
CSSで要素を固定する方法
Webページをスクロールした際に、特定の要素を常に画面内の同じ位置に表示したい場合があります。例えば、ヘッダーやフッター、サイドバーなどを固定表示することで、ユーザーにとって使い勝手の良いWebサイトを作成することができます。
CSSでは、要素を固定表示させるためにposition: fixed;プロパティを使用します。この指定は、画面に対して要素の表示位置を指定できるようにするものです。画面の左上を基点に位置を指定できるようになるので、それぞれ上から、左からの位置を「0」に指定すると左上に固定で表示されます。
position: fixed; の使い方
position: fixed; を使用するには、以下の手順に従います。
- 固定したい要素を選択します。
- 選択した要素のCSSに
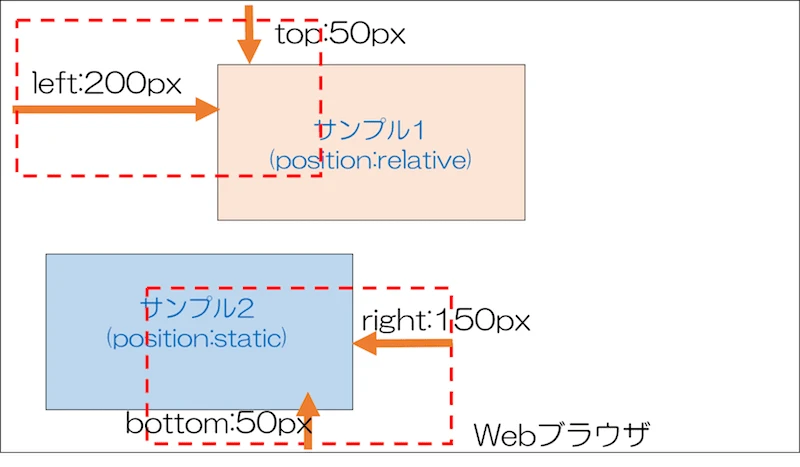
position: fixed;を指定します。 top、right、bottom、leftのいずれか、または複数のプロパティを使用して、要素の位置を指定します。これらのプロパティには、ピクセル (px) やパーセント (%) などを使用して値を設定します。
使用例
以下の例では、画面の右下に固定表示されるボタンを作成します。
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>固定要素のサンプル</title>
<style>
.fixed-button {
position: fixed;
bottom: 20px;
right: 20px;
padding: 10px 20px;
background-color: #007bff;
color: #fff;
text-decoration: none;
border-radius: 5px;
}
</style>
</head>
<body>
<a href="#" class="fixed-button">ボタン</a>
<!-- その他のコンテンツ -->
</body>
</html>
上記コードを実行すると、画面の右下に青いボタンが表示され、スクロールしてもその位置に固定されたままになります。
注意点
position: fixed;を使用すると、要素は通常の文書フローから外れます。そのため、他の要素との重なりが発生する可能性があります。重なりを避けるためには、z-indexプロパティで要素の表示順序を調整する必要があります。- レスポンシブデザインにおいては、画面サイズに応じて要素の位置を調整する必要がある場合があります。メディアクエリを使用することで、画面サイズに応じたスタイルを適用することができます。
参考資料
よくある質問
Q1: position: fixed; を使用しても要素が固定されません。
A1: 以下の点を確認してください。
- 親要素に
position: relative;またはposition: absolute;が指定されていないか確認してください。これらの指定があると、要素は親要素からの位置を基準に固定されるため、意図した動作にならない場合があります。 - 要素に
transformプロパティが適用されていないか確認してください。transformプロパティが適用されている場合、position: fixed;の動作に影響を与える可能性があります。
Q2: position: fixed; と position: sticky; の違いは何ですか?
A2: position: sticky; は、スクロール位置に応じて要素を固定したり、通常の文書フローに戻したりすることができます。一方、 position: fixed; は、常に要素を画面内の同じ位置に固定します。
Q3: position: fixed; を使用した要素の幅をコンテンツに合わせて自動調整できますか?
A3: はい、可能です。 width: auto; を指定することで、要素の幅をコンテンツに合わせて自動調整することができます。ただし、要素が画面からはみ出してしまう場合は、最大幅を指定するなどの対応が必要となります。
その他の参考記事: