
JavaScriptのCDNとは何ですか?
コンテンツ配信ネットワーク(CDN)は、エンドユーザーの近くでコンテンツをキャッシュする地理的に分散したサーバー群です。CDNを使用すると、HTMLページ、JavaScriptファイル、スタイルシート、画像、動画を含むインターネットコンテンツの読み込みに必要となるアセットを素早く転送することができるようになります。
CDNの基本概念
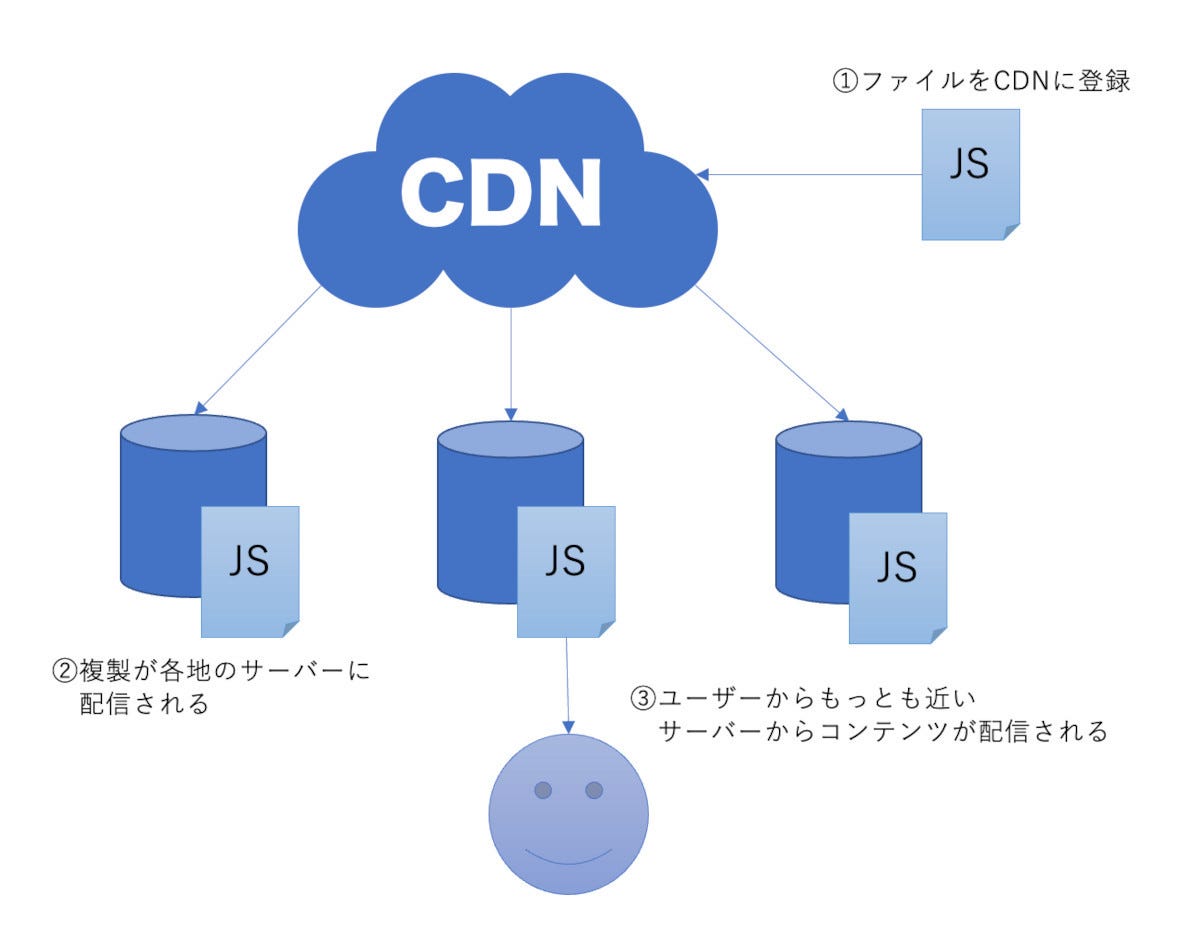
CDNは通常、世界各地に配置されたサーバーネットワークから構成されており、ユーザーの地理的位置に応じて最も近いサーバーからコンテンツを提供します。これにより、ユーザーは低遅延で高速なコンテンツアクセスが可能となります。CDNはキャッシュに関して高度な管理機能を備えており、その結果、ウェブサイトのパフォーマンスが向上し、既存のインフラストラクチャにかかる負荷が軽減されます。
JavaScript CDNの利点
JavaScriptファイルをCDNに配置することの主な利点はいくつかあります。最初に、CDNはグローバルに分散しているため、異なる地理的ロケーションのユーザーに対しても高速にコンテンツを配信できます。次に、CDNはサーバー負荷分散を助け、単一のサーバーへのトラフィック過多を防ぐことができます。また、多くのCDNがセキュリティ強化機能を提供しており、サイバー攻撃からの保護を高めることができます。
CDNの動作仕組み
CDNの動作は基本的に次のようになります。ユーザーがウェブページを要求すると、その要求はDNSを通じて最も近いCDNサーバーにリダイレクトされます。CDNサーバーは要求されたコンテンツがキャッシュにあるか確認し、もしあればすぐに返答します。キャッシュがない場合、オリジンサーバーからコンテンツを取得し、その後キャッシュに保管します。このプロセスが、次回以降のリクエストに対する配信時間を劇的に減少させます。
JavaScript CDNの使用例
一般的な使用例として、jQueryやReactなどのJavaScriptライブラリのCDNがあります。これらを使用すると、自前のサーバーにライブラリをホストする必要なく、直接CDNからライブラリを読み込むことができます。これにより、サーバー負荷が軽減され、ユーザーは高速な読み込みを体験できます。
JavaScript CDNコード例
CDNを利用してjQueryライブラリをインクルードする方法の例を示します:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
結論
JavaScriptのCDNは、コンテンツの配信を効率化し、ウェブアプリケーションやページのパフォーマンスを大幅に向上させる強力なツールです。グローバルに分散されたサーバーを利用して、CDNはユーザー体験を向上させ、インフラコストを最適化します。
関連するQ&A
| 質問 | 回答 |
|---|---|
| CDNは必ずしも無料ですか? | いいえ、CDNは無料および有料のサービスがあり、利用条件に応じて選択できます。 |
| 全てのJavaScriptライブラリがCDN経由で利用可能ですか? | 多くの一般的なライブラリはCDNで提供されていますが、すべてではありません。特定のライブラリについては公式ドキュメントを確認する必要があります。 |
| CDNはどのようにしてエンドユーザーの体験を向上させますか? | CDNは地理的に近いサーバーからコンテンツを配信することで、遅延を減らし、さらに高速な読み込みを実現します。 |
その他の参考記事:cdn jquery google