
Flex-growとは何ですか?
flex-grow プロパティは、フレックス伸長係数を指定します。これは、正の余白が分配されたときに、フレックスアイテムがフレックスコンテナー内の他のフレックスアイテムに対してどれだけ伸長するかを決定します。すべてのアイテムの flex-grow 係数が同じであれば、余白はすべてのアイテムに均等に分配されます。
フレックスボックスとflex-growの概要
フレックスボックスは、ウェブ開発において効率的かつ柔軟なレイアウトをデザインするためのCSS3レイアウトモデルです。特に、アイテムを行または列に沿って配置する際の行動をコントロールするために利用されます。Flex-growプロパティは、これの一部として、フレックスアイテムがコンテナーに沿ってどのように拡張されるかを指定します。
flex-growの基本的な使用方法
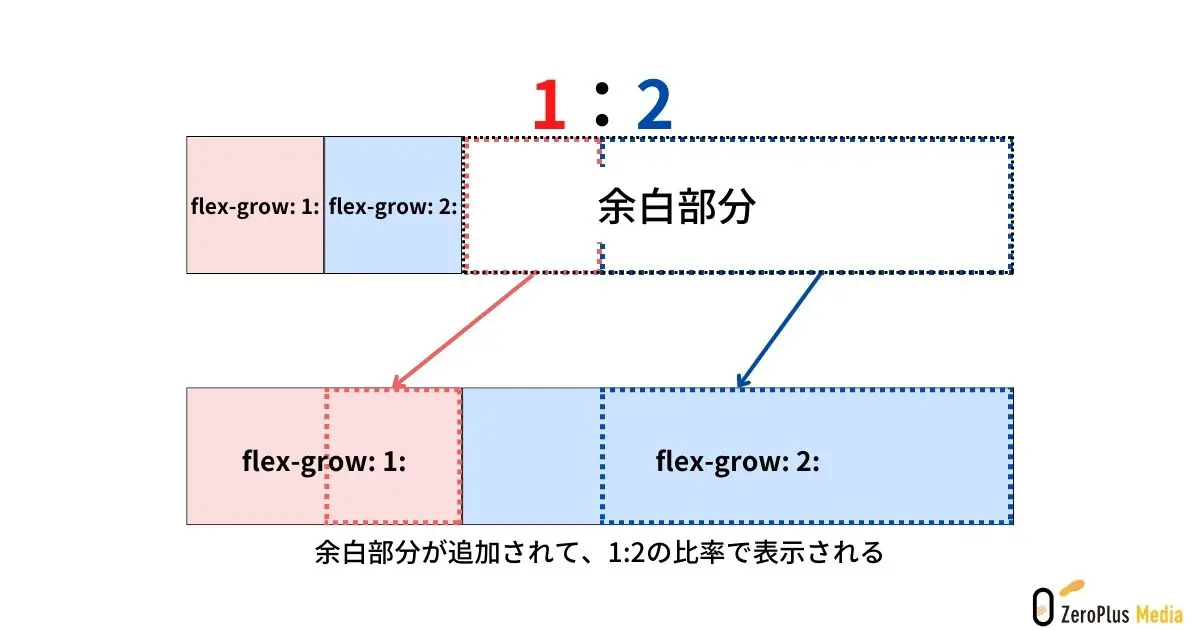
flex-growは、数値として指定され、その数値が他のフレックスアイテムと比較してどれだけスペースを拡張するかを決定します。例えば、フレックスアイテムAがflex-grow: 1;で、フレックスアイテムBがflex-grow: 2;の場合、アイテムBはアイテムAの2倍の追加スペースを取得します。次のコード例を参照してください:
<style>
.container {
display: flex;
}
.item1 {
flex-grow: 1;
}
.item2 {
flex-grow: 2;
}
</style>
<div class="container">
<div class="item1">アイテム 1</div>
<div class="item2">アイテム 2</div>
</div>
flex-growの実際の効果
flex-growの値を変更することで、フレックスアイテムに対するスペース分配の仕方が変わります。等しい数値を設定すれば、アイテムは余白を均等に分割しますが、異なる数値にすると、どれだけの割合でスペースを取るかが変化します。フレックスボックスでの設計をカスタマイズする強力なツールの一つです。
まとめ
flex-growプロパティは、フレックスアイテムの伸縮性をコントロールする非常に重要なCSSのプロパティです。これを正しく使用することで、Webページのレイアウトに大きな柔軟性と効率性をもたらすことができます。デザイナーや開発者にとっては、より洗練されたレスポンシブデザインを実現するための強力なツールと言えるでしょう。
Q&A
| 質問 | 回答 |
|---|---|
| flex-growプロパティはどのCSSバージョンで導入されましたか? | CSS3で導入されました。 |
| flex-growのデフォルト値は何ですか? | デフォルト値は0です。 |
| flex-growが0の場合、アイテムはどのように振る舞いますか? | flex-growが0の場合、アイテムは追加のスペースを取得せず、コンテンツサイズのままの大きさを保ちます。 |
その他の参考記事:flex-basis