログラミング言語です。</dd>
</dl>
HTML5での定義リストの活用例
HTML5では、定義リストはより柔軟に使えるようになりました。例えば、FAQのように質問と回答を表現する場合にも使用できます。
<dl>
<dt>質問1:サービスの利用料金は?</dt>
<dd>無料でご利用いただけます。</dd>
<dt>質問2:対応ブラウザを教えてください。</dt>
<dd>最新のChrome、Firefox、Safari、Edgeに対応しています。</dd>
</dl>
まとめ
今回は、HTMLのdl、dt、dd要素について解説しました。これらの要素を使うことで、Webページに定義リストを分かりやすく表示することができます。HTML5では、定義リストの使い方がより柔軟になったため、様々な場面で活用することができます。ぜひ、今回の内容を参考に、定義リストを活用してみてください。
参考資料
よくある質問
Q1: dl要素の中に、dt要素とdd要素以外を入れても良いですか?
A1: いいえ、dl要素の中には、dt要素とdd要素のみを含めるようにしてください。他の要素を含めると、ブラウザによっては正しく表示されない場合があります。
Q2: dt要素とdd要素の順番は決まっていますか?
A2: はい、dt要素の後にdd要素を記述するのが一般的です。これは、定義する用語とその説明という順序で表示するためです。
Q3: 複数の定義リストを同じページに記述しても良いですか?
A3: はい、問題ありません。複数の定義リストを同じページに記述することができます。それぞれの定義リストは、独立したdl要素で囲みます。
```その他の参考記事:css dl dt dd 横並び flex