
flex-basis が効かない時の対処法
なぜ flex-basis が効かないのか? 考えられる原因
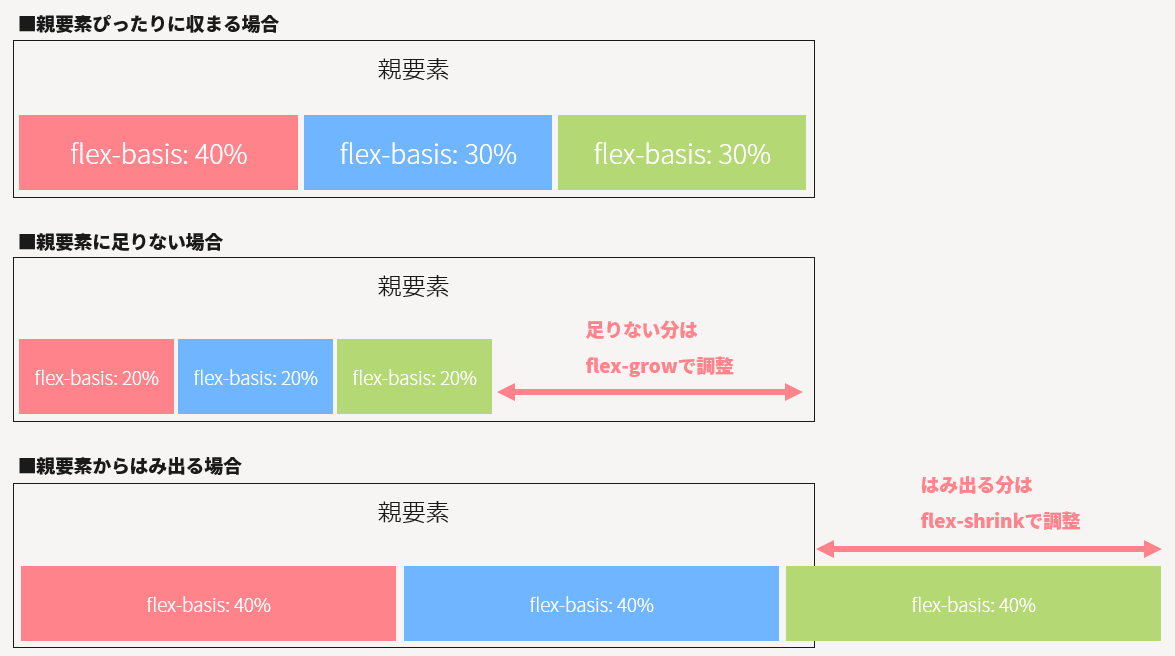
flex-grow と flex-shrink の影響: flex-basis はフレックスアイテムの初期サイズを指定しますが、flex-grow (拡大比率) と flex-shrink (縮小比率) のデフォルト値はそれぞれ 1 です。そのため、コンテナのサイズに応じてアイテムが拡大・縮小し、flex-basis で指定したサイズが維持されないことがあります。親要素のサイズの未指定: flex-basis でパーセント値を指定した場合、親要素のサイズが定義されていないと正しく計算されません。親要素に width を明示的に指定する必要があります。例えば、親要素の幅が定義されていない状態で flex-basis: 25%; と指定しても、25% の計算対象となる幅が存在しないため、flex-basis は無視されます。コンテンツの最小幅: アイテム内のコンテンツ (例えば、画像や長い単語) が flex-basis で指定した幅よりも大きい場合、コンテンツの最小幅が優先され、flex-basis が無視されることがあります。長い単語が折り返されない場合や、画像の幅が指定された flex-basis よりも大きい場合などが該当します。min-width / max-width の影響: min-width や max-width が設定されている場合、flex-basis の値と競合し、期待通りの動作にならないことがあります。例えば、flex-basis: 25%; と指定していても、min-width: 300px; が設定されていると、コンテナの幅が狭くても最小幅の 300px が優先されます。box-sizing の設定: box-sizing: border-box; が設定されていない場合、padding や border の幅が flex-basis で指定したサイズに追加され、レイアウトが崩れる可能性があります。 box-sizing: content-box; (デフォルト) の場合、width に padding と border の幅が加算されるため、flex-basis で指定したサイズよりもアイテムが大きくなってしまいます。
flex-basis が効かない時の対処法
flex-grow と flex-shrink を 0 に設定する: アイテムの拡大・縮小を無効にするには、flex-grow: 0; と flex-shrink: 0; を設定します。これにより、flex-basis で指定したサイズが維持されます。.contents { flex-basis: 25%; flex-grow: 0; flex-shrink: 0; }親要素のサイズを指定する: 親要素に width を明示的に指定します。例えば、width: 100%; と設定すれば、ビューポートの幅に対して flex-basis のパーセント値が計算されます。.parent { display: flex; width: 100%; /* または具体的なピクセル値 */ }コンテンツの幅を調整する: コンテンツの幅が flex-basis よりも大きい場合は、コンテンツの width を調整するか、overflow: hidden; などを設定してコンテンツを flex-basis の範囲内に収めます。例えば、画像の場合は max-width: 100%; と height: auto; を設定することで、flex-basis で指定した幅に収まるように調整できます。 また、テキストの場合は word-break: break-all; を使用することで、長い単語を折り返すことができます。min-width / max-width を確認・調整する: 必要に応じて min-width / max-width の値を調整するか、削除します。flex-basis を優先させたい場合は、これらのプロパティが競合していないか確認し、必要に応じて値を修正するか、削除しましょう。box-sizing を設定する: box-sizing: border-box; を設定することで、padding や border の幅を flex-basis で指定したサイズに含めることができます。.contents { box-sizing: border-box; /* 他のスタイル */ }
まとめ
参考文献
Q&A
- Q1: HTMLとCSSの違いは何ですか?
- A1: HTMLはウェブページの構造を定義し、CSSはその見た目をスタイリングします。
- Q2: HTML5は何が新しいのですか?
- A2: HTML5は新しい要素、API、そしてより良いサポートを提供します。
- Q3: HTMLを学ぶためのおすすめのリソースはありますか?
- A3: MDN Web DocsやCodecademyなどのオンラインリソースは非常に役立ちます。
その他の参考記事:flex-basis