
HTMLのdl要素、dt要素、dd要素の使い方
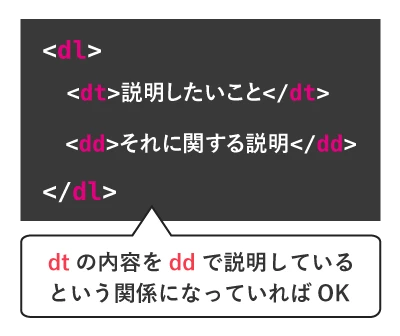
HTMLで用語集や定義リストを作成する際に便利なのが、dl要素、dt要素、dd要素です。これらの要素を組み合わせることで、見やすく整理されたリストを簡単に作成することができます。使い方はとっても簡単です。dt に説明したいことを書き、 dd でそれに対しての説明文を書きます。 その全体を dl で囲うだけです。 dlの中にdtとddはいくらかいてもOKです。
dl要素、dt要素、dd要素の基本的な使い方
dl要素は「Definition List(定義リスト)」の略で、dt要素は「Definition Term(定義用語)」、dd要素は「Definition Description(定義説明)」の略です。それぞれの要素がどのような役割を持っているかを理解すれば、迷うことなく使用できます。
dl要素:定義リスト全体を囲む
dl要素は、定義リスト全体を囲む要素です。dt要素とdd要素は、必ずこのdl要素の中に記述する必要があります。
dt要素:定義用語を記述する
dt要素は、定義する用語を記述する際に使用します。例えば、「HTML」や「CSS」といった用語を定義したい場合は、このdt要素内に記述します。
dd要素:定義内容を記述する
dd要素は、dt要素で記述した用語に対する説明文を記述する際に使用します。例えば、dt要素で「HTML」と記述した場合、dd要素には「HyperText Markup Languageの略称で、Webページを作成するための言語です。」といった説明文を記述します。
コード例
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Languageの略称で、Webページを作成するための言語です。</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheetsの略称で、Webページの見た目を装飾するための言語です。</dd>
</dl>
表示例
- HTML
- HyperText Markup Languageの略称で、Webページを作成するための言語です。
- CSS
- Cascading Style Sheetsの略称で、Webページの見た目を装飾するための言語です。
テーブルでの表現
dl要素、dt要素、dd要素の関係は、以下のようなテーブルで表現することもできます。
| 要素名 | 説明 |
|---|---|
| dl | 定義リスト全体を囲む |
| dt | 定義用語を記述する |
| dd | 定義内容を記述する |
参考文献
よくある質問
Q1: dt要素とdd要素の順番は逆にしても良いですか?
A1: いいえ、順番を逆にすることはできません。dt要素で定義用語を記述し、dd要素でその説明を記述するという順番を守る必要があります。
Q2: 複数の用語をまとめて定義することはできますか?
A2: はい、可能です。複数のdt要素を連続して記述することで、複数の用語をまとめて定義することができます。それぞれのdt要素に対応するdd要素を記述することで、それぞれの用語に対する説明を記述できます。
Q3: dl要素の中に、他の要素を含めることはできますか?
A3: いいえ、基本的にはdt要素とdd要素のみを含めることができます。ただし、dd要素の中に他の要素を含めることは可能です。例えば、段落を表すp要素や、リストを表すul要素、ol要素などを含めることができます。
その他の参考記事:css dl dt dd 横並び flex