
内部スタイルシートと外部スタイルシートの違い
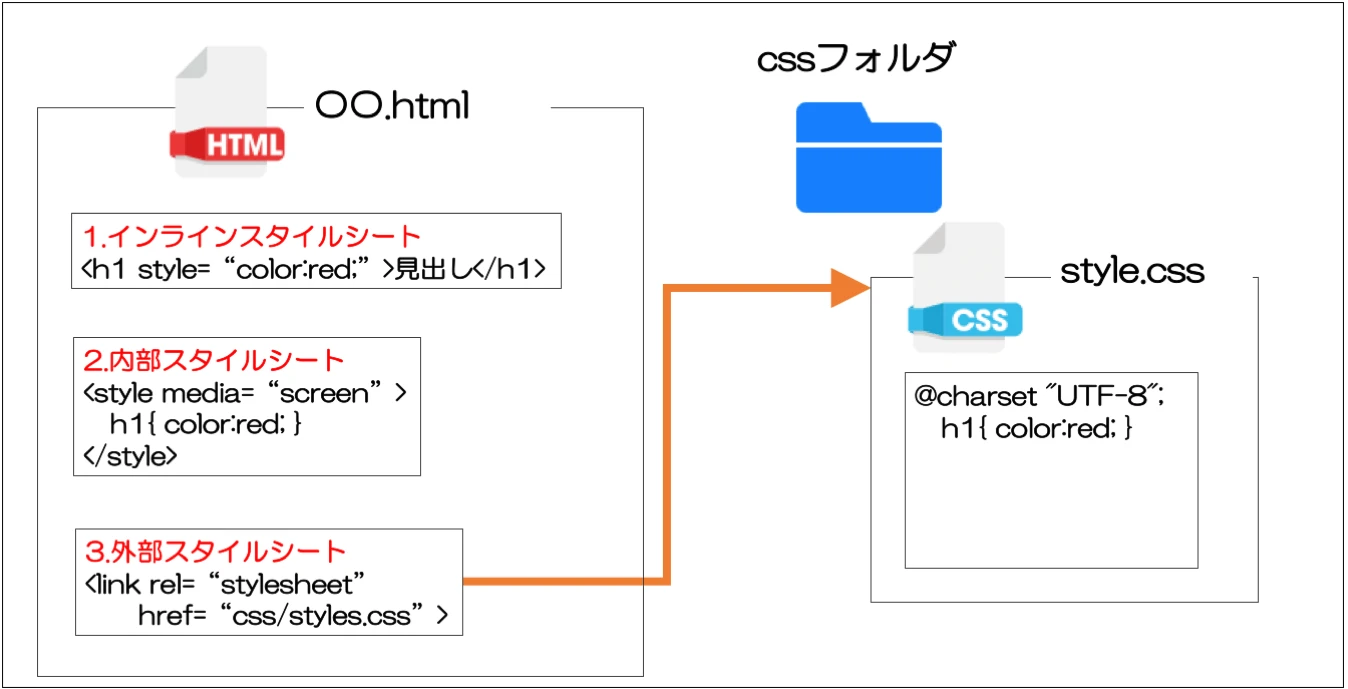
Webサイトのデザインをする上で欠かせないCSS。CSSを記述する方法には、大きく分けて「内部スタイルシート」「インラインスタイルシート」「外部スタイルシート」の3つがあります。その中でも、今回は「内部スタイルシート」と「外部スタイルシート」の違いについて詳しく解説していきます。
内部スタイルシートとは?
内部スタイルシートは、HTMLファイルの<head>タグ内に、<style>タグを使ってCSSを記述する方法です。これまでHTMLファイルにCSSを記述してきた場合は、この方法を使っていたのではないでしょうか?
以下は、内部スタイルシートを使ったコード例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>内部スタイルシートの例</title>
<style>
h1 {
color: blue;
font-size: 24px;
}
p {
color: gray;
}
</style>
</head>
<body>
<h1>これは見出しです</h1>
<p>これは段落です</p>
</body>
</html>
このように、<style>タグ内に記述されたCSSが、そのHTMLファイル全体に適用されます。
外部スタイルシートとは?
外部スタイルシートは、CSSだけを記述した別のファイル(.cssファイル)を作成し、HTMLファイルからそのファイルを読み込む方法です。HTMLファイルとCSSファイルを別々にすることで、以下のようなメリットがあります。
- HTMLファイルとCSSファイルが分離されるため、コードが見やすくなる
- 複数のHTMLファイルで同じCSSを使い回せるため、デザインの統一性が高まる
- CSSファイルだけを変更するだけで、サイト全体のデザインを簡単に変更できる
以下は、外部スタイルシートを使ったコード例です。
style.css
h1 {
color: red;
font-size: 32px;
}
p {
color: black;
}
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>外部スタイルシートの例</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>これは見出しです</h1>
<p>これは段落です</p>
</body>
</html>
HTMLファイルの<head>タグ内に、<link>タグを使って外部スタイルシートを読み込みます。rel属性には"stylesheet"を、href属性にはCSSファイルのパスを指定します。
内部スタイルシートと外部スタイルシートの比較
内部スタイルシートと外部スタイルシートの違いを以下の表にまとめました。
| 項目 | 内部スタイルシート | 外部スタイルシート |
|---|---|---|
| 記述場所 | HTMLファイル内の<style>タグ内 | CSSファイル(.css) |
| 読み込み方法 | <style>タグで囲む | <link>タグで読み込む |
| 使い分け | 1つのHTMLファイルにのみ適用したいスタイル | 複数のHTMLファイルで共通して使いたいスタイル |
| メリット | HTMLファイルとCSSファイルが1つにまとまる | コードが見やすく、管理しやすい デザインの統一性が保ちやすい サイト全体のデザイン変更が容易 |
| デメリット | HTMLファイルとCSSファイルが混在するため、コードが見づらくなる場合がある 複数のHTMLファイルで同じスタイルを使う場合、コードの重複が発生する |
CSSファイルを読み込む必要があるため、ページ表示速度が遅くなる可能性がある |
まとめ
内部スタイルシートと外部スタイルシートは、それぞれにメリット・デメリットがあります。小規模なWebサイトであれば内部スタイルシートでも問題ありませんが、規模が大きくなるにつれて、外部スタイルシートのメリットが大きくなってきます。Webサイトの規模や目的に合わせて、適切な方法を選択しましょう。
参考文献
関連QA
Q1. 内部スタイルシートと外部スタイルシートのどちらを使うべきですか?
A1. 基本的には、外部スタイルシートを使うことをおすすめします。特に、複数のHTMLファイルで同じスタイルを使う場合は、外部スタイルシートの方が管理しやすいためです。ただし、1つのHTMLファイルにのみ適用したいスタイルや、非常にシンプルなWebサイトの場合は、内部スタイルシートの方が適している場合もあります。
Q2. 1つのHTMLファイルで、内部スタイルシートと外部スタイルシートの両方を使うことはできますか?
A2. はい、可能です。その場合、ブラウザは両方のスタイルシートを読み込み、競合が発生した場合は、より具体的な指定が優先されます。
Q3. 外部スタイルシートを読み込む際に、相対パスと絶対パスのどちらを使うべきですか?
A3. 基本的には、相対パスを使うことをおすすめします。相対パスを使うことで、HTMLファイルとCSSファイルのディレクトリ構成が変わっても、正しくスタイルシートを読み込むことができます。ただし、異なるドメインにあるCSSファイルを読み込む場合は、絶対パスを使う必要があります。
その他の参考記事:q1.【 2 】(cascading style sheets)は、h1 { background: blue; } のように書くことで文章を装飾できる。