
HTML CSSの配置場所:効率的なWebデザインのための最適解
Webサイトのデザインやレイアウトを決定する上で欠かせないCSS。しかし、その記述場所によって、Webサイトの保守性やパフォーマンスに大きな影響を与えることをご存知でしょうか?
本記事では、HTMLにおけるCSSの記述場所として、「インラインスタイル」「内部スタイルシート」「外部スタイルシート」の3種類を解説し、それぞれのメリット・デメリット、そして最適な選択について詳しく解説します。
CSSの記述場所3種類:インライン、内部、外部
CSSをHTMLに適用するには、大きく分けて以下の3つの方法があります。
| 記述方法 | 説明 | メリット | デメリット |
|---|---|---|---|
| インラインスタイル | HTMLタグ内に直接CSSを記述する。 | 特定の要素のみに適用したい場合に便利。 | コードが冗長になりやすく、保守性が低い。他の要素への再利用が難しい。 |
| 内部スタイルシート | HTML文書の<head>タグ内に<style>タグを使ってCSSを記述する。 | 1つのHTMLファイル内でCSSを一括管理できるため、ある程度の保守性が見込める。 | 複数のHTMLファイルで同じスタイルを使用する場合、コードの重複が発生する。 |
| 外部スタイルシート | CSSのみを記述した外部ファイル(.cssファイル)を作成し、HTMLから読み込む。 | CSSを一元管理できるため、保守性が高く、複数のHTMLファイルでスタイルを共有しやすい。 | CSSファイルの読み込みに時間がかかる場合がある。 |
1. インラインスタイル
インラインスタイルは、HTMLタグのstyle属性にCSSを直接記述する方法です。特定の要素のみにスタイルを適用したい場合に便利です。
<p style="color: blue; font-size: 16px;">このテキストは青色で、フォントサイズは16pxです。</p>メリット
* 特定の要素にのみ適用したい場合に便利 * 他の要素のスタイルに影響を与えないデメリット
* HTMLコードが複雑になりやすく、可読性が低い * 同じスタイルを複数の要素に適用する場合、コードの重複が発生する * 保守性が低い2. 内部スタイルシート
内部スタイルシートは、HTML文書の<head>タグ内に<style>タグを記述し、その中にCSSを記述する方法です。HTMLファイル内でCSSを一括管理できるため、インラインスタイルに比べて可読性・保守性ともに優れています。
<head>
<style>
p {
color: blue;
font-size: 16px;
}
</style>
</head>
メリット
* HTMLファイル内でCSSを一括管理できる * インラインスタイルに比べて可読性・保守性が高いデメリット
* 複数のHTMLファイルで同じスタイルを使用する場合、コードの重複が発生する3. 外部スタイルシート
外部スタイルシートは、CSSのみを記述した外部ファイル(.cssファイル)を作成し、HTMLから読み込む方法です。CSSを一元管理できるため、最も効率的で保守性の高い方法と言えるでしょう。大規模なWebサイト開発では、ほぼこの方法が採用されています。
HTMLファイル:
<head>
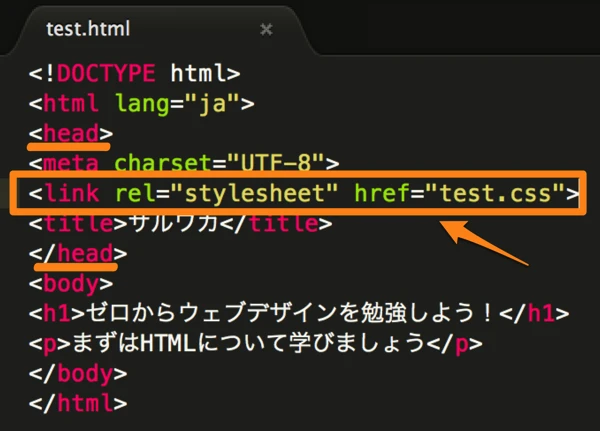
<link rel="stylesheet" href="style.css">
</head>
style.css:
p {
color: blue;
font-size: 16px;
}
メリット
* CSSを一元管理できるため、保守性が高い * 複数のHTMLファイルでスタイルを共有できるため、コードの重複を削減できる * HTMLファイルとCSSファイルが分離しているため、分業作業がしやすく、開発効率が向上するデメリット
* CSSファイルの読み込みに時間がかかる場合がある外部スタイルシート:Webサイトのパフォーマンスと保守性を最適化する選択
上記のメリット・デメリットを踏まえ、Webサイトのパフォーマンスと保守性を考慮すると、外部スタイルシートが最も優れた方法であると言えるでしょう。特に、以下の点で優れています。
1. コードの組織化と保守性の向上
HTMLとCSSを別々のファイルに分離することで、コードが見やすくなり、修正や更新が容易になります。大規模なWebサイトでは、この点が特に重要になります。
2. Webサイトのパフォーマンス向上
外部スタイルシートは、ブラウザにキャッシュされるため、2回目以降のページアクセスでは読み込みが高速化されます。結果として、Webサイト全体の表示速度が向上し、ユーザーエクスペリエンスの向上にも繋がります。
3. ユーザーエクスペリエンスの向上
ページの表示速度が向上することで、ユーザーのストレスが軽減され、快適なWebサイト体験を提供できます。また、スタイルシートを一元管理することで、Webサイト全体で統一感のあるデザインを維持しやすくなる点もメリットです。
まとめ:プロジェクトに最適なCSSの適用方法を選択しよう
CSSをHTMLに適用する方法は、上記で解説したように3種類あります。小規模なWebサイトや、一時的なスタイル変更であれば、インラインスタイルや内部スタイルシートも有効な手段となりえます。しかし、長期的な視点でWebサイトの保守性やパフォーマンスを考慮すると、外部スタイルシートの利用が強く推奨されます。
今回の内容を参考に、自身のプロジェクトに最適なCSSの適用方法を検討してみてください。より詳しいCSSの学習資料としては、W3Schools や Mozilla Developer Network などが参考になります。
関連Q&A
Q1: 外部スタイルシートはどのように読み込めば良いですか?
A1: HTMLの<head>タグ内に、<link rel="stylesheet" href="style.css"> のように記述します。 "style.css" の部分は、実際のCSSファイル名に置き換えてください。
Q2: インラインスタイル、内部スタイルシート、外部スタイルシートの優先順位は?
A2: 基本的に、より具体的な指定が優先されます。つまり、インラインスタイル → 内部スタイルシート → 外部スタイルシート の順で優先度が高くなります。ただし、!important宣言を使用することで、この優先順位を覆すことができます。
Q3: CSSフレームワークを使う場合は、どのようにCSSを適用すれば良いですか?
A3: 多くのCSSフレームワークは、外部スタイルシートとして提供されています。そのため、HTMLファイルに<link>タグで読み込んで使用します。フレームワークによっては、独自の記述方法が推奨されている場合もあるため、公式ドキュメントを参照してください。