
flex-basis 使い方:Flexboxレイアウトを自在に操るための必須プロパティ
flex-basis とは?その基本的な使い方
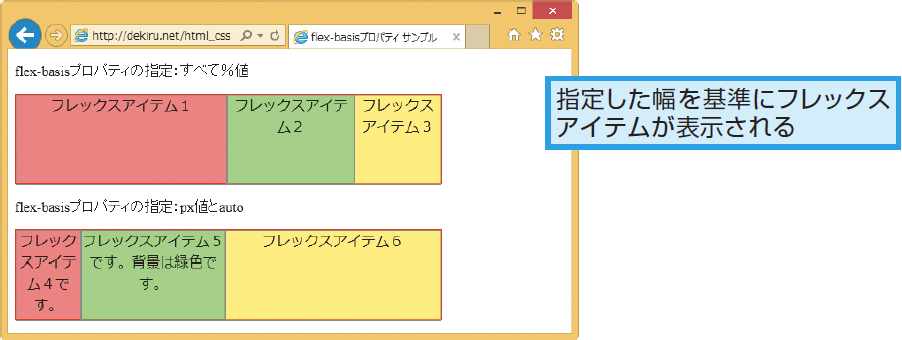
flex-basis の値の種類と指定方法
auto (初期値): フレックスアイテムの内容に基づいて、サイズが自動的に決定されます。もし width または height プロパティが設定されている場合は、その値が flex-basis の値として使用されます。つまり、width や height が優先されます。コンテンツの内容によってサイズが変化するため、フレキシブルなレイアウトを実現できます。数値 + 単位 (px, em, rem, %など): 具体的なサイズを指定します。例えば、flex-basis: 200px; と指定すると、フレックスアイテムの初期サイズは 200 ピクセルになります。em や rem を使用すれば、相対的なサイズ指定も可能です。% で指定した場合は、親要素(フレックスコンテナ)のサイズに対する割合でサイズが決まります。例えば、flex-basis: 33%; と指定すると、フレックスコンテナの幅の 33% のサイズになります。パーセント (%): 親要素 (flexコンテナ) のサイズに対する比率でサイズを指定します。例えば、flex-basis: 33%; と指定すると、フレックスアイテムの初期サイズは親要素の 33% になります。レスポンシブデザインに非常に有効な指定方法です。
flex-basis と width・height の違い
適用範囲: width と height はすべての HTML要素に適用できます。一方、flex-basis はフレックスアイテム にのみ適用されます。つまり、親要素に display: flex; が設定されている必要があります。挙動: flex-basis はフレックスコンテナ内でのアイテムのサイズ調整に利用されます。flex-grow や flex-shrink と共に使用することで、コンテナのサイズ変化に応じてアイテムのサイズを柔軟に変更できます。一方、width と height は固定的なサイズ指定を行い、フレックスコンテナのサイズ変化に直接的には影響を受けません。優先順位: width と flex-basis を同時に指定した場合、flex-basis の値が優先されます。flex-direction の影響: flex-basis は flex-direction プロパティの値によって、横幅 (width 相当) または高さ (height 相当) のどちらを制御するかが変わります。flex-direction: row の場合は横幅、flex-direction: column の場合は高さを制御します。
flex-basis に関連するプロパティ:flex-grow, flex-shrink, flex
flex-grow: フレックスアイテムの伸長率を指定します。フレックスコンテナに余白がある場合、アイテムがどれだけ伸長するかを制御します。0以上の数値で指定し、値が大きいほどよく伸長します。flex-shrink: フレックスアイテムの縮小率を指定します。フレックスコンテナにアイテムが収まりきらない場合、アイテムがどれだけ縮小するかを制御します。0以上の数値で指定し、値が大きいほどよく縮小します。flex: flex-grow、flex-shrink、flex-basis をまとめて指定できるショートハンドプロパティです。例えば、flex: 1 1 auto; は flex-grow: 1; flex-shrink: 1; flex-basis: auto; と同じ意味になります。
flex-basis を活用したレスポンシブデザイン
まとめ
関連リソース
詳しい情報については、以下のリンクを参照してください。
| タイトル | リンク |
|---|---|
| MDN Web Docs - flex-basis | https://developer.mozilla.org/en-US/docs/Web/CSS/flex-basis |
Q&A
1. flex-basisは他のflexプロパティとどのように関係していますか?
flex-basisは、flex-growおよびflex-shrinkと共にアイテムのサイズを決定するため、これらのプロパティを適切に使用することで、よりバランスの取れたレイアウトを実現できます。
2. flex-basisにはどのような値を設定できますか?
flex-basisには、ピクセル(px)、パーセンテージ(%)、autoなどの値を設定できます。これにより、さまざまなサイズのアイテムを作成できます。
3. フレックスボックスのレイアウトが崩れた場合、どうすれば良いですか?
レイアウトが崩れた場合は、flex-basisの値やflex-grow、flex-shrinkの設定を見直し、アイテムの大きさと柔軟性を調整してください。
その他の参考記事:flex-basis