
CSSで「li」とは何か?
Webページを作成する際、情報を整理して表示するためにリスト構造を使うことはよくあります。CSSにおいて、リストの各項目を表すために使用されるのが「li」タグです。「li」は「list item」の略称であり、順序なしリスト(ul要素)と順序付きリスト(ol要素)の両方で使用されます。
liタグの基本的な使い方
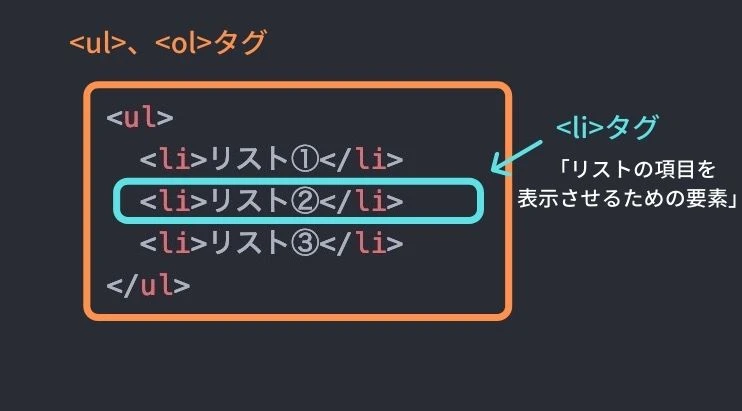
「li」タグは、リストの親要素である「ul」タグまたは「ol」タグ内に記述します。それぞれの「li」タグが、リスト内のひとつの項目を表します。
HTMLでの記述例
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ul>
上記コードは、3つの項目を持つ順序なしリストを表しています。ブラウザ上では、各項目が箇条書きで表示されます。
liタグのスタイル設定
「li」タグは、CSSを使って自由にスタイルを設定できます。例えば、項目の前に表示される記号を変更したり、マージンやパディングで余白を調整したりできます。
CSSでの記述例
li {
list-style-type: square; /* 項目記号を四角に変更 */
margin-bottom: 10px; /* 項目間の余白を10pxに設定 */
}
liタグを使った応用例
「li」タグは、リスト構造だけでなく、ナビゲーションメニューや画像ギャラリーなど、様々な場面で活用できます。
ナビゲーションメニューの例
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">サービス</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
上記コードでは、「li」タグを使って水平方向のナビゲーションメニューを作成しています。CSSでスタイルを調整することで、見栄えのよいメニューを作成できます。
liタグに関する参考情報
| リソース | 説明 |
|---|---|
| MDN Web Docs: <li> | Mozilla Developer Networkによる「li」タグの解説ページ |
| W3Schools: HTML <li> Tag | W3Schoolsによる「li」タグの解説ページ |
liタグに関するQ&A
Q1. liタグはulタグとolタグのどちらにも使用できますか?
A1. はい、liタグはulタグ(順序なしリスト)とolタグ(順序付きリスト)のどちらにも使用できます。
Q2. liタグの中に別のliタグを入れ子にすることはできますか?
A2. いいえ、liタグは入れ子にすることはできません。liタグは、ulタグまたはolタグの直下に配置する必要があります。
Q3. liタグのスタイルを個別に設定することはできますか?
A3. はい、CSSを使用してliタグのスタイルを個別に設定できます。特定のliタグにのみスタイルを適用する場合は、クラスやIDを付与してCSSで指定します。
```その他の参考記事:css li 横並び 均等